Как быстро и легко удалить ненужные CSS стили из проекта
Удаление неиспользуемых CSS стилей помогает оптимизировать загрузку сайта, улучшить его производительность и сделать код чище и поддерживаемым. В этом руководстве вы найдете полезные советы и инструменты, которые помогут вам избавиться от ненужных стилей.



Используйте инструмент Chrome DevTools Coverage для выявления неиспользуемых CSS стилей. Этот инструмент покажет, какие стили не используются на текущей странице.

Чистим CSS

Примените PurgeCSS для автоматического удаления неиспользуемых CSS классов. Этот инструмент анализирует ваш HTML и JavaScript, чтобы определить, какие CSS классы не используются.

Удаление неиспользуемого CSS плагином Perfmatters.

Используйте UnCSS для удаления неиспользуемых стилей из вашего проекта. UnCSS сканирует HTML-файлы и удаляет все CSS правила, которые не применяются на странице.

iPhone 16 Никому Не Нужен! Главные косяки нового Айфона…


Воспользуйтесь инструментом CSS Stats для анализа использования стилей. Это поможет вам определить, какие стили используются редко или вообще не используются.

Ищем \
Периодически проверяйте и обновляйте ваш CSS вручную. Удалите или измените стили, которые больше не нужны или не используются.

маразм спалил лицо #shorts


Организуйте CSS по модулям или компонентам. Это поможет вам легче находить и удалять неиспользуемые стили.

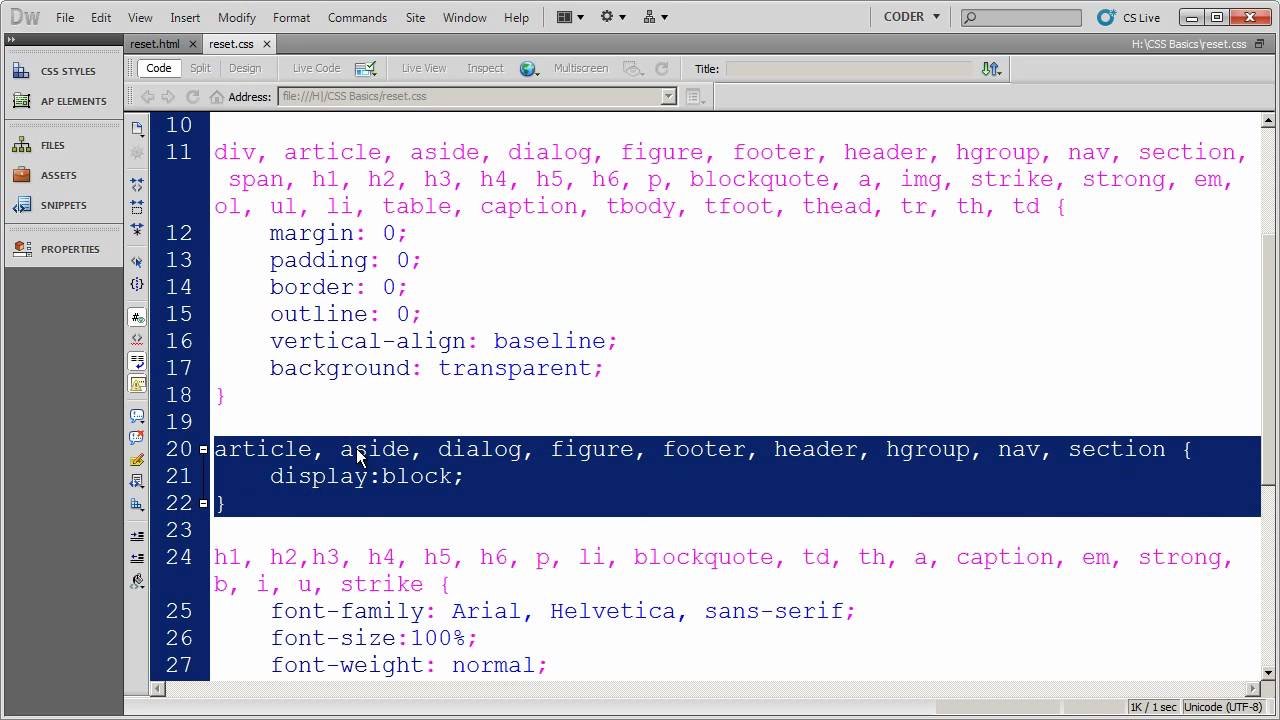
#6. Сброс стилей в CSS. Reset и normalize

Используйте CSS-in-JS решения, такие как Styled Components или Emotion. Они позволяют генерировать только те стили, которые необходимы для компонента.


Проводите регулярный аудит вашего CSS кода с помощью инструментов вроде Stylelint. Это поможет вам поддерживать код в чистоте и избегать накопления неиспользуемых стилей.

Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress

Используйте минималистичные CSS-фреймворки. Они включают только необходимые стили и помогают избежать перегрузки.

Включите в рабочий процесс автоматическое тестирование и проверку стилей. Это поможет вам своевременно выявлять и удалять неиспользуемые CSS правила.

#14. Оформление изображений в CSS.

CSS синтаксис. Обнуление CSS стилей. Уроки HTML CSS JS. Урок №5