Эффективные методы удаления JavaScript из DOM-структуры
На этой странице вы найдете полезные советы и методы, которые помогут вам удалить JavaScript из DOM вашего веб-сайта. Следуйте нашим рекомендациям, чтобы сделать ваш сайт безопаснее и производительнее.


Используйте метод remove() для удаления элементов с вложенными скриптами из DOM.

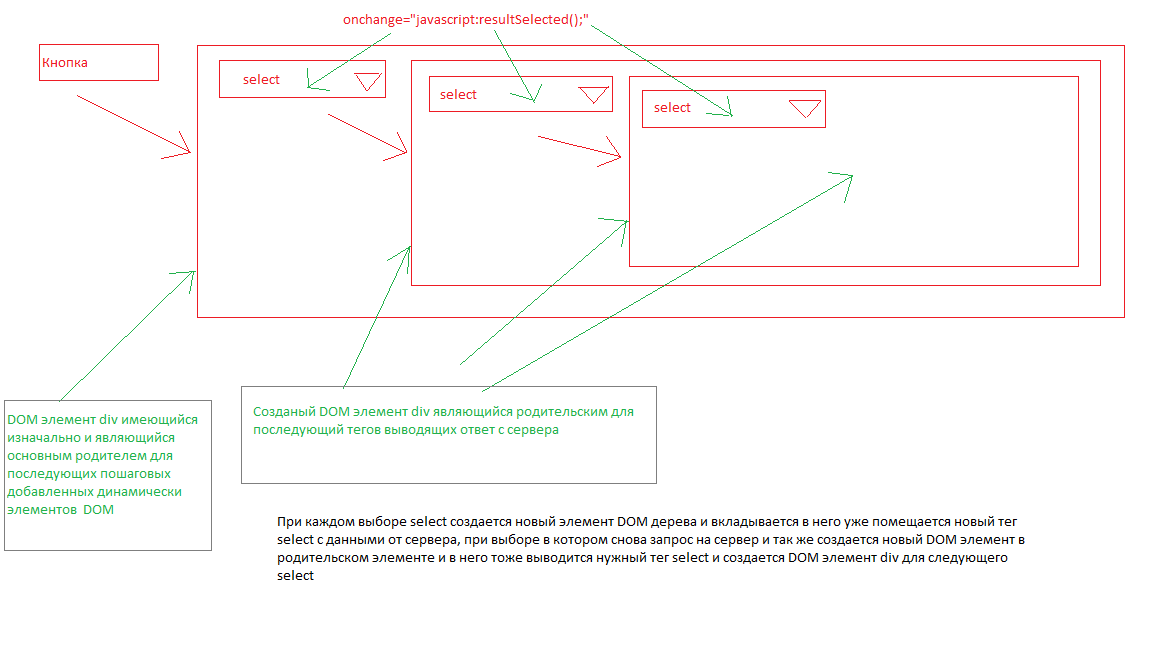
Добавление и удаление html элементов с помощью javascript


Очистите innerHTML родительского элемента, чтобы удалить все его дочерние элементы со скриптами.

Удаление свойств объекта в javascript. Как удалять js элемент объекта. Урок 19


Примените метод replaceChild(), чтобы заменить элемент, содержащий скрипт, новым элементом без скрипта.

Уроки JavaScript / Как удалить элемент из массива


Удалите все script-теги, используя метод querySelectorAll() и перебирая найденные элементы.

Удаление текстовых узлов на JavaScript

Для динамических скриптов используйте setTimeout() или setInterval() с последующим clearTimeout() или clearInterval() для их остановки.

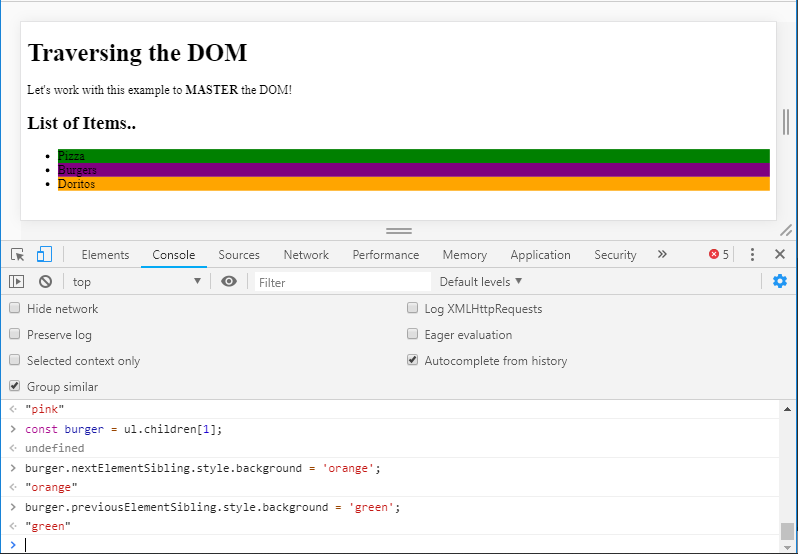
Уроки JavaScript - #16 - Изменение элементов с помощью DOM.

Пользуйтесь свойством textContent, чтобы удалить текстовое содержимое элементов, включая скрипты.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Примените метод cloneNode() с аргументом false для клонирования элемента без его содержимого и замены старого элемента.

Используйте функцию removeChild(), чтобы удалить конкретный дочерний элемент, содержащий скрипт.
Пользуйтесь методом parentNode.removeChild() для удаления скриптов вместе с их родительскими элементами.

Как удалить child-nodes из DOM-элемента? - Javascript

Сочетайте методы DOMPurify и innerHTML для безопасного удаления потенциально вредоносных скриптов.

Удалить элемент и перенести его в другое место. JavaScript DOM
