Как правильно удалить HTML элемент с использованием jQuery
В данном руководстве мы рассмотрим различные методы удаления HTML элементов с использованием jQuery. Эти советы помогут вам эффективно управлять содержимым ваших веб-страниц, используя популярную библиотеку JavaScript.



Для удаления элемента используйте метод remove(), который полностью удаляет элемент и его содержимое из DOM.

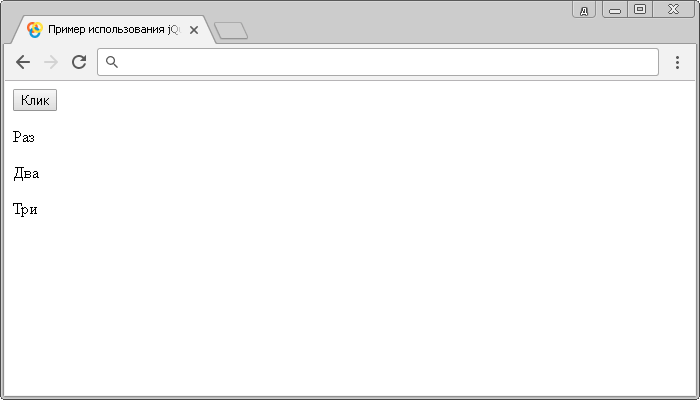
Уроки jQuery / Подключение и Удаление элементов со страницы


Если вам нужно сохранить обработчики событий и данные, используйте метод detach(), который удаляет элемент, но сохраняет его в памяти.

jQuery - 02 07 Копирование, замена, удаление элементов
Используйте метод empty(), если нужно удалить все дочерние элементы, оставив сам элемент в DOM.

Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16


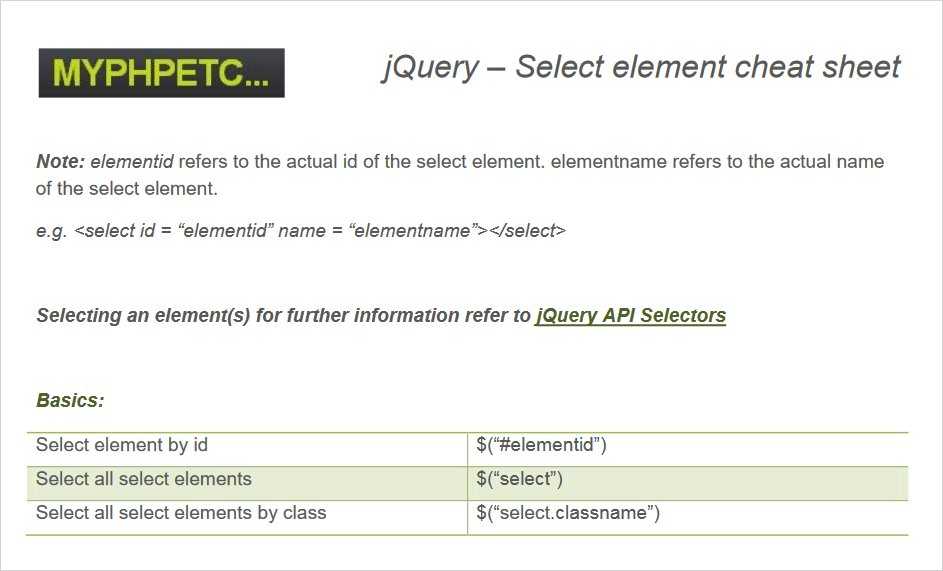
Перед удалением элемента убедитесь, что вы правильно выбрали его с помощью селектора jQuery, например, $(div).remove();.

Easily Add, Edit, and Delete HTML Table Rows Or Cells With jQuery


Чтобы удалить несколько элементов сразу, примените метод к выборке, например, $(.items).remove(); удалит все элементы с классом items.

Изучаем jQuery. Методы remove и detach

Помните, что методы remove() и detach() не вызывают событие удаления. Если вам нужно обработать это событие, вызовите его вручную.

Для условного удаления элемента используйте проверку условий в комбинации с методами удаления, например, if ($(.item).length >0) { $(.item).remove(); }.

Как удалить Html элемент

Используйте метод unwrap(), если хотите удалить родительский элемент, оставив его содержимое.
При работе с большими DOM-структурами, используйте методы удаления осторожно, чтобы избежать утечек памяти и других проблем с производительностью.


Протестируйте удаление элементов в различных браузерах, чтобы убедиться в кроссбраузерной совместимости вашего кода.

46 урок. Удаление элемента с помощью использования метода removeChild.



Изучаем jQuery - Урок №17 - Удаление элементов