Как оптимизировать сайт, удалив неиспользуемый CSS-код
Избавление от неиспользуемого CSS-кода помогает улучшить производительность сайта, ускоряет загрузку страниц и делает поддержку проекта проще. В этой статье мы рассмотрим несколько эффективных способов для поиска и удаления ненужных стилей.



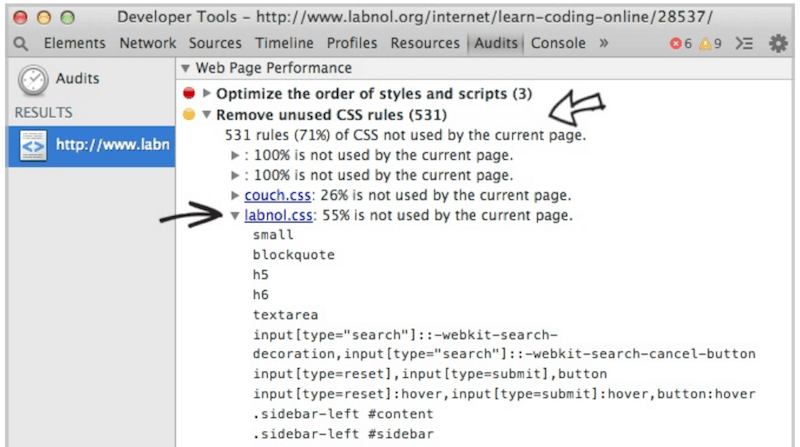
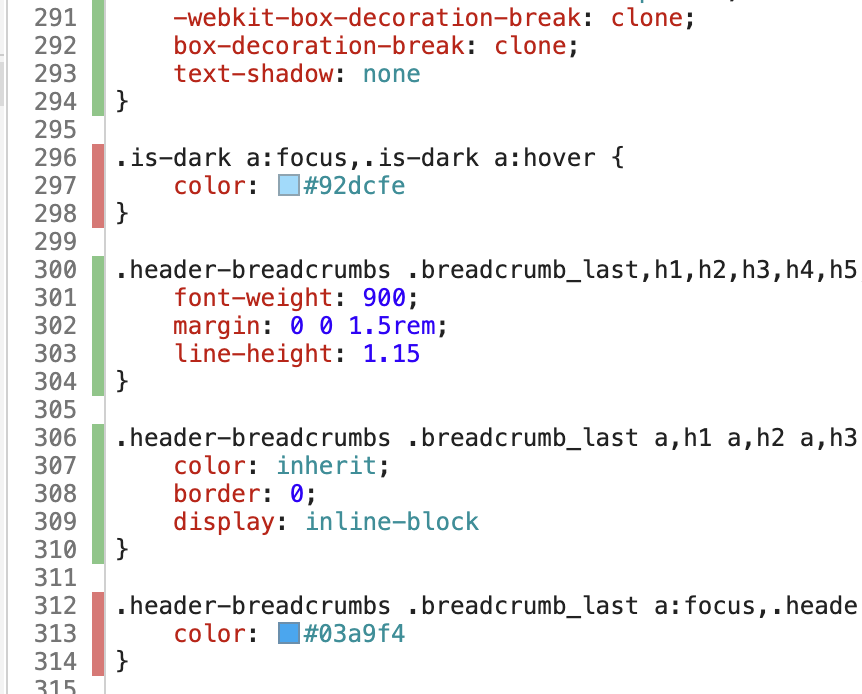
Используйте инструменты разработчика браузера для выявления неиспользуемого CSS. Это поможет понять, какие стили не применяются на страницах сайта.

Разнёс чужой код за 15 секунд. Часть 1 #код #айти #программирование #рефакторинг

Применяйте онлайн-сервисы и плагины, такие как PurifyCSS или UnCSS, для автоматического удаления неиспользуемого CSS-кода.

Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress


Проводите регулярные ревизии CSS-файлов, особенно после крупных обновлений или изменений на сайте.

Chrome Dev Tools: Узнать неиспользуемый код CSS/JS


Разделяйте CSS-код на модули. Это упрощает управление стилями и позволяет быстрее находить и удалять неиспользуемые фрагменты.

Устраните ресурсы, блокирующие отображение в PageSpeed. Оптимизация сайта.

Используйте CSS-фреймворки, такие как Tailwind CSS, которые помогают минимизировать количество неиспользуемого кода благодаря своей атомарной структуре.

Удаление неиспользуемого CSS плагином Perfmatters.

Оптимизируйте медиа-запросы. Убедитесь, что стили для различных устройств и разрешений используются корректно и не дублируются.


Применяйте анализаторы кода, такие как Stylelint, для выявления неиспользуемых классов и стилей.

Как сохранить изменение CSS на любом сайте
Создавайте и поддерживайте документацию по стилям, чтобы все разработчики команды знали, какие стили используются и где.

Ошибки в обучении на программиста - 5 самых распространенных ошибок (студентам будет больно)

Удаляйте старые и устаревшие стили. Это уменьшит размер CSS-файлов и облегчит их поддержку.

Чистим CSS

Проводите тестирование после удаления стилей, чтобы убедиться, что все страницы сайта отображаются корректно и функциональность не нарушена.