Удаление кода элемента с последующим сохранением результата
В этом руководстве вы узнаете, как удалить код элемента на веб-странице и сохранить изменения. Полезные советы помогут вам справиться с этой задачей быстро и эффективно.



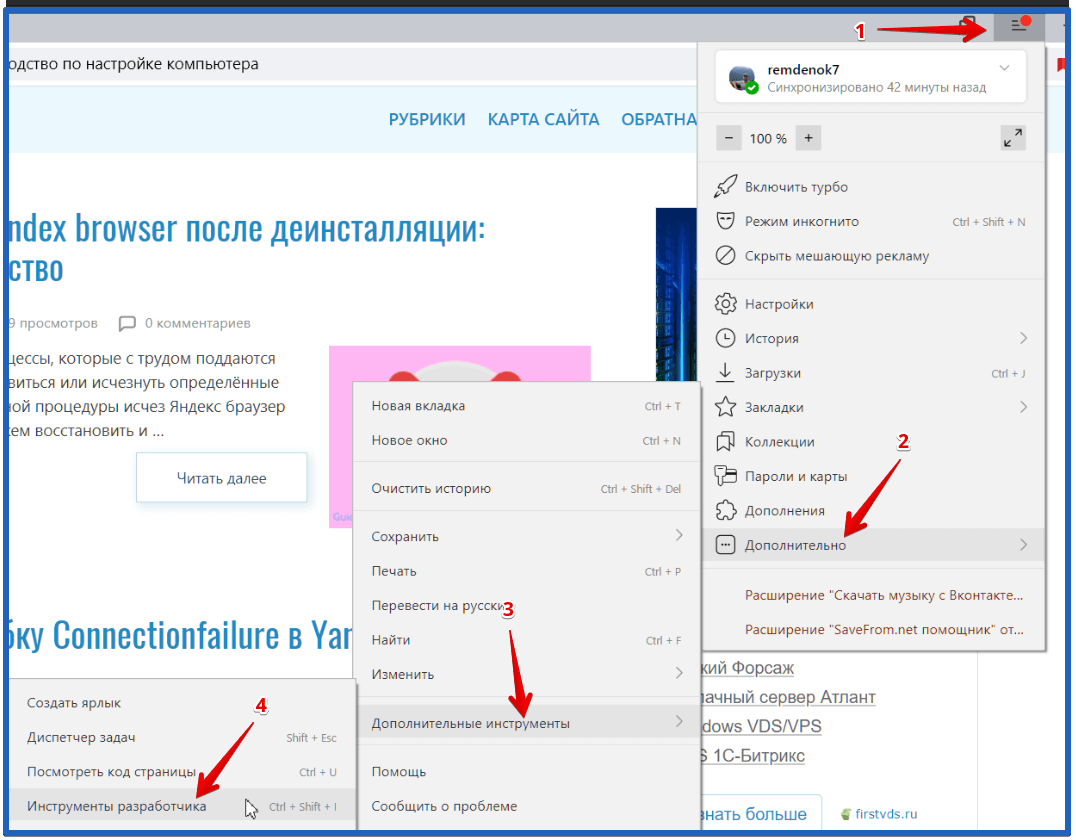
