Удаление солнечных бликов на фотографиях в фотошопе: пошаговое руководство
В этом руководстве вы узнаете, как избавиться от солнечных бликов на фотографиях с помощью фотошопа. Эти советы помогут вам улучшить качество изображений и сделать их более профессиональными.



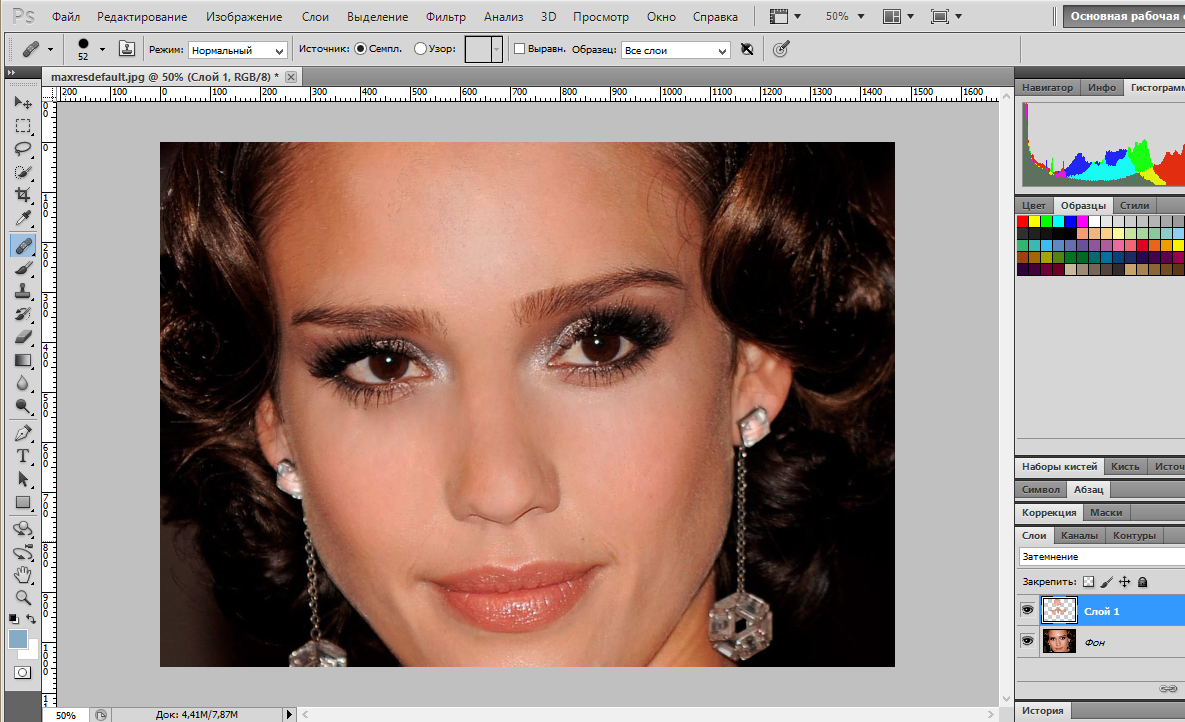
Используйте инструмент Штамп для замены блика на соседние области с аналогичным цветом и текстурой.

КАК БЫСТРО УБРАТЬ БЛИКИ С ВАШЕГО ПОРТРЕТА В ФОТОШОПЕ


Примените инструмент Заплатка, чтобы выбрать область с бликом и заменить её на чистую часть изображения.

Как легко и быстро ослабить блики в фотошопе

Используйте инструмент Кисть с низкой непрозрачностью для аккуратного закрашивания блика.

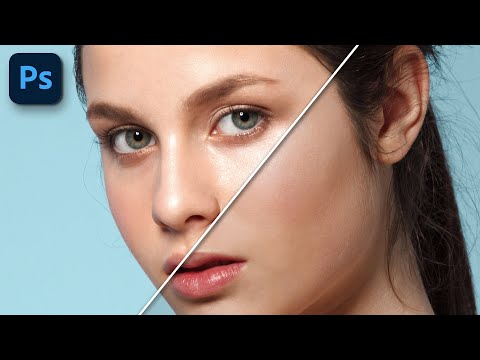
Убрать жирный блеск с лица в Фотошопе за 1 клик!


