Как правильно удалить код элемента с веб-страницы
На этой странице вы найдете полезные советы и инструкции по удалению HTML-элементов с веб-сайта, чтобы улучшить его внешний вид и функциональность.


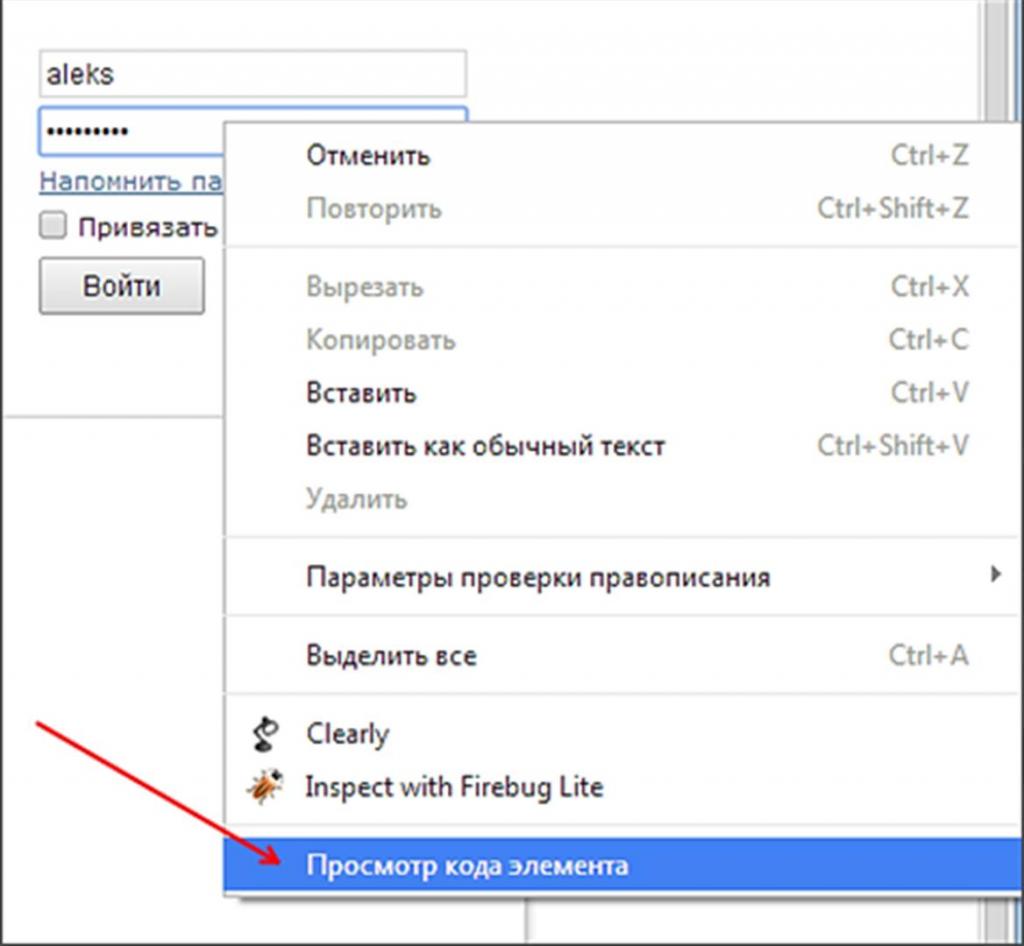
