Как избавиться от ботов в CSS и улучшить производительность сайта
На странице представлены проверенные советы по удалению ненужного кода и оптимизации CSS для повышения скорости загрузки и SEO-показателей вашего веб-проекта.



Удалите неиспользуемые стили и классы, чтобы сократить объем CSS кода.

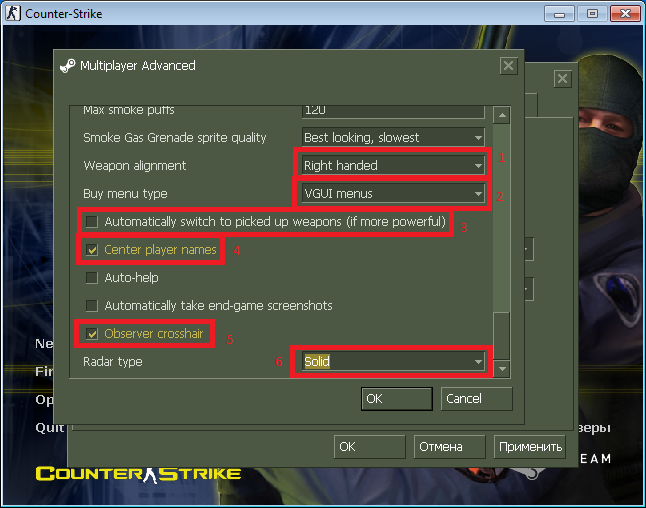
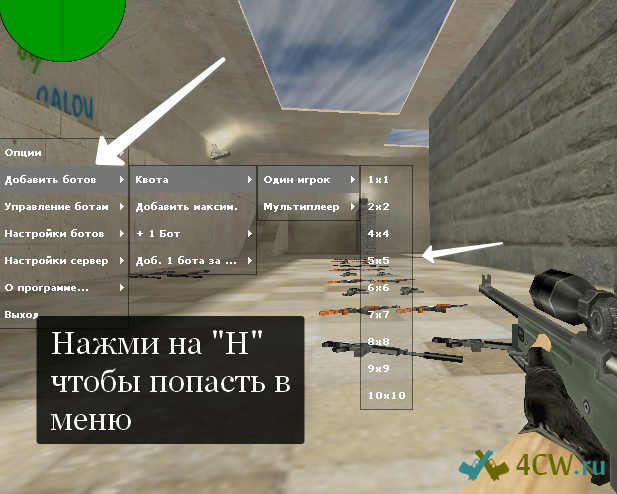
Как добавить или удалить ботов в кс 1.6


Используйте сборщики и минификаторы CSS для автоматической оптимизации файлов перед размещением на сервере.

Батя учит сына играть в cs:s (CSS V91)

Оптимизируйте изображения и другие ресурсы, используемые в CSS, чтобы уменьшить их размер и ускорить загрузку страницы.

CS:Source - ОНИ ОТЛЕТАЮТ ОТ МОЕГО СКИЛА


Избегайте вложенности селекторов и излишнего использования !important, чтобы сделать код более производительным.

Гайд \

Применяйте методологии CSS, такие как БЭМ или OOCSS, для упрощения и структурирования кода стилей.

