Как правильно удалить элемент из строки в JavaScript
На этой странице вы найдете полезные советы и методы для удаления элемента из строки в языке программирования JavaScript. Наши инструкции помогут вам быстро и эффективно справиться с этой задачей.



Метод slice(): используйте его для создания новой строки без удаляемого элемента. Пример: const newStr = str.slice(0, index) + str.slice(index + 1);.

Как удалить первый и последний символ в строке используя RegExp? JavaScript


Метод replace(): замените удаляемый элемент пустой строкой. Пример: const newStr = str.replace(char, );.

Как удалить лишние пробелы в строке? JavaScript RegExp

Метод split() и join(): разбейте строку на массив, удалите элемент и объедините обратно в строку. Пример: const newStr = str.split(char).join();.

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение

Используйте регулярные выражения для удаления всех вхождений элемента. Пример: const newStr = str.replace(/char/g, );.

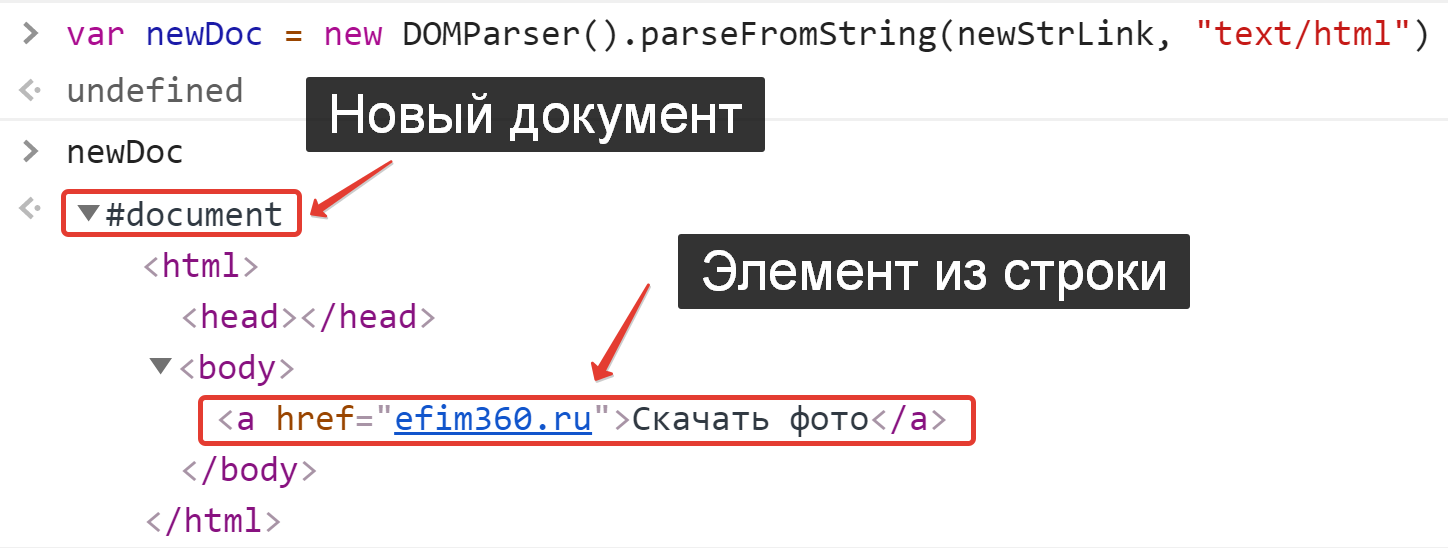
Добавление и удаление html элементов с помощью javascript
Метод substring(): удалите элемент, создавая новую строку. Пример: const newStr = str.substring(0, index) + str.substring(index + 1);.

Удаление текстовых узлов на JavaScript


Проверка на наличие элемента перед удалением. Пример: if (str.includes(char)) { const newStr = str.replace(char, ); }.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования


Использование массива символов: преобразуйте строку в массив, удалите элемент и верните строку. Пример: const newStr = [...str].filter(c =>c !== char).join();.

