Как правильно удалить ненужные CSS правила на вашем веб-сайте
Удаление неиспользуемых CSS помогает ускорить загрузку страниц и улучшить производительность вашего сайта. В этом разделе мы рассмотрим несколько методов и инструментов, которые помогут вам очистить CSS и оптимизировать код.


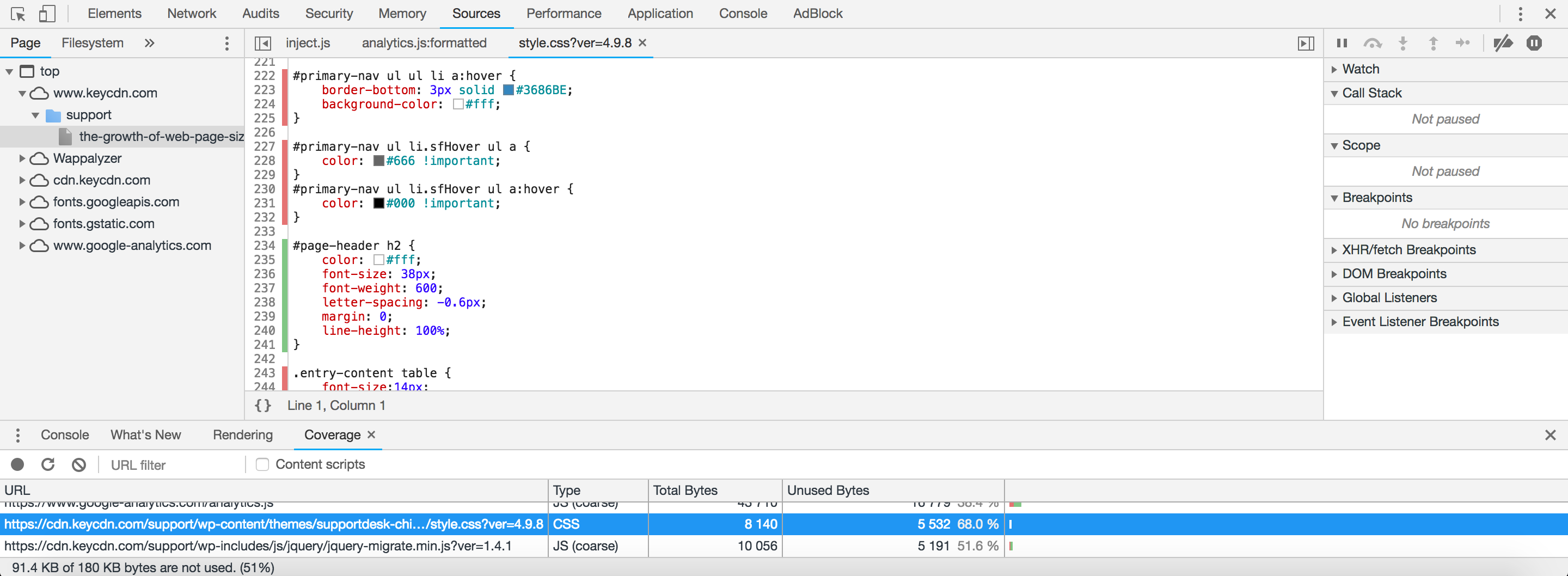
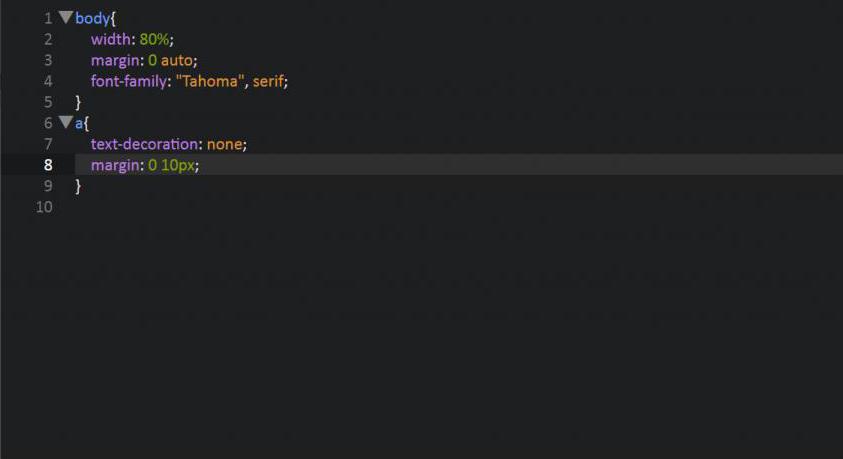
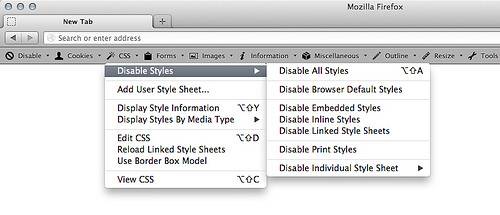
Используйте инструменты разработчика в браузере для выявления неиспользуемых CSS правил.