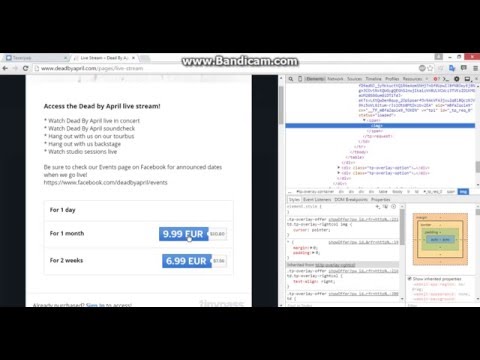
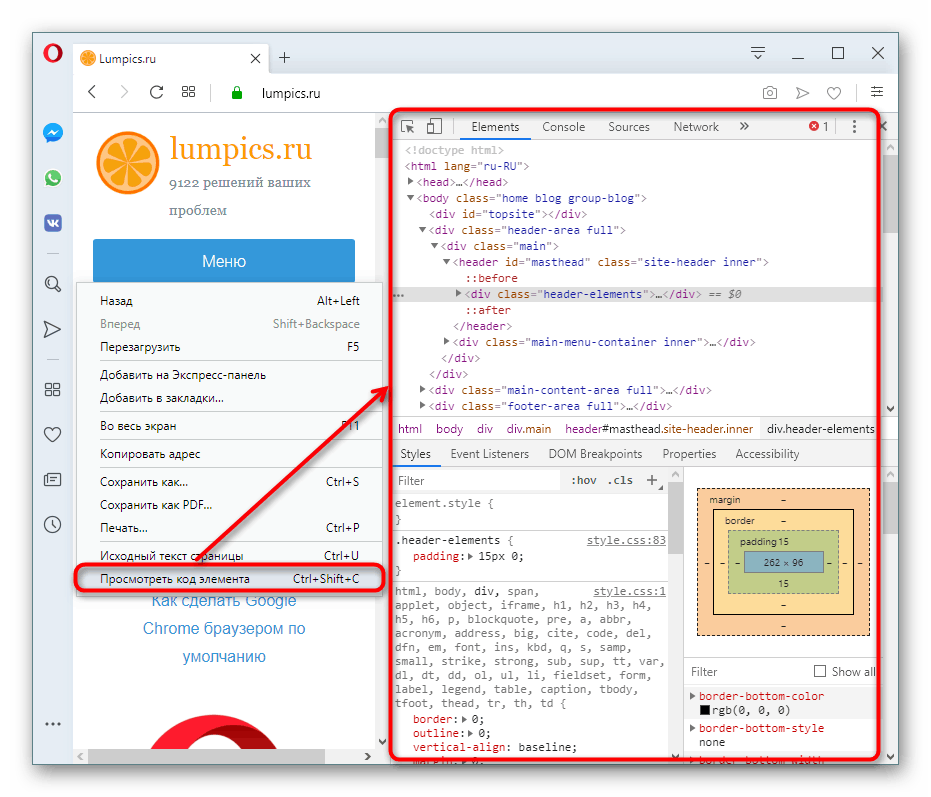
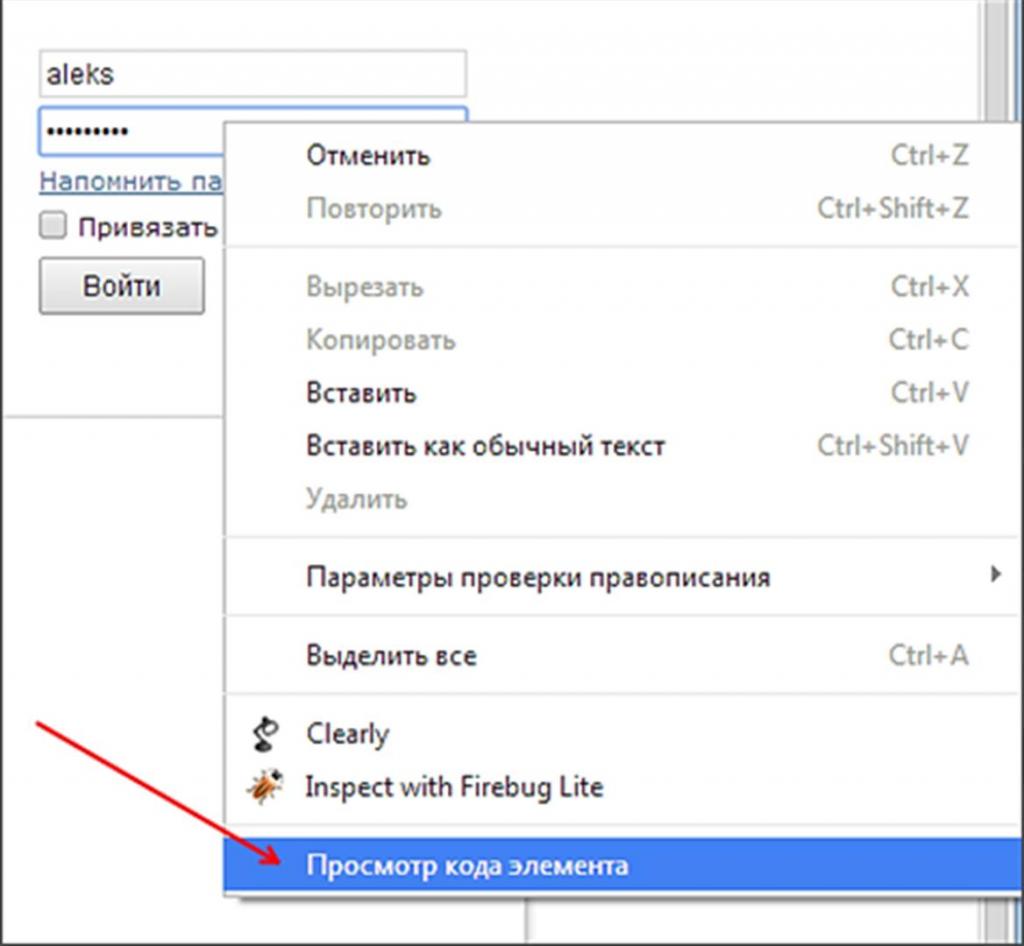
Используйте инструменты разработчика в вашем браузере, такие как Chrome DevTools или Firefox Developer Tools, чтобы найти и удалить нужный элемент.

