Как быстро и просто удалить ненужные классы в CSS
Узнайте, как оптимизировать ваш CSS-код, удаляя ненужные классы и улучшая производительность вашего сайта. Следуйте нашим советам, чтобы упростить поддержку вашего проекта.


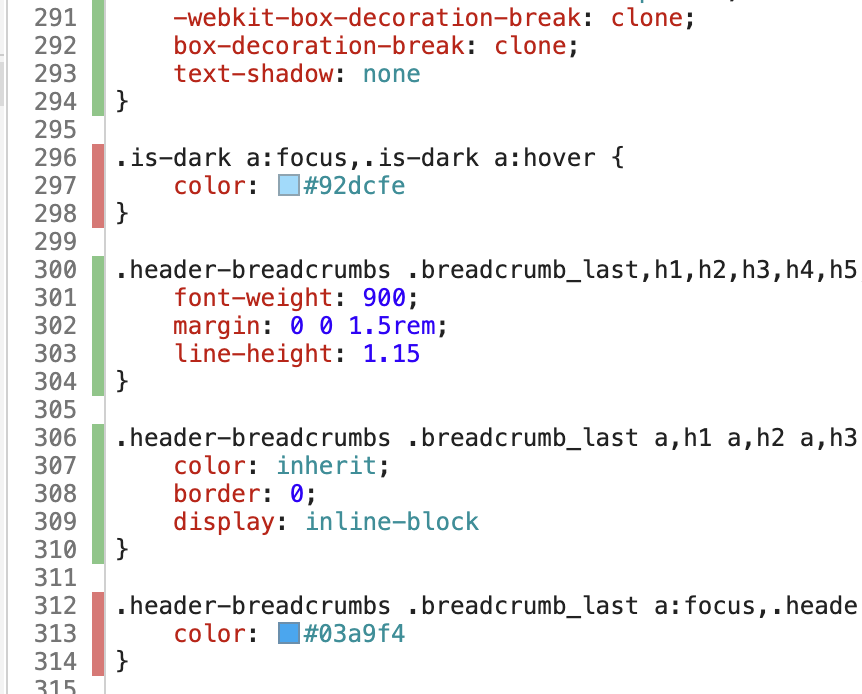
Проведите аудит вашего кода, чтобы выявить неиспользуемые классы.

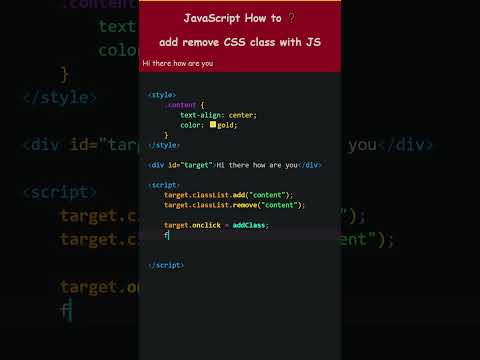
JavaScript How to ❓ add remove CSS class with JS

Используйте инструменты разработчика в браузере для поиска ненужных классов.

НЕ ПОКУПАЙТЕ ЭТО ОСЕНЬЮ. 25 ВЕЩЕЙ НА КОТОРЫЕ ЗРЯ ПОТРАТИТЕ ДЕНЬГИ
Сделайте резервную копию вашего CSS-файла перед удалением классов.

Как сохраняют код программисты.


Удаляйте по одному классу за раз и проверяйте результат на сайте.

Как добавить/удалить класс с помощью JS.

