Как избавиться от избыточного CSS кода и улучшить производительность сайта
Узнайте, как правильно удалить неиспользуемые стили и улучшить скорость загрузки вашего веб-проекта с помощью подробных советов.



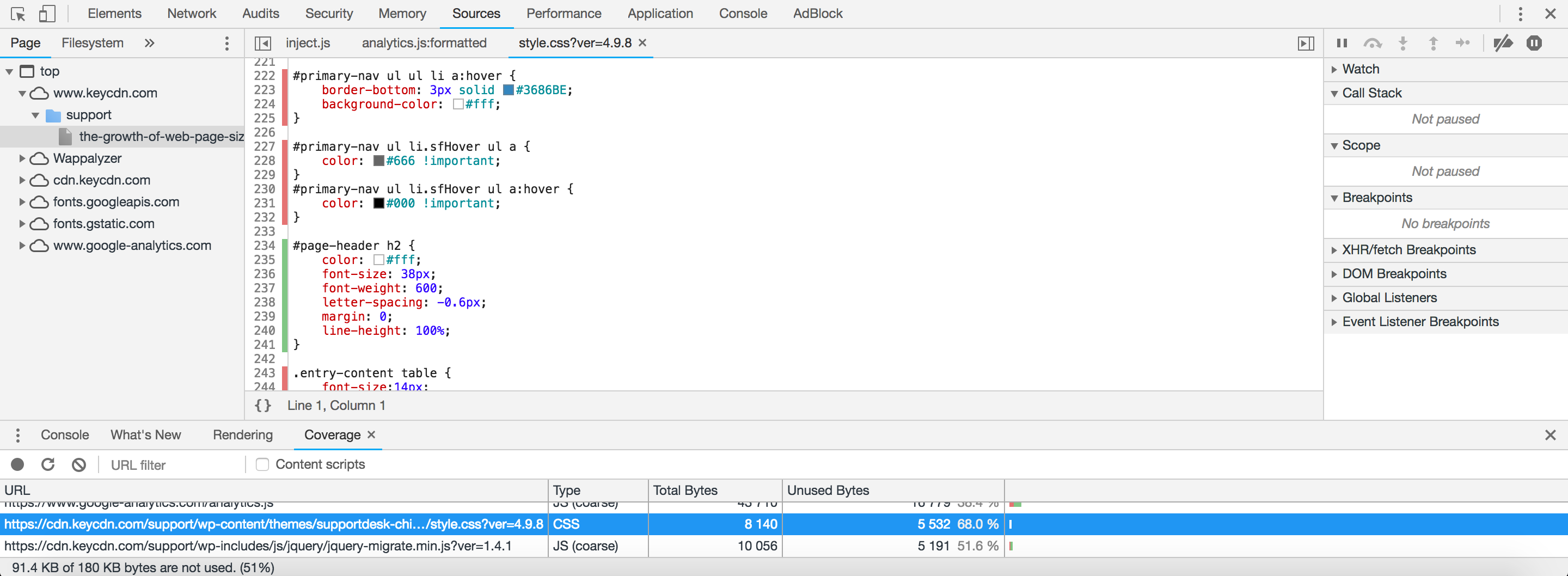
Используйте инструменты для анализа CSS, такие как Chrome DevTools или специализированные онлайн-сервисы, чтобы выявить неиспользуемые правила стилей.

Скорость загрузки сайта 2020! Google PageSpeed Insights, сжатие и кеширование JS,CSS, HTML


Удаляйте неиспользуемые селекторы и правила, чтобы сократить размер файлов и ускорить загрузку страницы.

Как сохранить изменение CSS на любом сайте

Проверяйте и удаляйте дублирующиеся или избыточные CSS правила, чтобы сократить объем кода и упростить его поддержку.

