Как избавиться от излишних JavaScript и CSS на веб-странице
Узнайте, как оптимизировать ваш сайт, удаляя неиспользуемый JavaScript и CSS код для улучшения производительности и скорости загрузки.


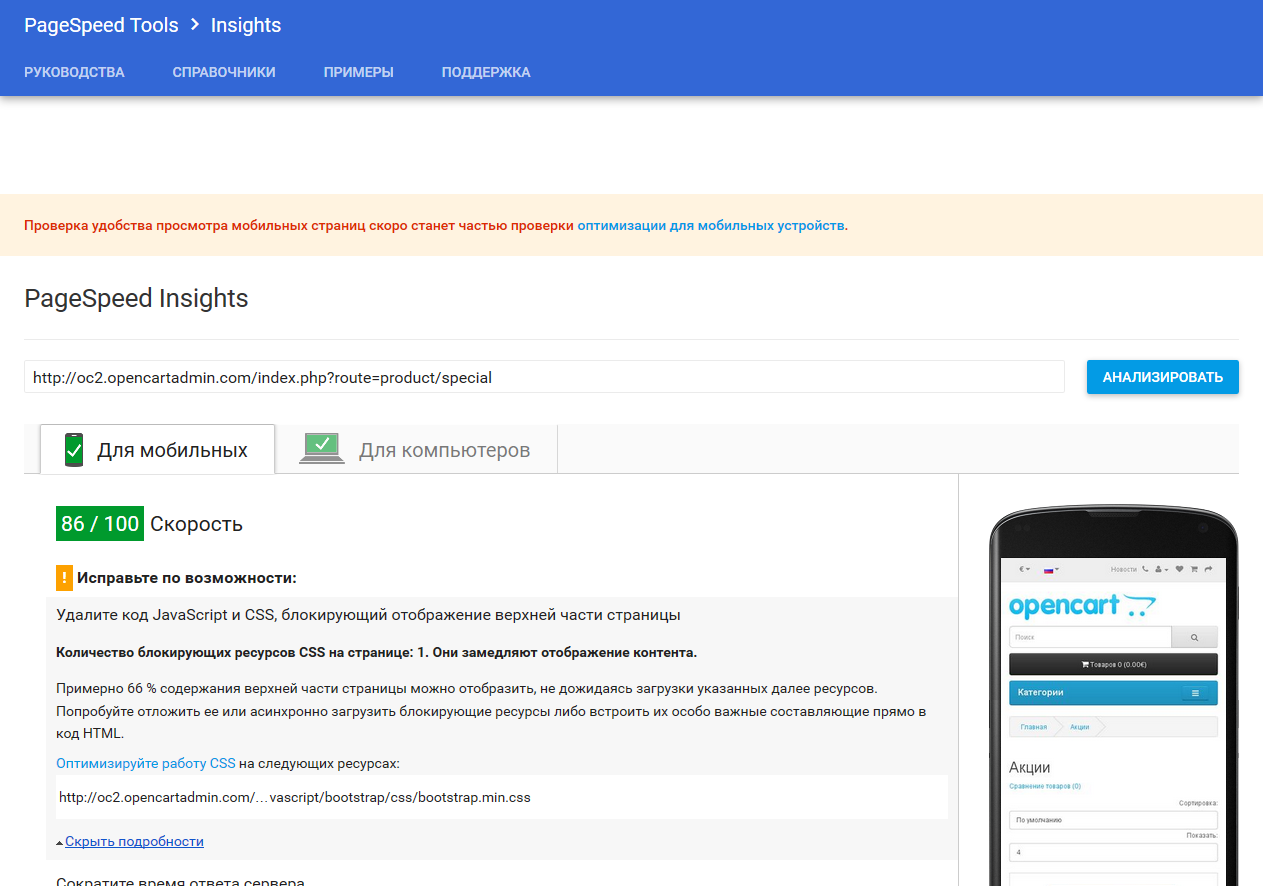
Пользуйтесь инструментами анализа кода для выявления неиспользуемых скриптов и стилей.

Оптимизация HTML и удаление неиспользуемого кода CSS, JavaScript на WordPress


Оптимизируйте библиотеки и фреймворки, используемые на сайте, оставляя только необходимый функционал.

Как удалить child-nodes из DOM-элемента? - Javascript


Удалите излишние комментарии и отладочный код перед размещением сайта на продакшене.

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение
Используйте сжатие и минификацию для уменьшения размера файлов и улучшения их загрузки.

Как добавить/удалить класс с помощью JS.

Периодически аудитите свой код, чтобы поддерживать его актуальность и эффективность.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Избегайте встраивания сторонних скриптов без необходимости, чтобы сократить количество загружаемых ресурсов.

Используйте ленивую загрузку для JavaScript и CSS, чтобы улучшить начальную загрузку страницы.

Протестируйте изменения на различных устройствах и браузерах, чтобы убедиться в их корректной работе.

Chrome Dev Tools: Узнать неиспользуемый код CSS/JS

Изучите и применяйте лучшие практики по оптимизации кода для вашего типа веб-проекта.

Как удалить дубликаты из массива? 3 способа. (JavaScript)

Следите за обновлениями и рекомендациями от разработчиков для снижения нагрузки на сайт.