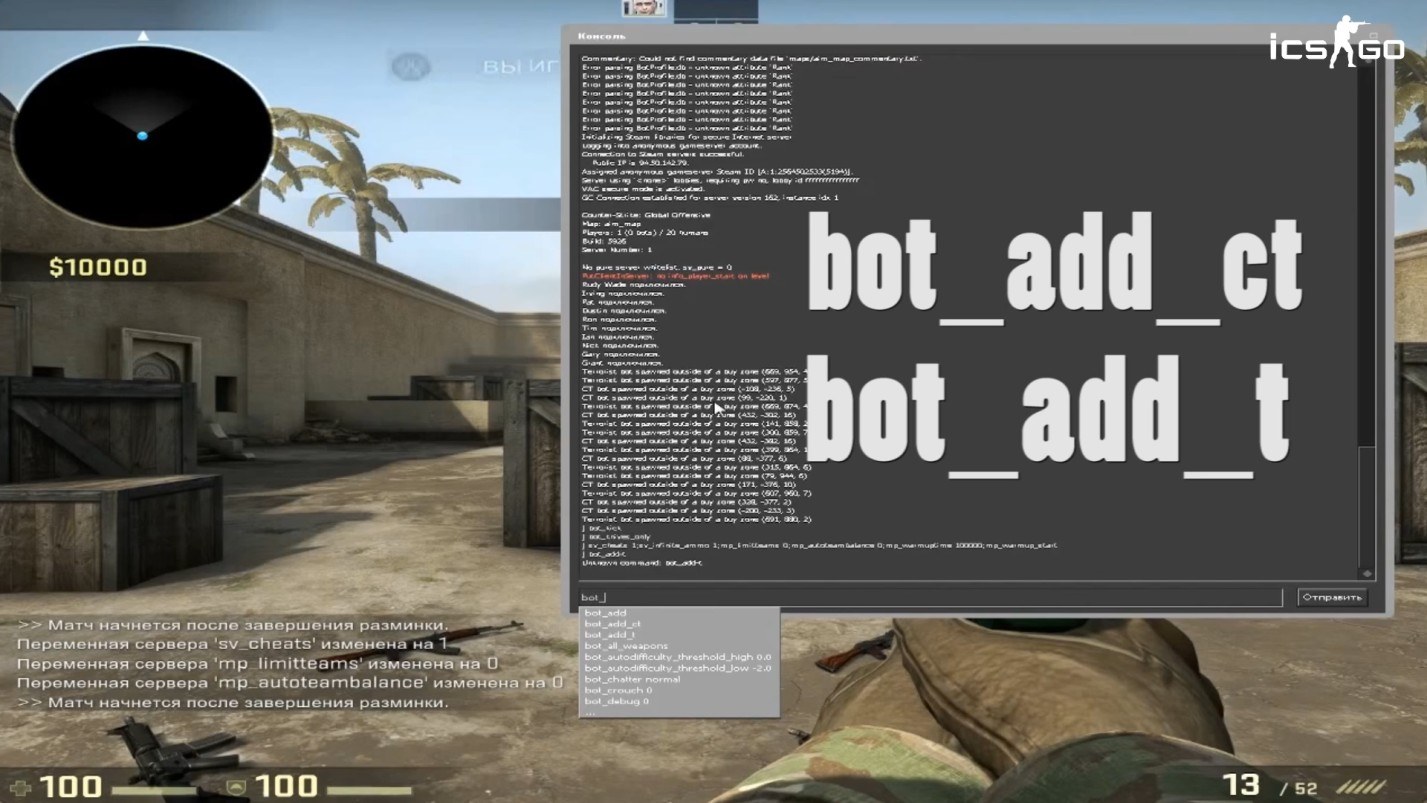
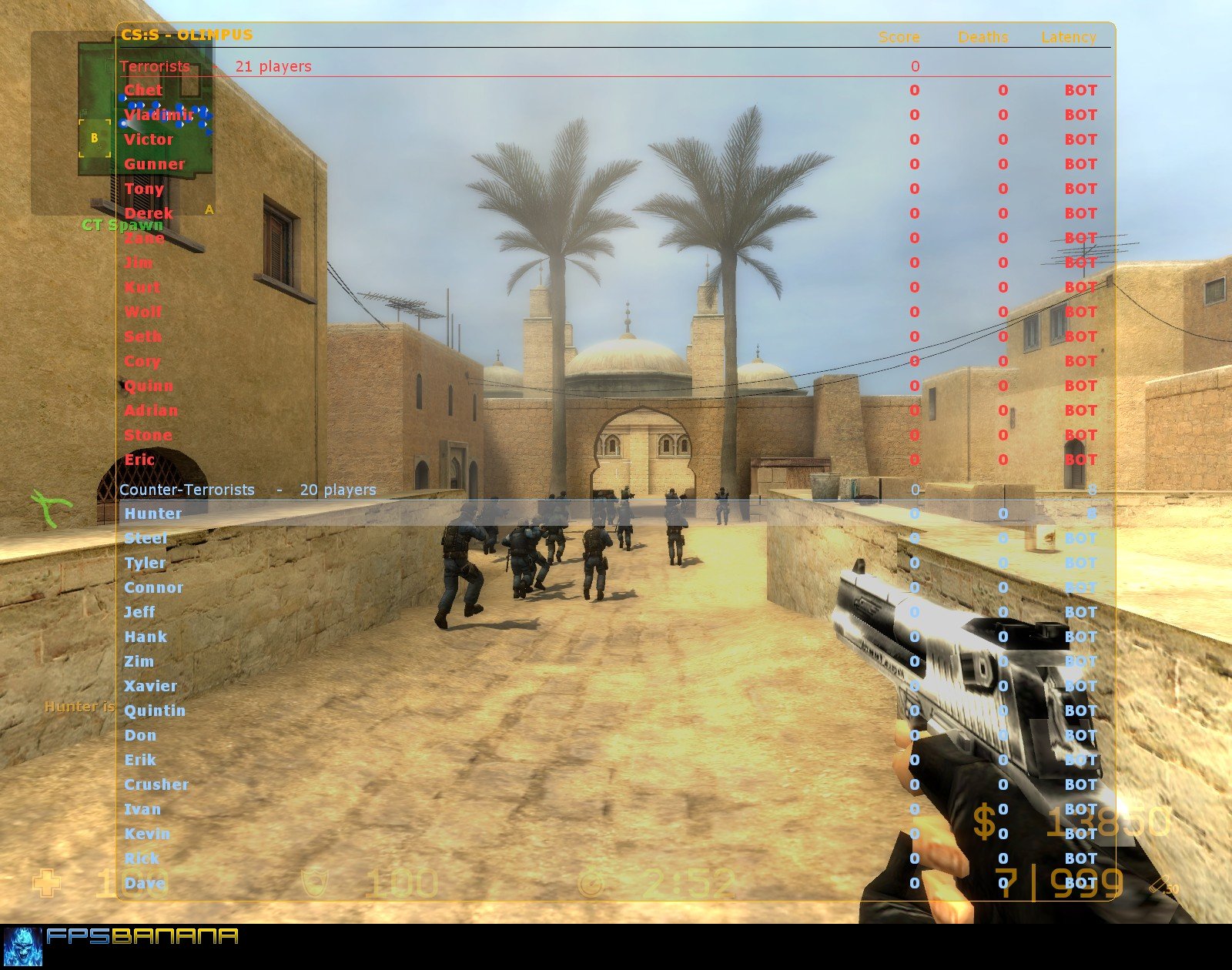
КАК ОДНОМУ ИГРАТЬ ПРОТИВ НЕСКОЛЬКИХ БОТОВ В CS SOURCE!? / КАК ДОБАВИТЬ БОТОВ В КСС!?