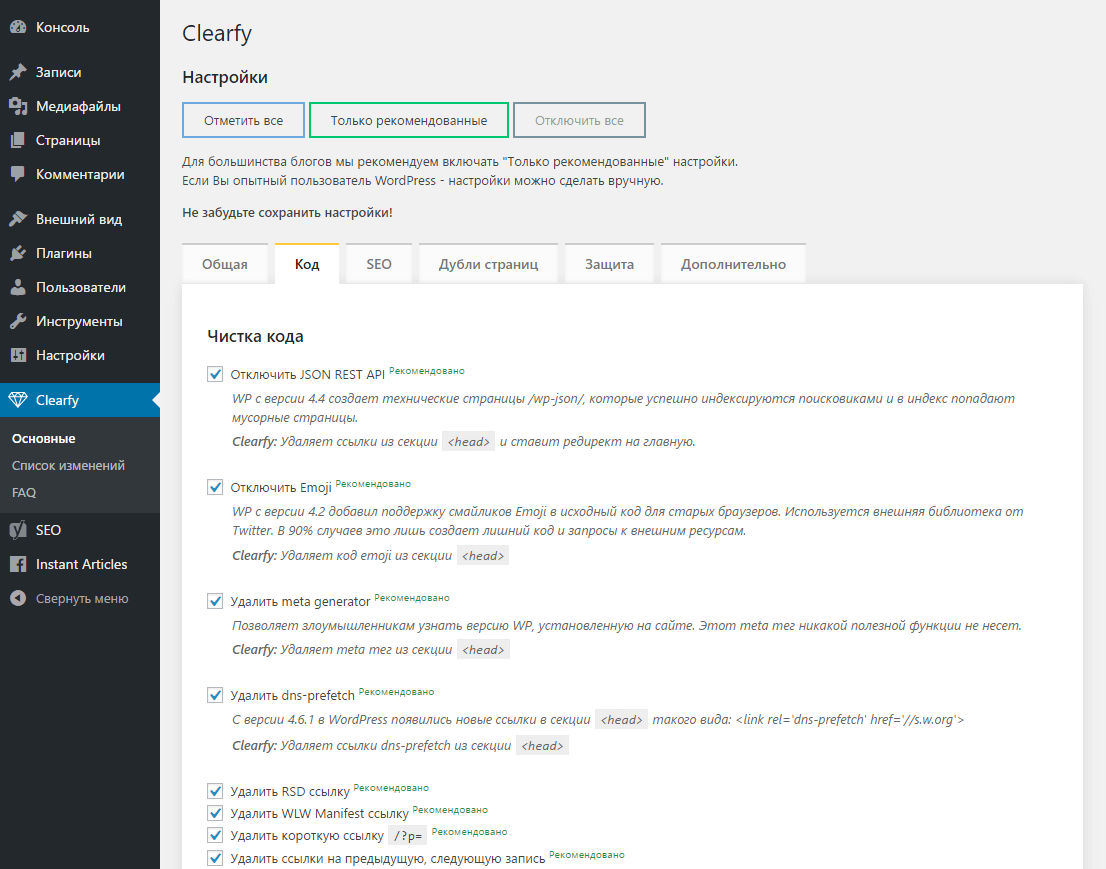
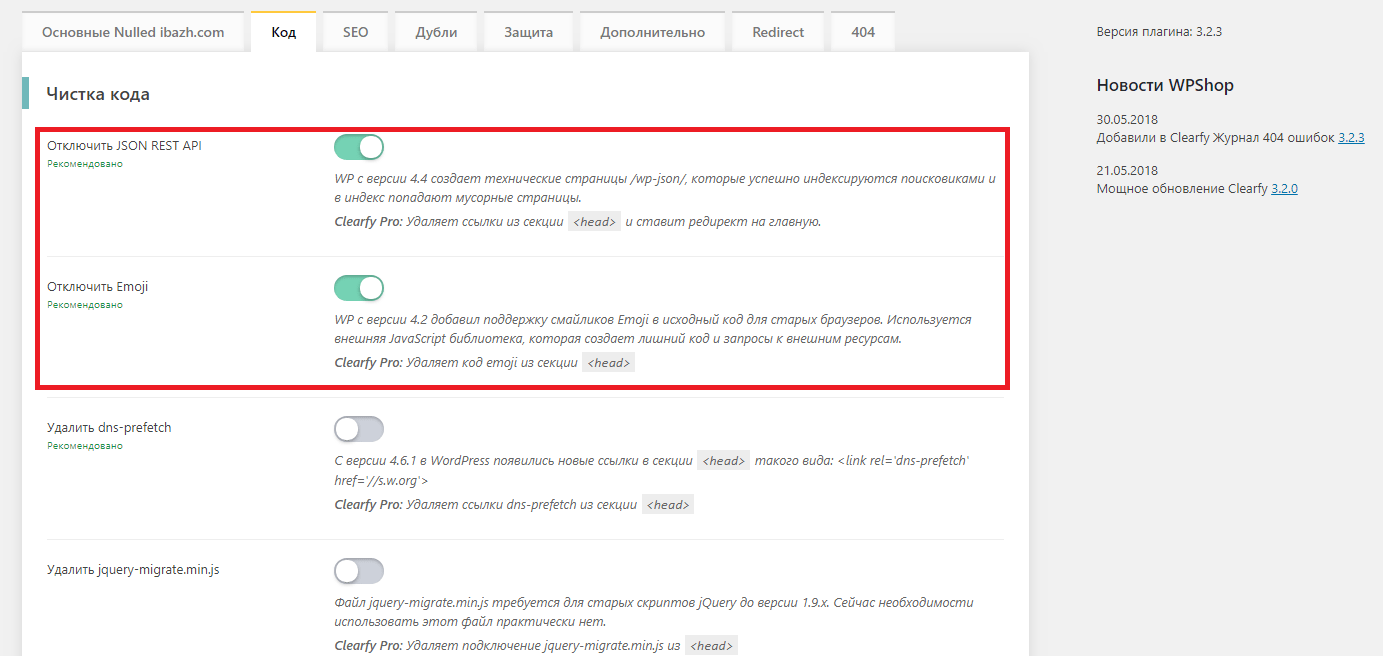
Отключение неиспользуемых скриптов, стилей и шрифтов. Ускорение Wordpress #1