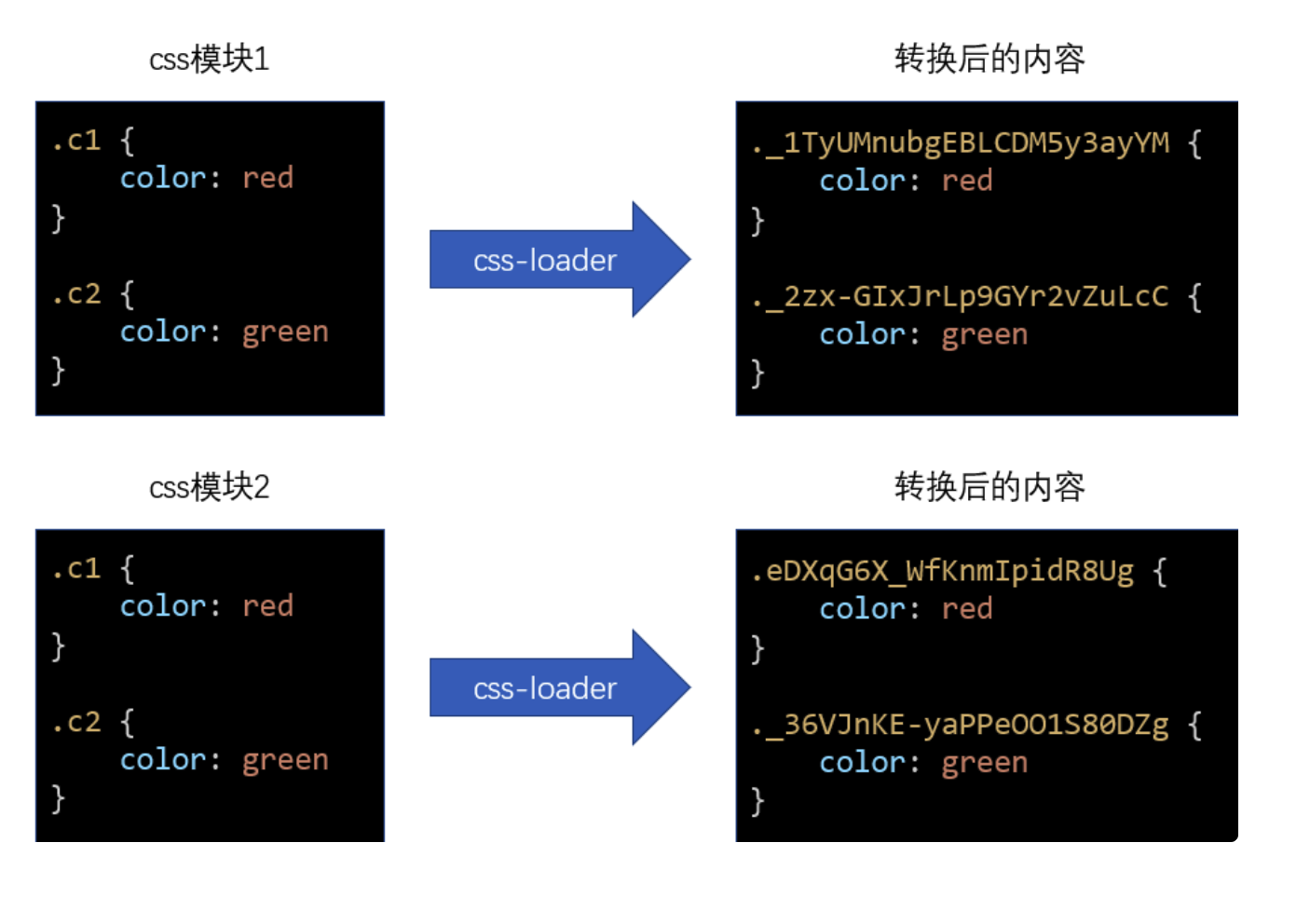
Применяйте автоматические инструменты для поиска и удаления неиспользуемых классов, такие как PurifyCSS или UnCSS.