Попробуйте применить Клонирование для точной замены блика на аналогичную часть изображения.

Как удалить блики с очков в фотошопе - Стив Ласмин
Используйте фильтр Размытие по Гауссу, чтобы смягчить резкие границы блика.

Как убрать блики на портрете в Adobe Photoshop - избавление от пересветов и затемнений на лице


Примените корректирующий слой Яркость/Контрастность для снижения яркости блика.
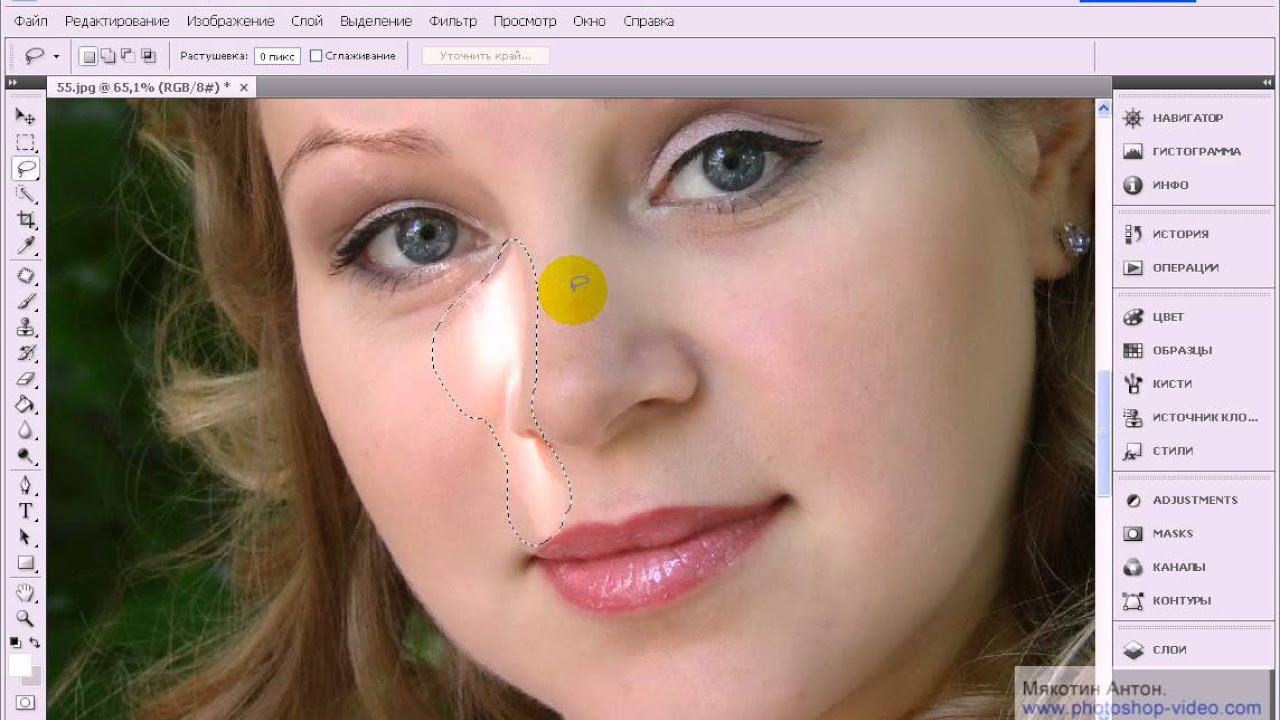
Используйте инструмент Лассо для точного выделения и удаления блика.

Как убрать блики с фотографий
Попробуйте использовать корректирующий слой Цветовой баланс для корректировки цвета блика.

Устраняем блик от вспышки или солнца в Фотошоп

Используйте инструмент Размытие для смягчения ярких областей блика.

Примените инструмент Градиент для создания плавного перехода в области блика.

КАК УБРАТЬ ТЕНИ и БЛИКИ в ФОТОШОП. Обработка фотографий из отпуска в Photoshop