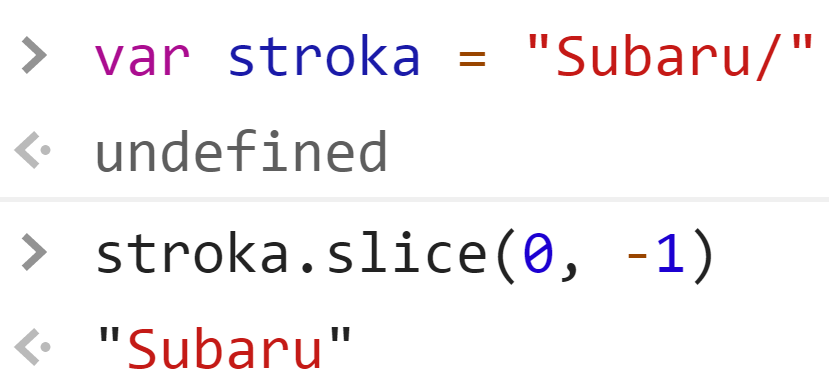
Как удалить последний символ в строке JavaScript?

Для удаления символов с определенным индексом используйте метод splice() на массиве символов. Пример: let arr = [...str]; arr.splice(index, 1); const newStr = arr.join();.

JavaScript (JS). Работа со строками: length, substr, slice, split, trim, toUpper(Lower)Case

Используйте библиотеку Lodash для удобного удаления элементов из строки. Пример: const newStr = _.replace(str, char, );.

Создание функции для удаления элементов из строки, чтобы упростить повторное использование. Пример: function removeChar(str, char) { return str.split(char).join(); }.


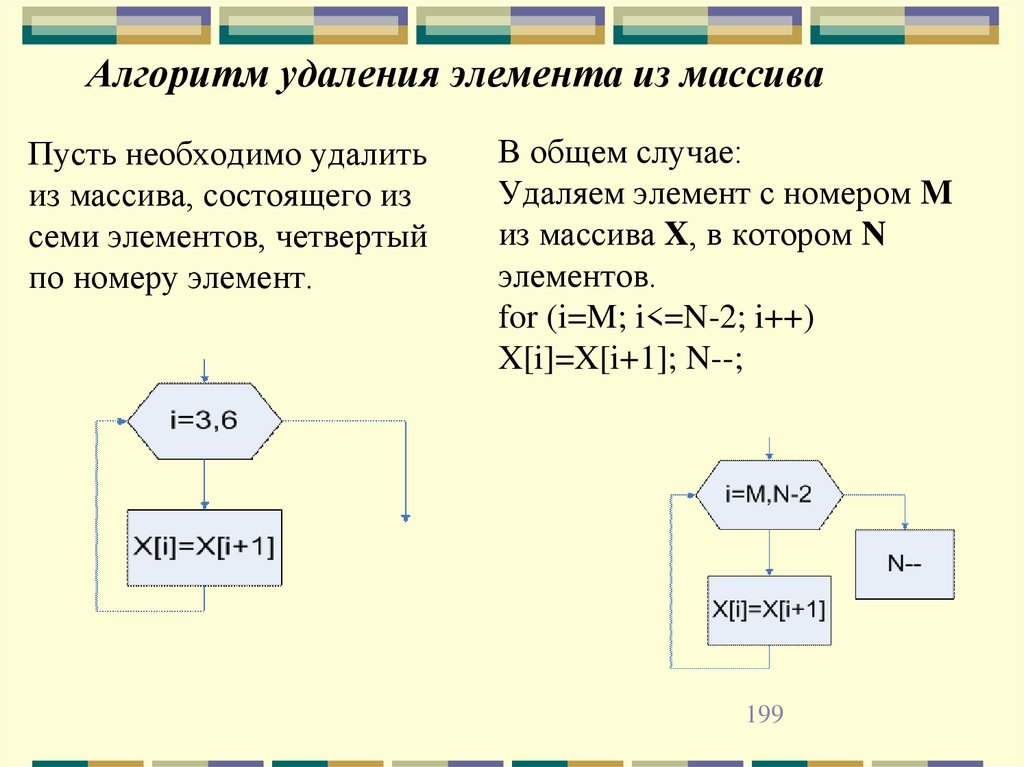
[JavaScript] Как правильно удалить элемент из массива