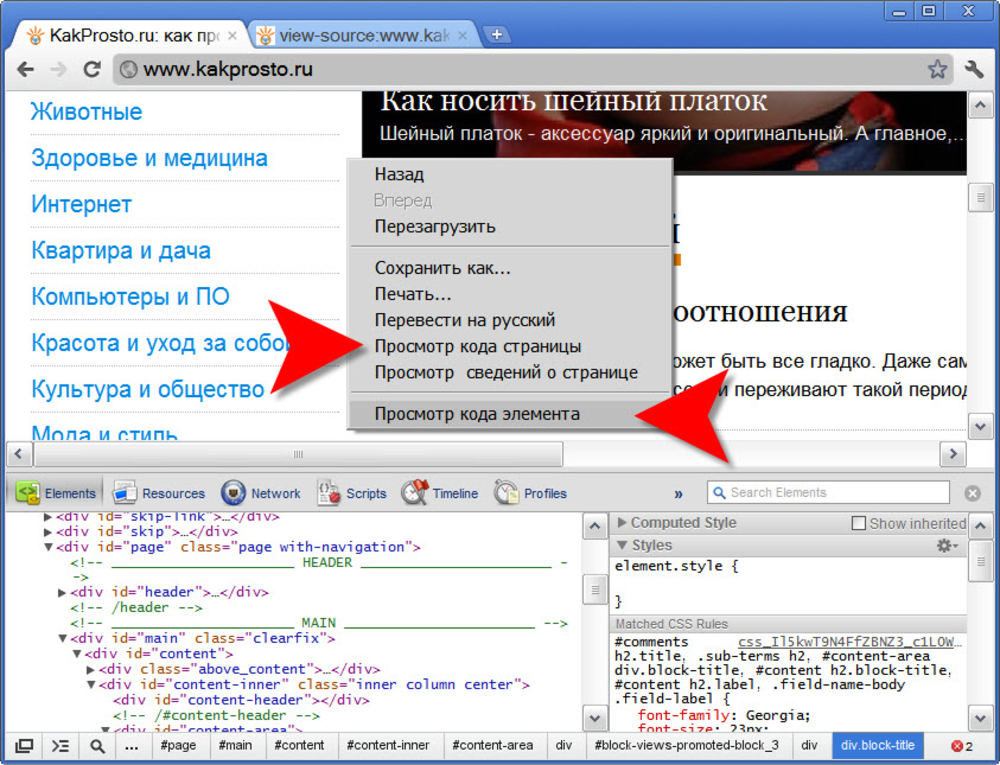
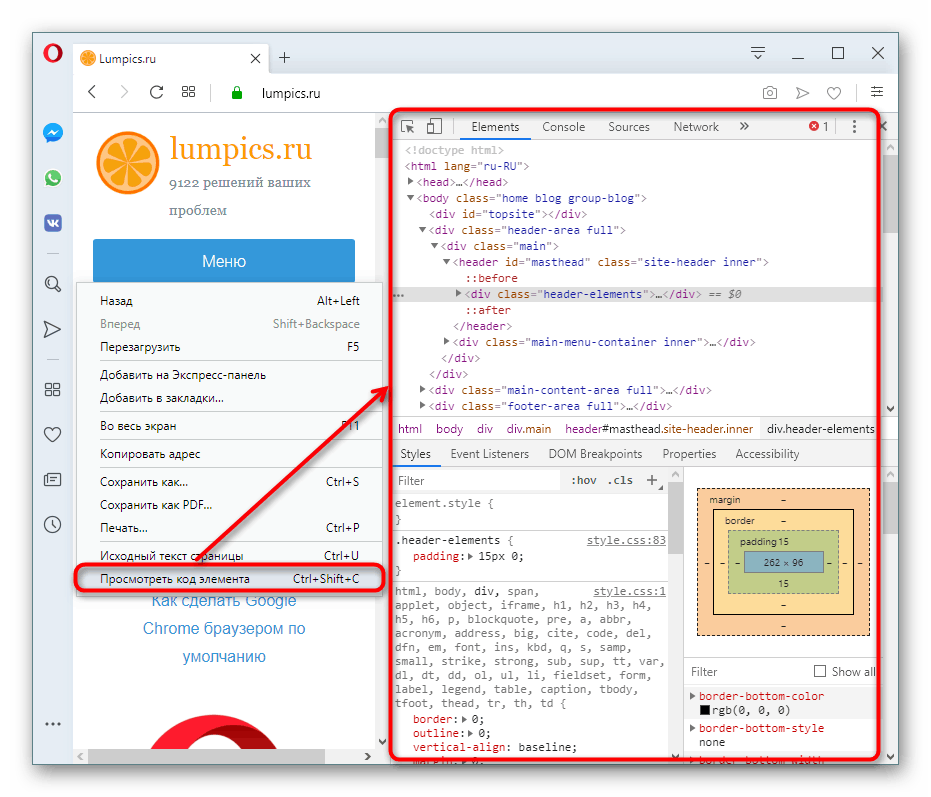
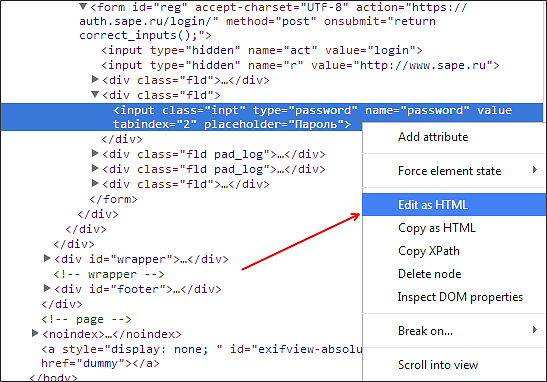
Используйте инструменты разработчика в браузере, чтобы найти нужный элемент.

