Простой способ удаления div с заданным классом через jQuery
В этом руководстве вы узнаете, как быстро и эффективно удалить элемент div с определенным классом, используя библиотеку jQuery. Следуйте нашим советам для упрощения задач по управлению элементами на вашем веб-сайте.



Для начала убедитесь, что jQuery подключен к вашему проекту. Это можно сделать через CDN или локально.

Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16


Используйте метод remove() для полного удаления элемента div с выбранным классом из DOM.

Как добавить/удалить класс с помощью JS.

Если вам нужно только скрыть элемент, а не удалять его, используйте метод hide() вместо remove().

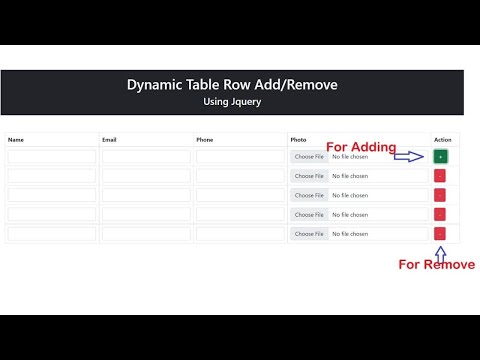
Add/Remove Row Dynamically using jQuery

Для более точного выбора элемента используйте селектор класса в формате $(.класс).

#2 Практические уроки по jQuery. To do list. Редактирование и удаление элементов

Перед удалением элемента убедитесь, что он существует, чтобы избежать ошибок. Используйте условие if ($(.класс).length) { ... }.

Изучаем jQuery - Урок №17 - Удаление элементов

Помните, что метод remove() удаляет элемент вместе с его событиями и данными, прикрепленными через jQuery.

Если вам нужно сохранить события и данные, рассмотрите использование метода detach() вместо remove().
После удаления элемента div с классом, очистите возможные ссылки на него, чтобы избежать утечек памяти.

Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15
Если вы используете динамически созданные элементы, убедитесь, что у них назначены уникальные классы или идентификаторы для легкого доступа.


Регулярно проверяйте и обновляйте свой код, чтобы он соответствовал последним стандартам и лучшим практикам работы с jQuery.

Уроки jQuery / Методы addClass и removeClass - добавляем и удаляем классы - для начинающих


Jquery UI, change opacity of an HTML DIV element with Jquery UI Slider