Используйте методологии написания CSS, такие как BEM или SMACSS, чтобы структурировать стили и избегать избыточного кода.

Стас Курилов — Удаляем лишний код из рантайма CSS Modules при помощи webpack
Оптимизируйте процесс разработки, минимизируя добавление новых стилей и регулярно проводя рефакторинг кода.

Разнёс чужой код за 15 секунд. Часть 1 #код #айти #программирование #рефакторинг
Проверяйте результаты после каждого изменения и убеждайтесь, что удаление кода не повлияло на внешний вид и работоспособность сайта.

Как убрать горизонтальную прокрутку 3 метода

Используйте CSS минификацию и объединение файлов для уменьшения размера CSS и улучшения скорости загрузки страницы.

Чистим CSS


Изучайте новые методы и инструменты для оптимизации CSS, чтобы эффективно управлять стилями и улучшить производительность сайта.

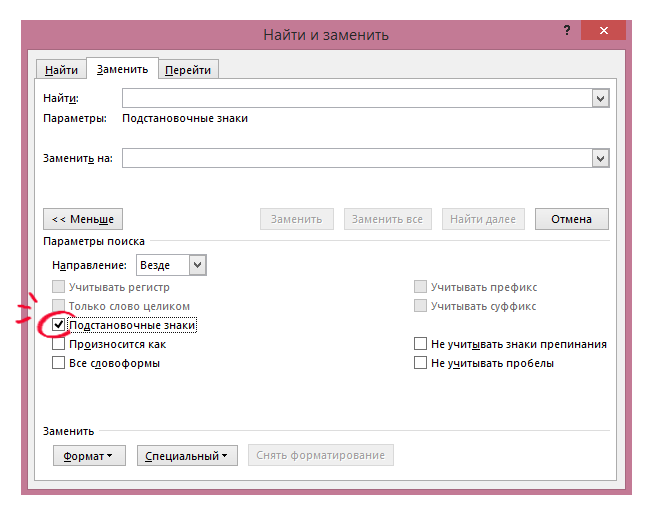
Ищем \

Проводите регулярную очистку неиспользуемых стилей для поддержания высокой производительности и улучшения пользовательского опыта.

Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress


Не забывайте делать резервные копии файлов CSS перед удалением кода, чтобы можно было восстановить его в случае необходимости.