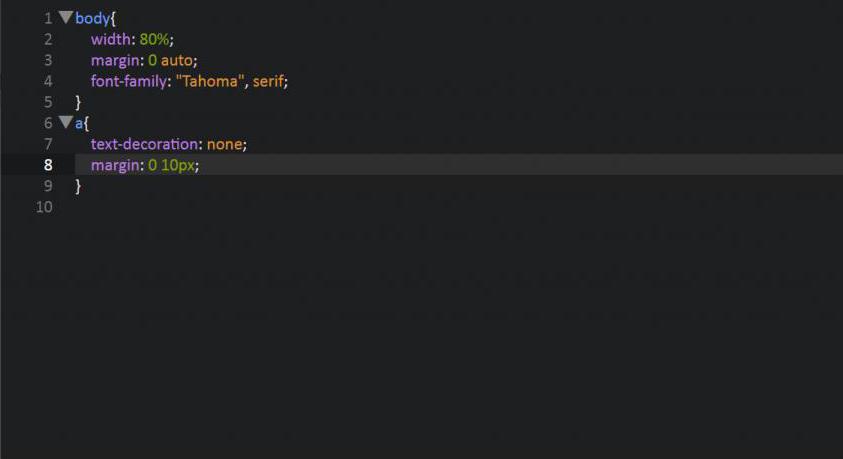
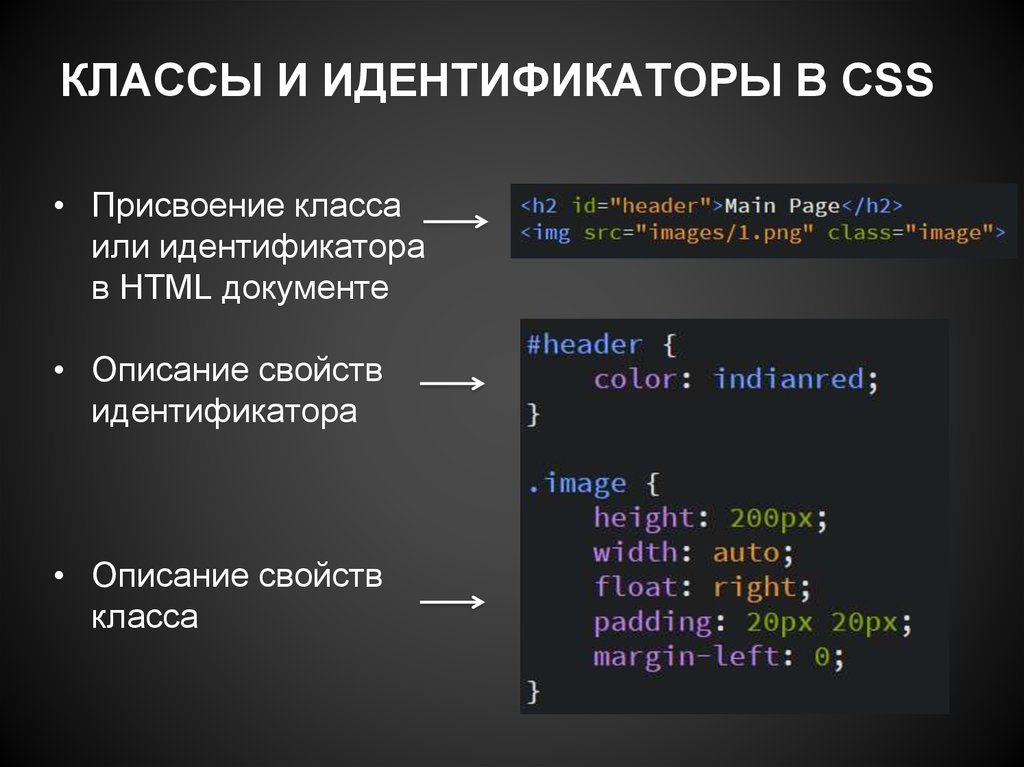
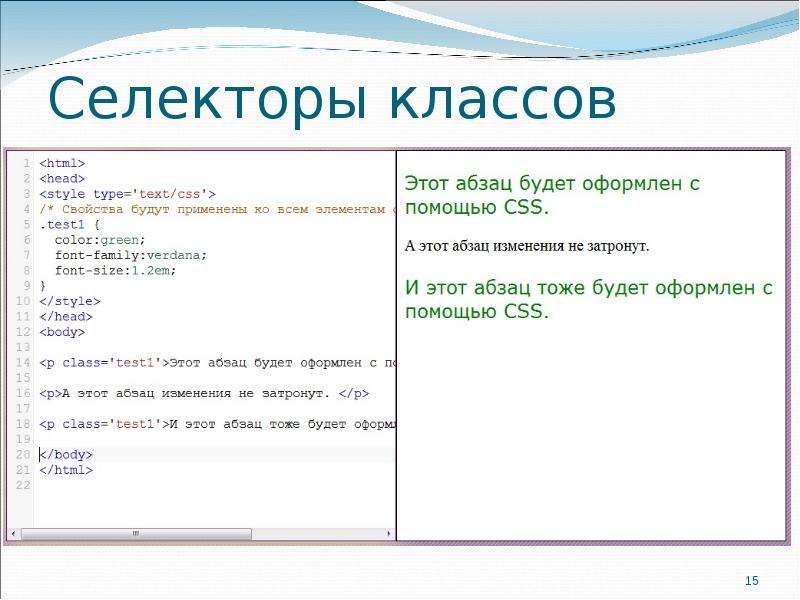
HTML \u0026 CSS Урок 10. Селекторы Class, ID - StudioProWeb

