Удаление слоев в SketchUp: шаг за шагом
В этом разделе вы найдете подробные советы и инструкции о том, как удалить слой в программе SketchUp. Мы рассмотрим все этапы этого процесса, чтобы упростить вашу работу и сделать её более эффективной.



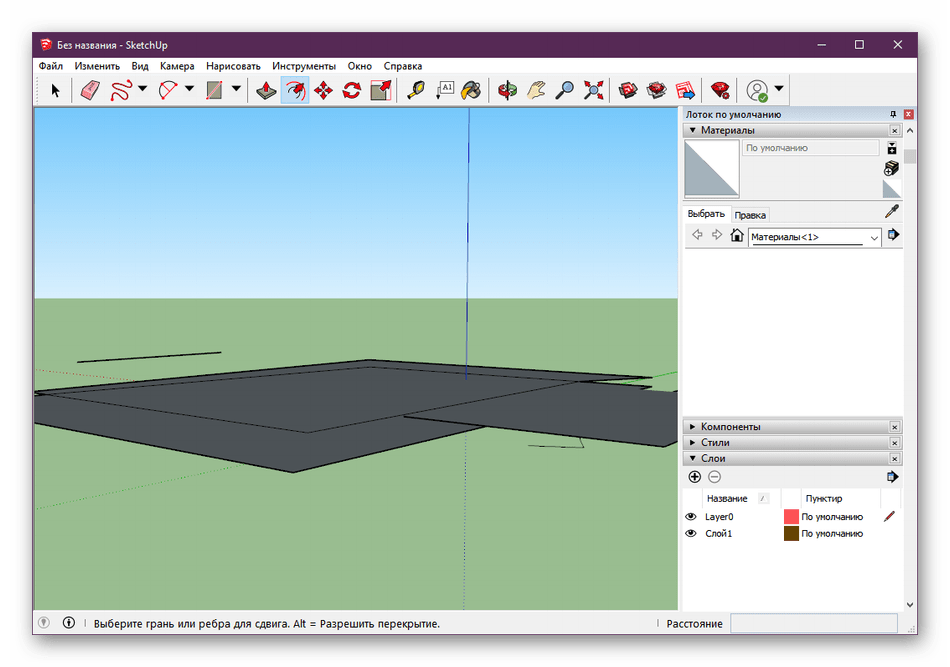
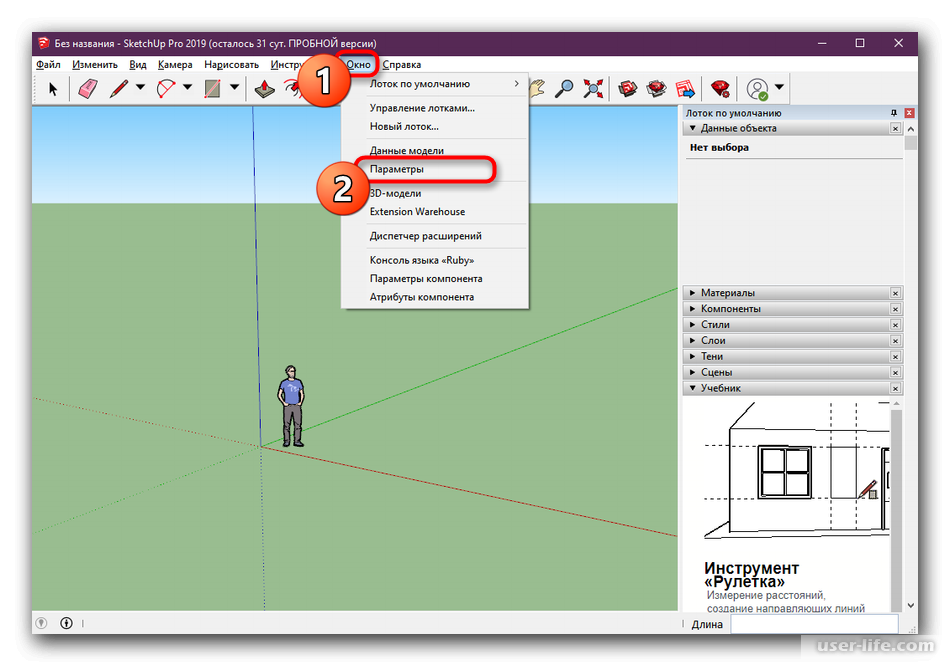
Шаг 1: Откройте проект в SketchUp и перейдите на вкладку Слои.

SketchUp: Как убрать прилипание?

Шаг 2: Выберите слой, который вы хотите удалить, нажав на его название.

SketchUp Tutorial – How to Create Rounded or Beveled Edges and Corners

Шаг 3: Убедитесь, что выбранный слой не содержит важных объектов, так как удаление слоя приведет к удалению всех объектов на нем.