Как сохранить изменение CSS на любом сайте

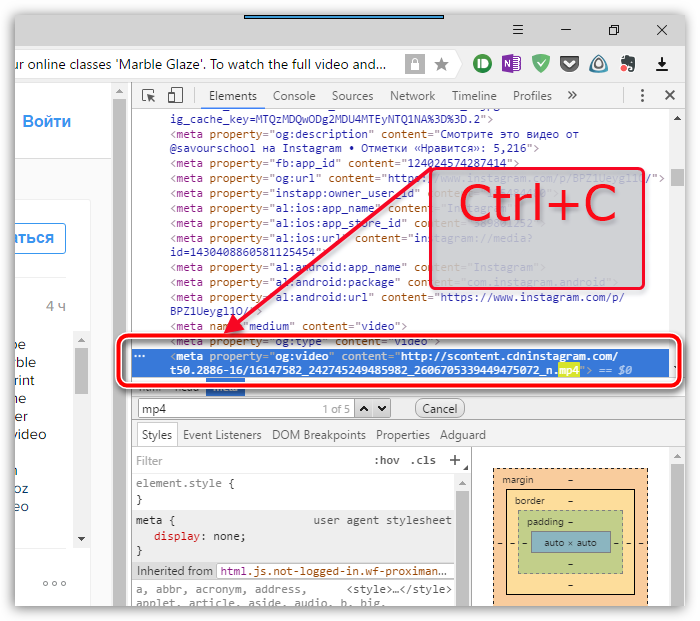
После удаления элемента через инструменты разработчика, скопируйте измененный HTML-код страницы, чтобы сохранить его в вашем проекте.

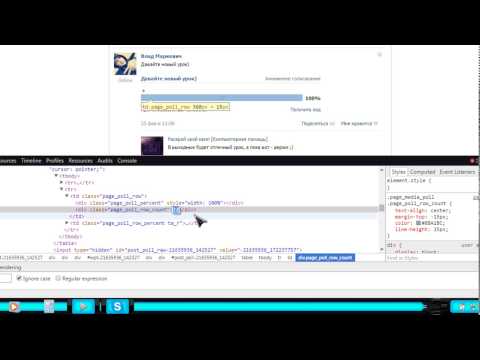
Как убрать элемент со страницы сайта

Если вы используете CMS, такие как WordPress, войдите в редактор HTML или текстовый редактор и внесите изменения напрямую в исходный код.

Изменение исходного кода страницы

Всегда делайте резервную копию вашего сайта перед внесением изменений в код, чтобы предотвратить потерю данных.

Код Элемента На Компьютере-Код Элемента-Уроки По Компьютеру


Проверяйте совместимость изменений с различными браузерами и устройствами, чтобы убедиться, что страница работает корректно везде.

База Знаний: Как редактировать код страницы


Изучите основы HTML и CSS, чтобы уверенно вносить изменения в код вашего сайта.

Выделение и сохранение кода элемента html страницы

Используйте редактор кода с подсветкой синтаксиса, чтобы легче находить и исправлять ошибки в коде.

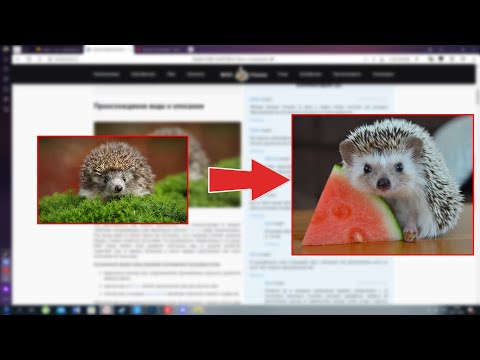
КАК ИЗМЕНИТЬ КАРТИНКУ НА САЙТЕ ПРИ ПОМОЩИ КОДА ЭЛЕМЕНТА

Следите за правильностью структуры кода и используйте валидаторы HTML для проверки корректности.

Как посмотреть и скопировать html код страницы сайта, открыть

КАК ИЗМЕНИТЬ КОД СТРАНИЦЫ


Регулярно обновляйте свои навыки и знания, читая статьи и руководства по веб-разработке.

Обратитесь к профессиональным разработчикам или специализированным форумам, если столкнетесь с трудностями, которые не можете решить самостоятельно.