Как удалить не нужные картинки на сайте


Попробуйте онлайн-сервисы, такие как PurifyCSS или UnCSS, для автоматической очистки стилей.

Веля как ты мог 😢


Рассмотрите возможность применения библиотек, таких как PostCSS, для оптимизации и очистки CSS кода.

Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress

Регулярно проверяйте и обновляйте свои CSS файлы, удаляя устаревшие и ненужные правила.

Ищем \

Старайтесь писать минимально необходимый CSS код, избегая избыточности и дублирования.

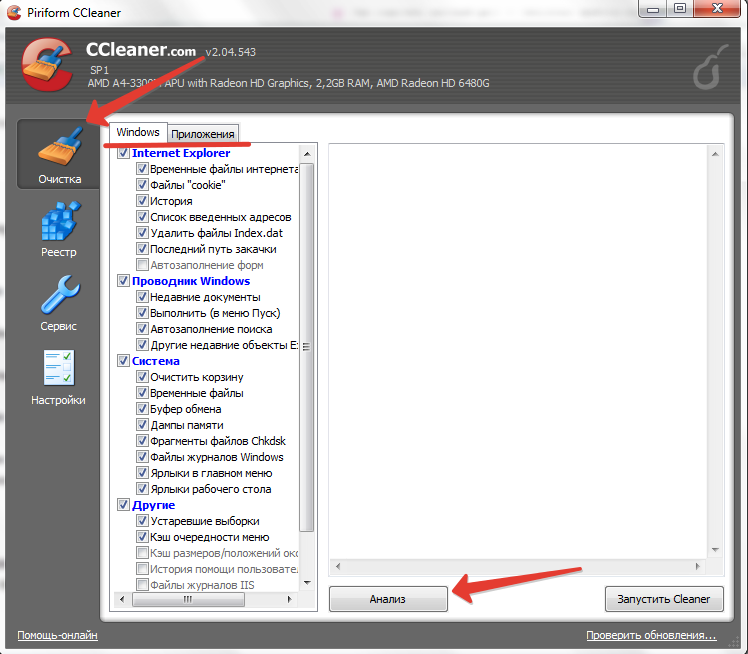
Плагин для оптимизации сайта на WordPress. Ускорение сайта

Используйте CSS-фреймворки, такие как TailwindCSS, которые предлагают оптимизированные стили.


Анализируйте использование CSS на реальных данных и поведении пользователей с помощью аналитических инструментов.

Разделяйте CSS стили на отдельные файлы, загружая только необходимые для конкретных страниц.

Проверяйте CSS код на валидность и соответствие стандартам, чтобы избежать ошибок и конфликтов.

Обучайте команду разработчиков принципам написания чистого и оптимизированного CSS кода.

Как удалить неиспользуемые изображения на wordpress? (дубли)


Как убрать горизонтальную прокрутку 3 метода