Как легко и быстро удалить класс у элемента в JavaScript
Изучите практические советы по удалению класса у HTML элемента с помощью JavaScript. Узнайте, как легко управлять стилями элементов, следуя простым и эффективным рекомендациям.



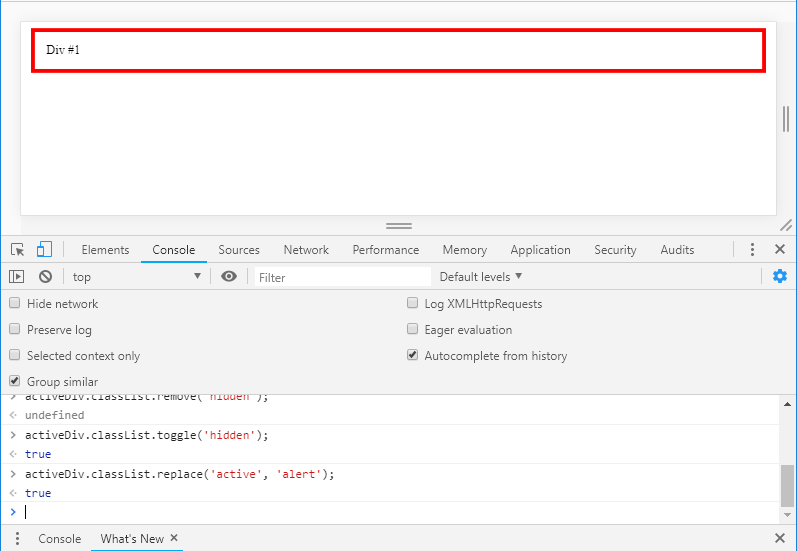
Используйте метод classList.remove() для удаления класса: element.classList.remove(className);.

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение


Перед удалением класса проверьте, существует ли он, с помощью classList.contains(): if (element.classList.contains(className)) { element.classList.remove(className); }.

Уроки jQuery / Подключение и Удаление элементов со страницы

Если требуется удалить несколько классов, вызовите classList.remove() с несколькими аргументами: element.classList.remove(class1, class2);.

040 setState удаление элемента


Чтобы удалить класс у всех элементов определенного типа, используйте querySelectorAll() и цикл: document.querySelectorAll(.className).forEach(element =>element.classList.remove(className));.

PDR. Удаление вмятины без покраски в идеал на черном цвете! Показываю рабочий процесс!
Используйте jQuery для простого удаления класса у элемента: $(.className).removeClass(className);.

Как добавить/удалить класс с помощью JS.

Если вы работаете с динамическим контентом, удаление классов может быть реализовано через делегирование событий.

Для удаления класса у элемента по событию, используйте addEventListener: element.addEventListener(click, () =>{ element.classList.remove(className); });.

Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16

Чтобы удалить класс у элемента с задержкой, используйте setTimeout: setTimeout(() =>{ element.classList.remove(className); }, 1000);.

46 урок. Удаление элемента с помощью использования метода removeChild.


При работе с анимациями, удаление класса может управляться через transitionend или animationend события.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Убедитесь, что вы не удаляете важные классы, влияющие на функциональность элемента, проверив влияние удаления перед внедрением кода.