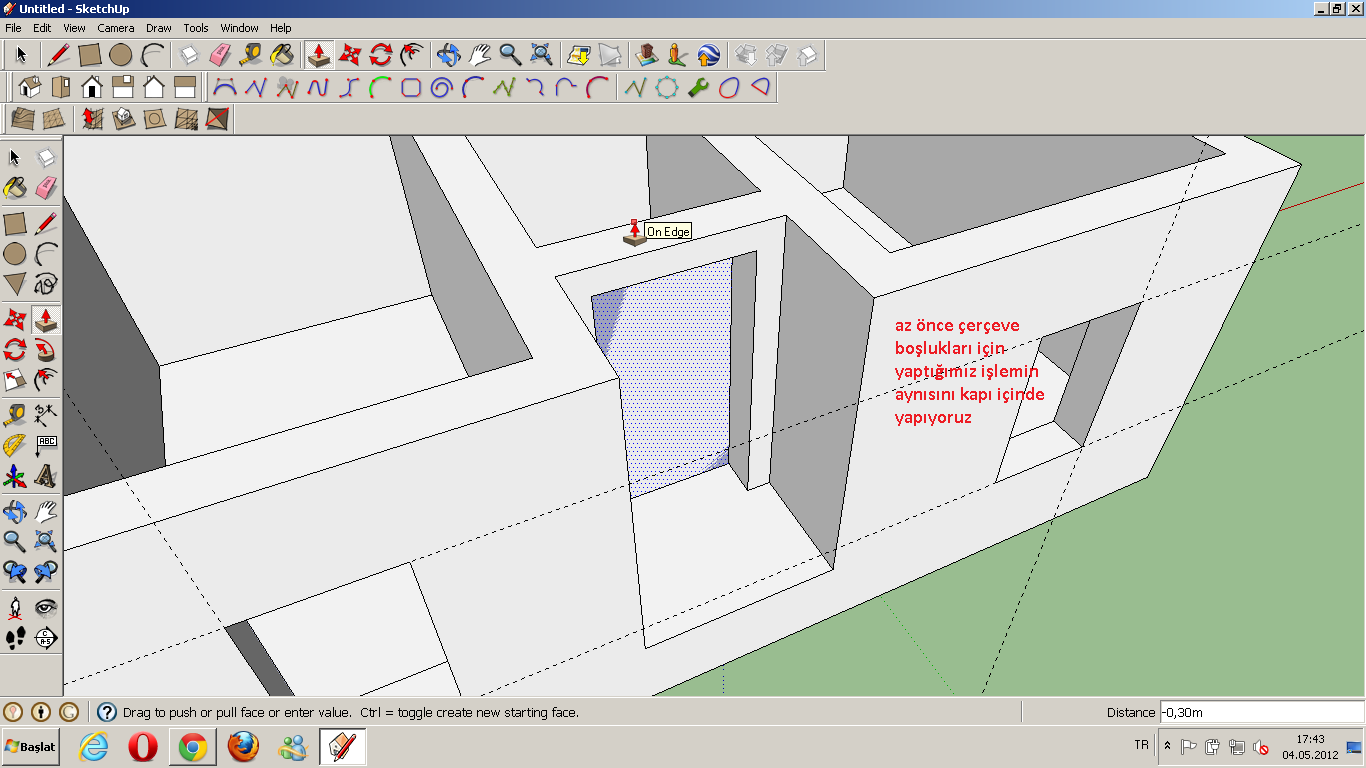
Как удалить линии над проемами?

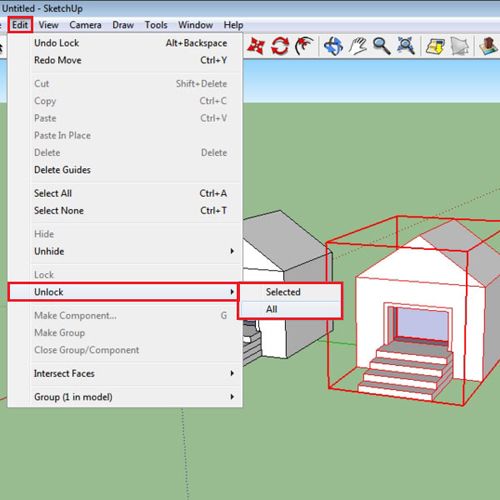
Шаг 4: Нажмите на иконку корзины или выберите Удалить слой в контекстном меню, вызванном правой кнопкой мыши.

SketchUp: Как слить слои?

Шаг 5: Подтвердите удаление слоя в появившемся диалоговом окне.

SketchUp: Работа со слоями

Шаг 6: Если необходимо, перенесите объекты с удаляемого слоя на другой слой до удаления.

Как НЕ НУЖНО(!!!) работать в Sketch Up! Не делайте так!


Шаг 7: Регулярно сохраняйте проект, чтобы не потерять важные данные.

Очистка модели

Шаг 8: Используйте функцию Отменить (Ctrl+Z), если вы случайно удалили не тот слой.


Шаг 9: Ознакомьтесь с документацией SketchUp для получения дополнительной информации и советов.

Урок 6 Группы, компоненты и слои. Бесплатные уроки по SketchUp на русском для начинающих.


Шаг 10: Практикуйтесь в удалении и управлении слоями на тестовых проектах, чтобы повысить свои навыки.