Как посмотреть и скопировать html код страницы сайта, открыть

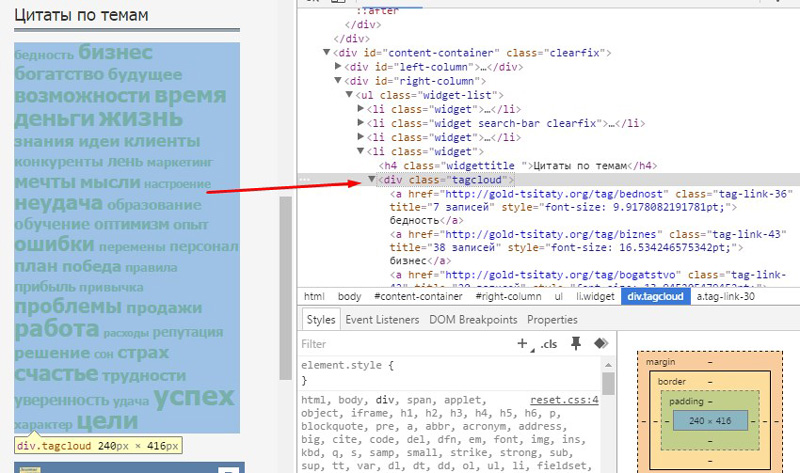
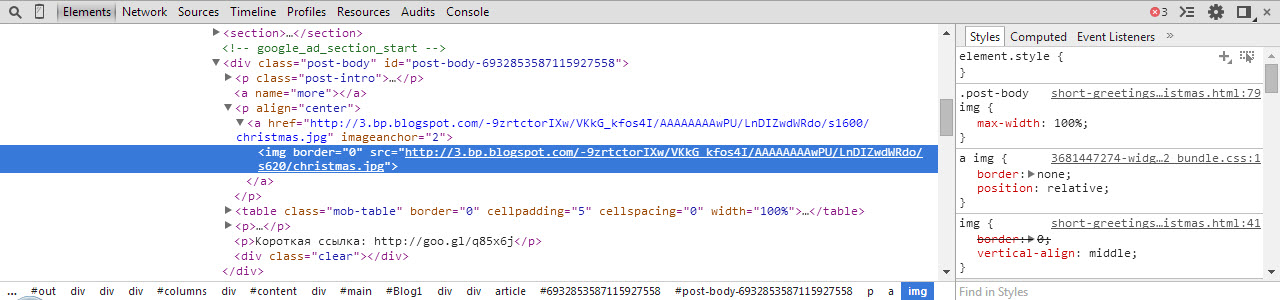
Идентифицируйте элемент с помощью его уникального идентификатора или класса.

Как обойти замутнение нужной информации на сайтах

Удалите элемент с помощью JavaScript, используя метод document.getElementById().remove().