Используйте минимизаторы кода для сокращения объема CSS-файлов после очистки.

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение


Периодически проводите рефакторинг кода, чтобы избежать накопления лишних классов.

Документируйте изменения в вашем CSS-коде для легкости отслеживания и понимания.

БЭМ методология за 15 минут с практикой на реальном макете!

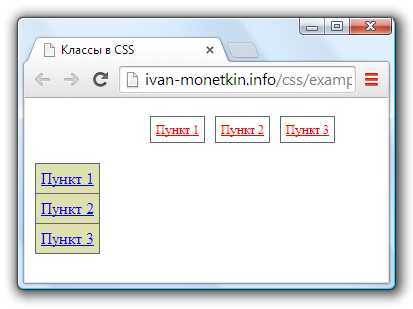
селекторы css


Работайте в команде и делитесь информацией о неиспользуемых классах с коллегами.


Используйте инструменты контроля версий, такие как Git, для отслеживания изменений в CSS.

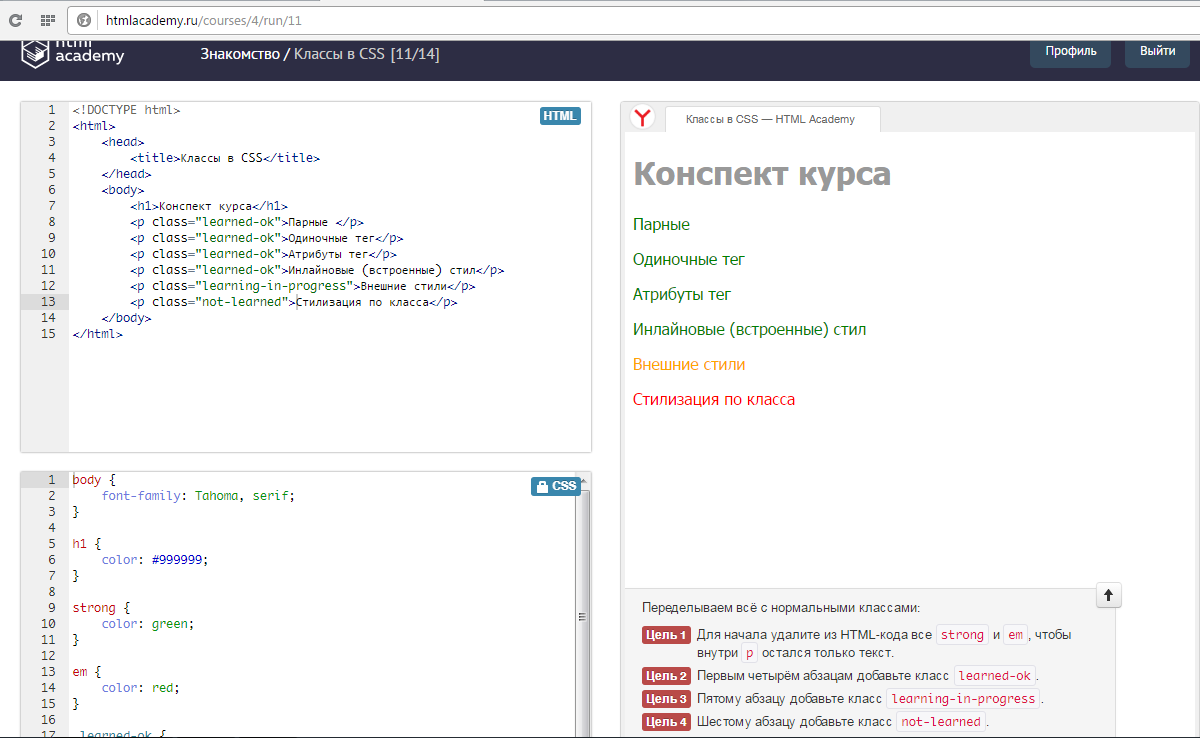
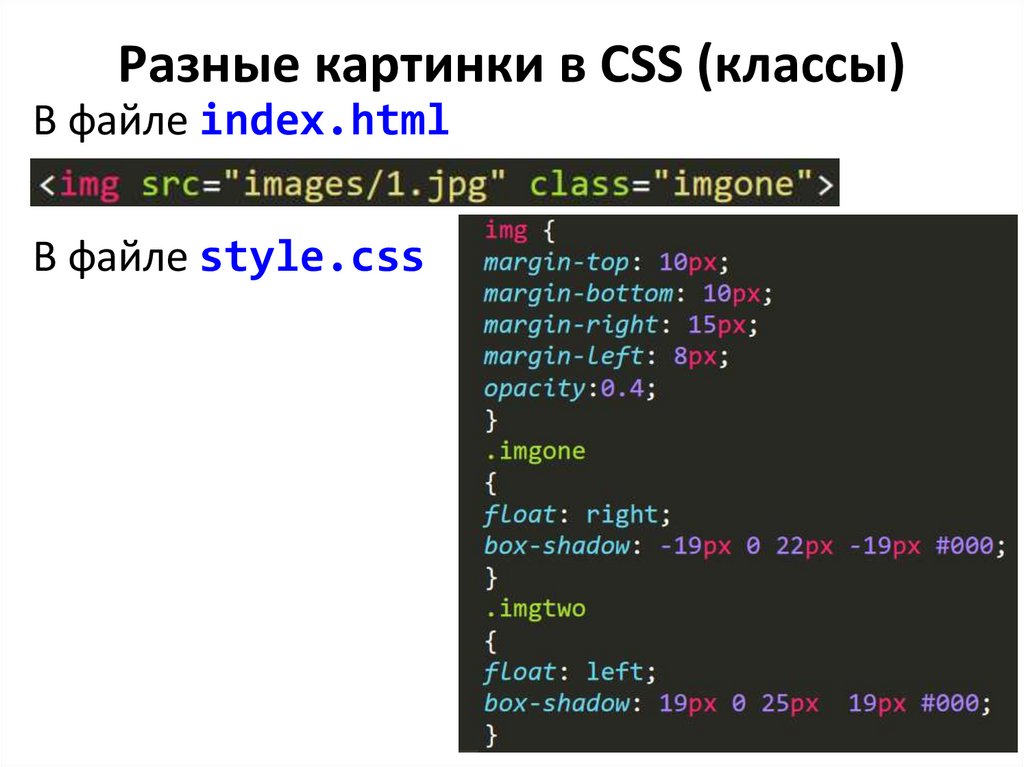
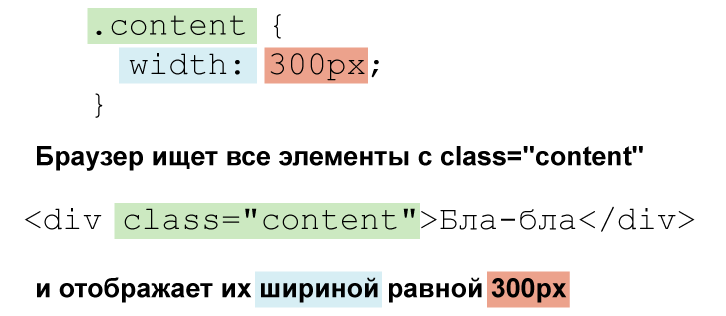
Уроки HTML, CSS Что такое классы



Работа со стилями - className, classList, add, remove, toggle