Как удалить строку в таблице с помощью JavaScript: Полное руководство
В этом разделе вы найдете полезные советы и методы по удалению строк в таблице с помощью JavaScript. Мы рассмотрим различные подходы и лучшие практики для успешного выполнения этой задачи.



Используйте метод removeChild для удаления строки из таблицы. Сначала получите родительский элемент строки, затем вызовите этот метод с параметром строки, которую хотите удалить.

Удаление строк из таблицы в нативном JavaScript


Применяйте метод deleteRow для удаления строки по индексу. Он является более прямым способом и может использоваться на объекте HTMLTableElement.

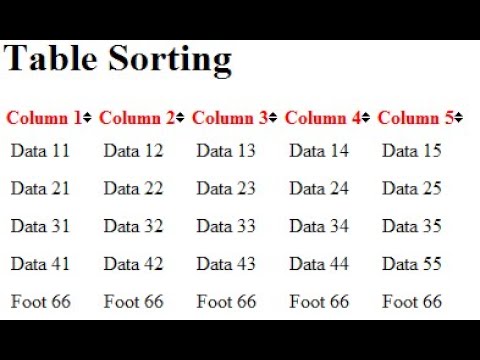
JavaScript TableSort - Сортировка таблицы

Используйте цикл для поиска строки по значению в ячейке и удаления её. Это полезно, если индекс строки неизвестен заранее.

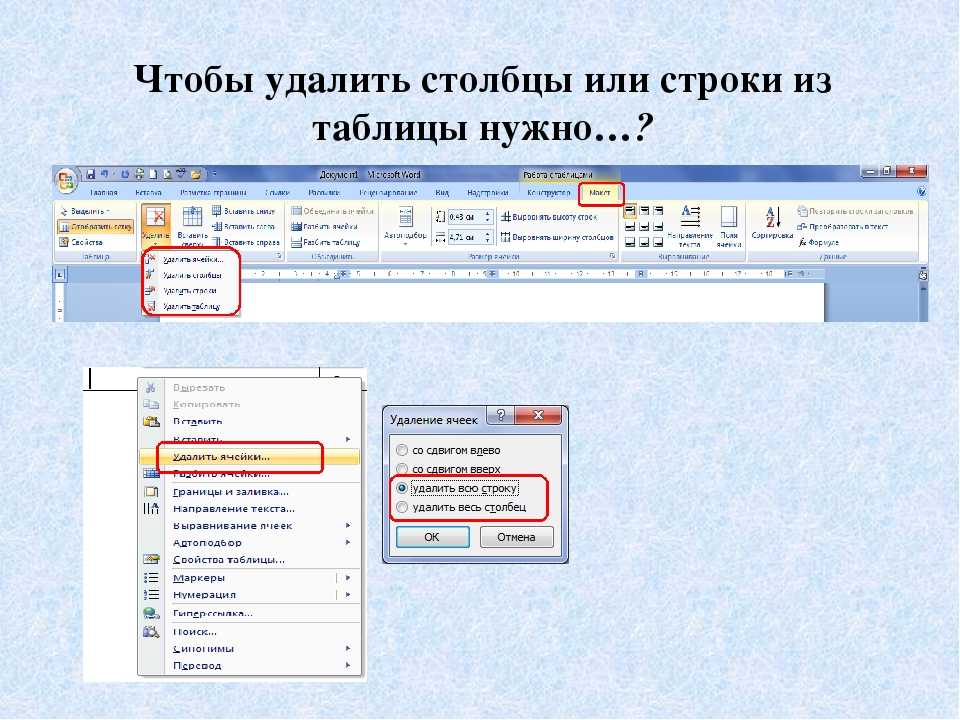
Удаление строк и столбцов из таблицы

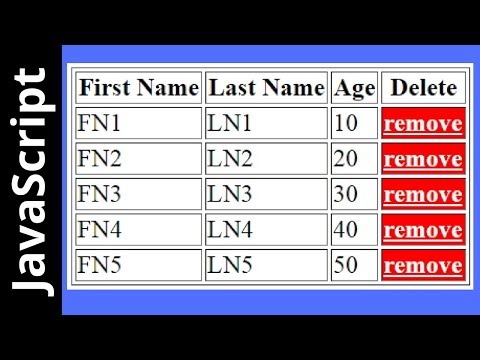
Применяйте событие click для удаления строки по нажатию на кнопку. Добавьте обработчик события к каждой кнопке удаления внутри строк таблицы.

remove row from table javascript Удаление строки из таблицы


Помните про обновление индексов строк после удаления. Это важно для корректной работы всех последующих операций с таблицей.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Используйте анимации для плавного удаления строк. Это улучшит пользовательский опыт и сделает интерфейс более приятным.

Редактирование таблицы по клику на ячейку средствами JavaScript

Проверяйте существование строки перед её удалением, чтобы избежать ошибок. Убедитесь, что элемент, который вы пытаетесь удалить, существует в DOM.

Используйте метод closest для поиска родительского элемента строки. Это удобно, если у вас есть ссылка на внутренний элемент строки, например, кнопку.

Приложение Clients на чистом JS. Удаление клиента. DELETE

Рассмотрите возможность использования библиотек, таких как jQuery, для упрощения операций с DOM. Они предоставляют удобные методы для работы с таблицами.

Всегда тестируйте ваш код на различных браузерах, чтобы убедиться в его совместимости и корректной работе на всех платформах.

Как удалить строку в таблице Word
