Как безопасно и быстро удалить ненужный CSS
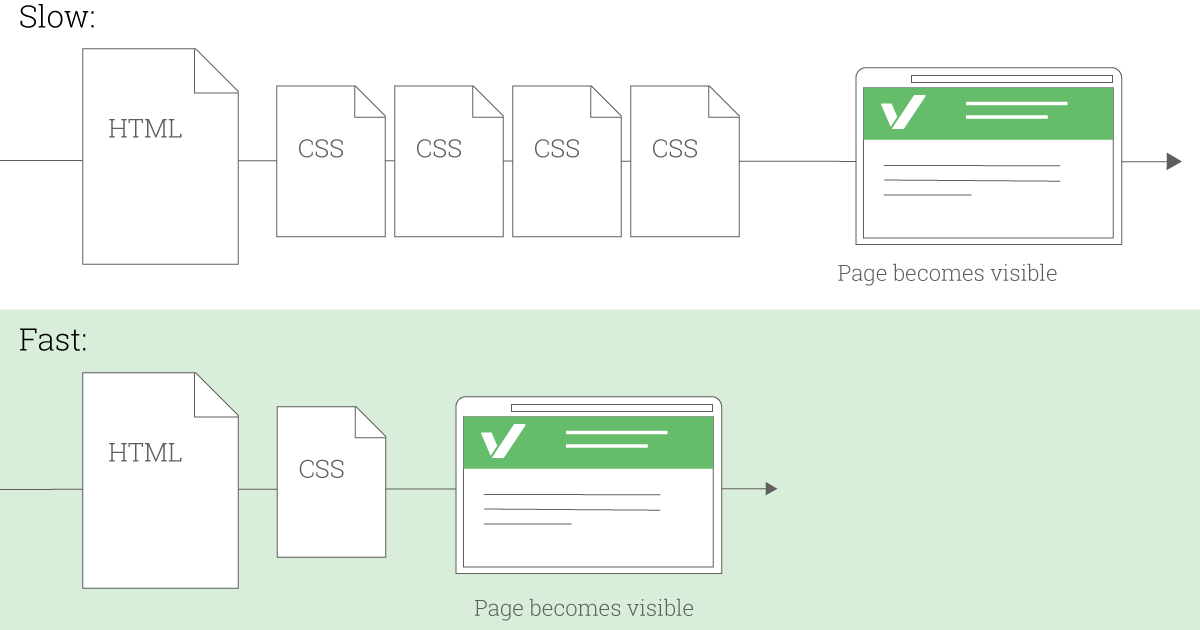
Узнайте, как удалить неиспользуемые CSS стили из вашего проекта, чтобы улучшить производительность и упростить код.



Используйте инструмент Chrome DevTools для выявления неиспользуемого CSS.

Удаление неиспользуемого CSS плагином Perfmatters.

Оптимизируйте CSS с помощью онлайн-сервисов, таких как PurifyCSS.

Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress

Удалите неиспользуемый CSS с помощью плагинов для сборщиков, например, PurgeCSS для Webpack.

Оптимизация и очистка базы данных Wordpress от лишнего мусора

Проводите регулярный аудит стилей, чтобы удалять устаревшие и неиспользуемые правила.

#6. Сброс стилей в CSS. Reset и normalize

Организуйте CSS с помощью модульного подхода, чтобы легче было выявлять и удалять ненужные стили.

Как удалить неиспользуемые изображения на wordpress? (дубли)

Используйте CSS-фреймворки, такие как Tailwind CSS, которые минимизируют неиспользуемый код.

Ищем \


Проверяйте производительность сайта после каждого удаления, чтобы убедиться, что все работает корректно.

004. CSS Modules — убрать нельзя оставить
Делайте резервные копии перед удалением, чтобы можно было легко восстановить изменения.

Используйте инструменты автоматизации для регулярного удаления неиспользуемого CSS в больших проектах.


Обучайтесь новым методам оптимизации CSS, чтобы поддерживать чистоту и эффективность кода.

⚡️ Эта новинка CSS уничтожила SCSS

Удаляем из Windows все лишнее! Выпилим хлам, повысим стабильность и скорость загрузки.