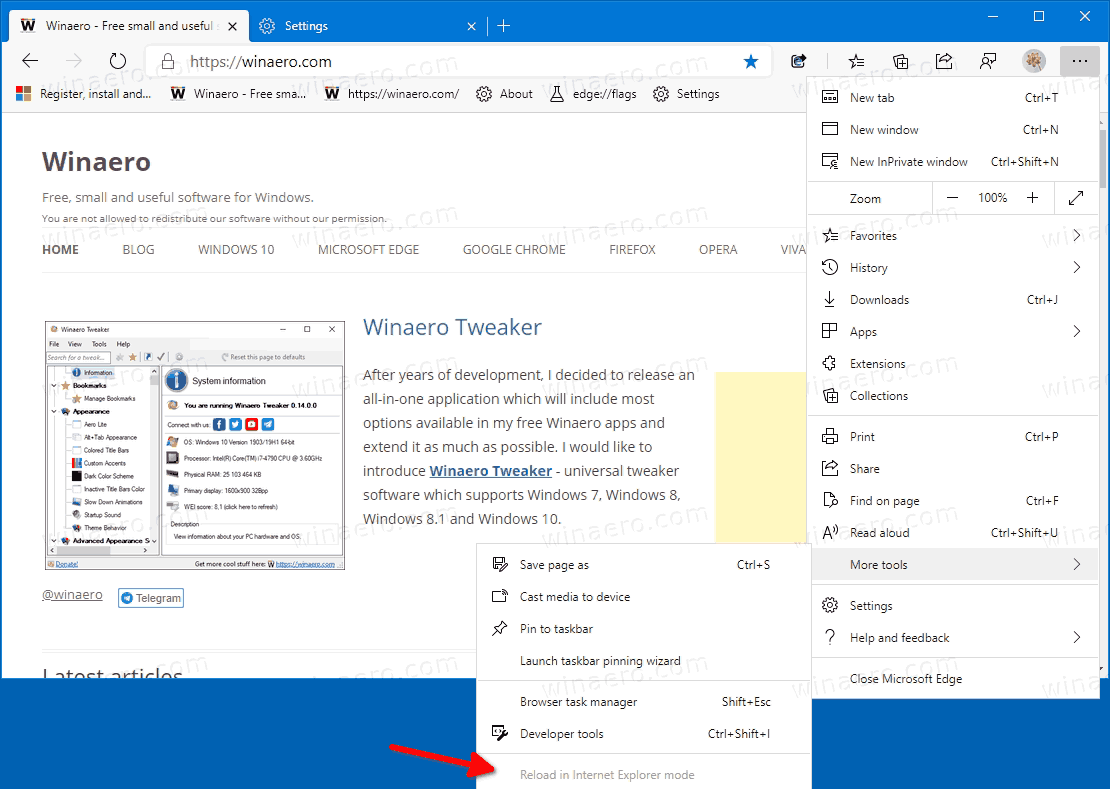
Как посмотреть и изменить код сайта и элементов шаблона через браузер Google Chrome

Примените CSS, чтобы скрыть элемент с помощью свойства display: none.

КАК ИЗМЕНИТЬ КОД СТРАНИЦЫ
Используйте jQuery для быстрого и удобного удаления элемента с помощью функции .remove().

Как убрать элемент со страницы сайта

Проверьте, не нарушается ли структура страницы после удаления элемента.

Создайте резервную копию файла перед внесением изменений в HTML-код.


Удаляйте только те элементы, которые точно не нужны, чтобы избежать ошибок.

Код Элемента На Компьютере-Код Элемента-Уроки По Компьютеру


Используйте валидаторы HTML и CSS, чтобы убедиться в правильности кода после удаления элементов.

Как сохранить изменение CSS на любом сайте


Регулярно обновляйте страницу и проверяйте, как она отображается на разных устройствах после удаления элементов.

КАК ИЗМЕНИТЬ КАРТИНКУ НА САЙТЕ ПРИ ПОМОЩИ КОДА ЭЛЕМЕНТА



Как посмотреть код страницы и код отдельного элемента