Практические советы по удалению блоков JavaScript с веб-страницы
Если вам нужно удалить блок JavaScript из вашей веб-страницы, следуйте нашим полезным советам, чтобы сделать это быстро и правильно. В этом руководстве мы разберем несколько эффективных методов и поделимся лучшими практиками.


Используйте функцию removeChild() для удаления узла из родительского элемента.

JavaScript (JS). Работа со строками: length, substr, slice, split, trim, toUpper(Lower)Case


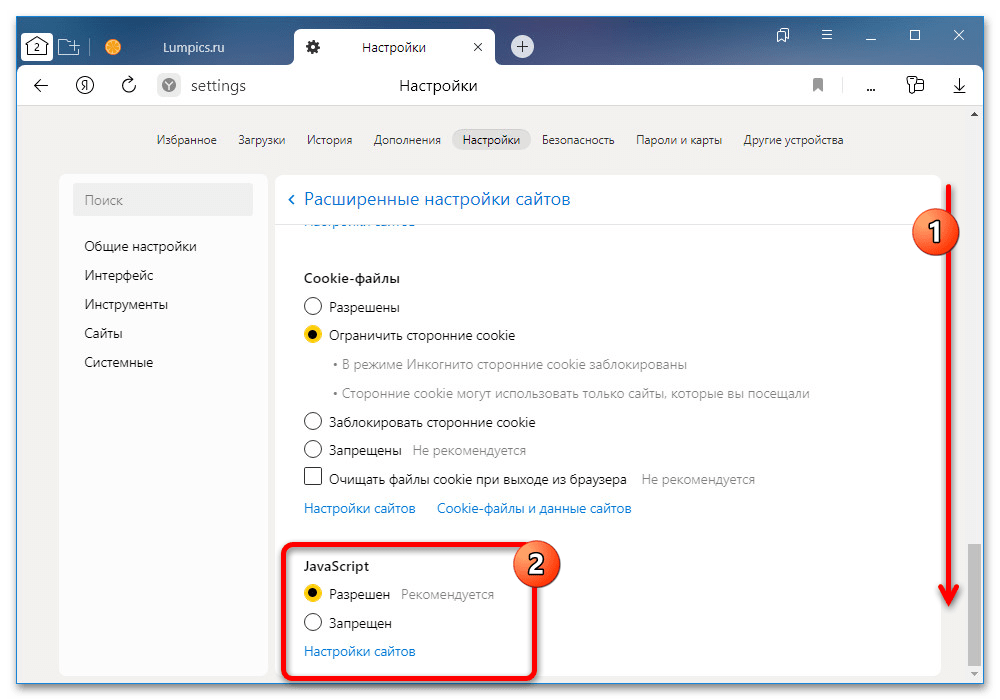
Применяйте innerHTML для очистки содержимого элемента, включая JavaScript код.

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение

Работайте с библиотеками, такими как jQuery, для упрощения манипуляций с DOM-элементами.

Как удалить дубликаты из массива? 3 способа. (JavaScript)

Обратите внимание на использование метода replaceChild() для замены узла на другой элемент.

JavaScript #6: создание и добавление элементов DOM createElement, append, remove, insertAdjacentHTML


Удаляйте события и обработчики, связанные с элементом, чтобы избежать утечек памяти.

Добавление и удаление html элементов с помощью javascript

При удалении элементов, не забудьте проверить их влияние на другие части кода.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования


Используйте инструмент разработчика в браузере для визуального отслеживания изменений в DOM.

Как добавить/удалить класс с помощью JS.


Оптимизируйте производительность, минимизируя количество операций с DOM.

Регулярно тестируйте сайт после изменений, чтобы убедиться в корректности работы.

Как удалить child-nodes из DOM-элемента? - Javascript

Создавайте резервные копии кода перед внесением изменений, чтобы избежать потери данных.

Добавление и удаление элементов в массиве js