Как правильно удалить элемент с использованием jQuery
На этой странице вы найдете полезные советы по удалению HTML-элементов с помощью библиотеки jQuery. Узнайте, как правильно и эффективно использовать jQuery для манипуляции элементами на вашей веб-странице.

Чтобы удалить элемент по ID, используйте метод $(#elementID).remove();

21. JQuery. Манипулирование элементами. 05. Замена и удаление


Для удаления всех элементов с определенным классом, воспользуйтесь методом $(.className).remove();

Учим jQuery за 30 минут. Начало.


Если нужно удалить элемент, но сохранить его данные для возможного восстановления, используйте метод .detach();

Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16


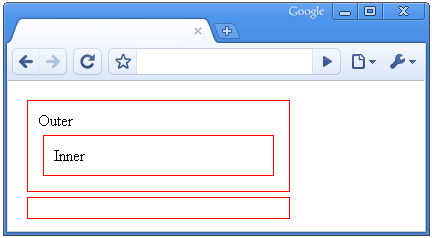
Для удаления всех дочерних элементов, но сохранения самого родительского элемента, примените метод .empty();

Уроки jQuery / Подключение и Удаление элементов со страницы

Если необходимо удалить элемент при наступлении события, например, при клике, используйте: $(#elementID).on(click, function() { $(this).remove(); });

Изучаем jQuery - Урок №17 - Удаление элементов


Для удаления элемента с анимацией можно использовать метод .fadeOut(slow, function() { $(this).remove(); });

Метод .remove() удаляет элемент вместе со всеми его дочерними элементами и обработчиками событий.

Уроки Jquery - Как удалить элементы Jquery

Перед удалением элемента, убедитесь, что это не нарушит структуру вашей страницы и не вызовет ошибок в скриптах.

jQuery - 02 07 Копирование, замена, удаление элементов

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Используйте метод .removeClass() вместо удаления элемента, если нужно просто убрать определенный класс.

Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15


Если требуется повторное добавление элемента после удаления, сохраняйте его в переменной перед удалением.

Изучаем jQuery. Методы remove и detach