Используйте CDN для хранения и быстрой доставки внешних библиотек и фреймворков, использованных в CSS.

CSS - Как сделать много ботов против самого себя!?


Регулярно проверяйте и обновляйте ваши стили, чтобы устранять потенциальные конфликты и улучшать совместимость с новыми версиями браузеров.

Как убрать ботов в CS:GO-ГАЙД-
Избегайте дублирования стилей и используйте переменные CSS для удобного их обновления и модификации.

как на самом деле играют мувимейкеры

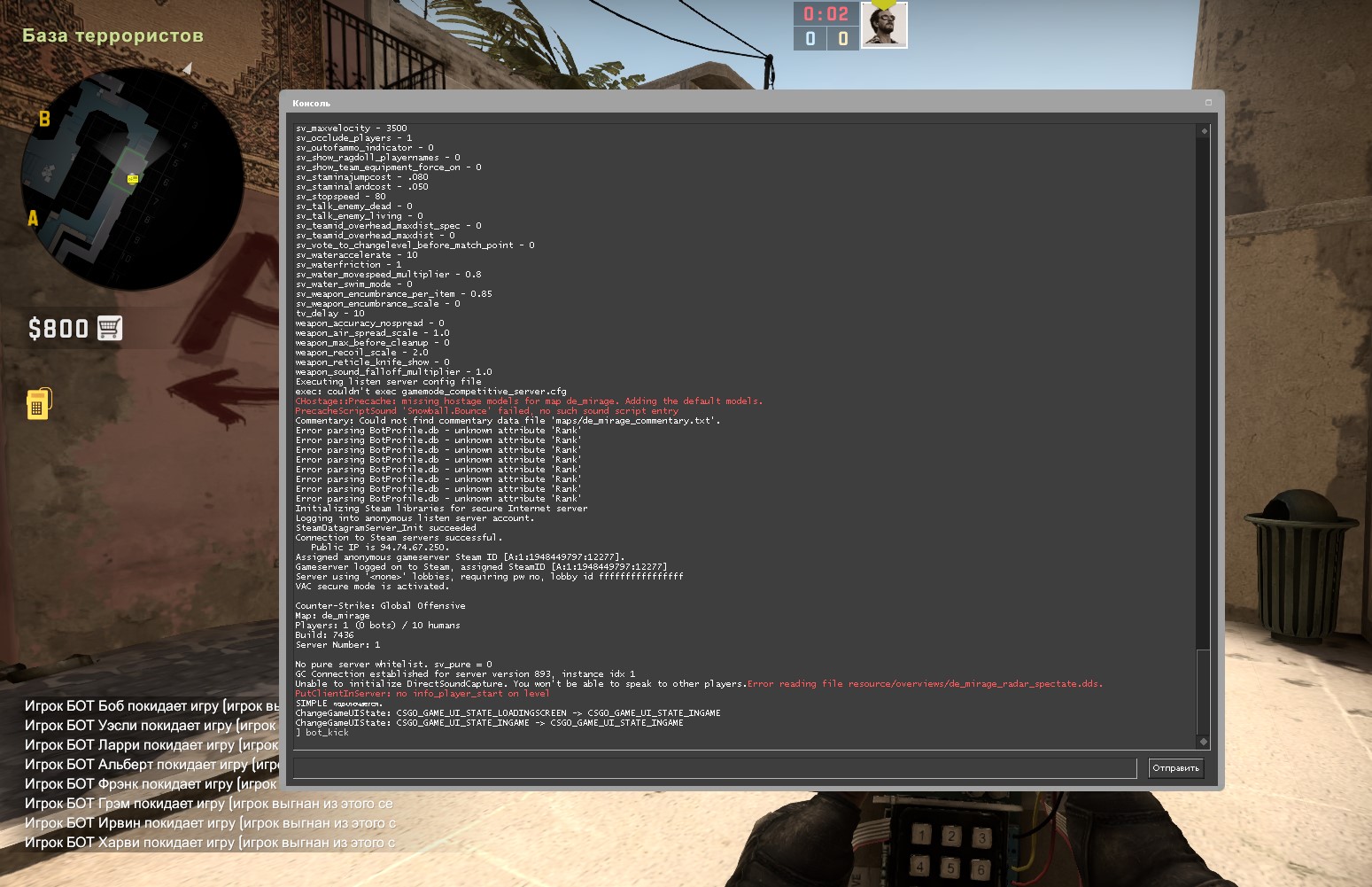
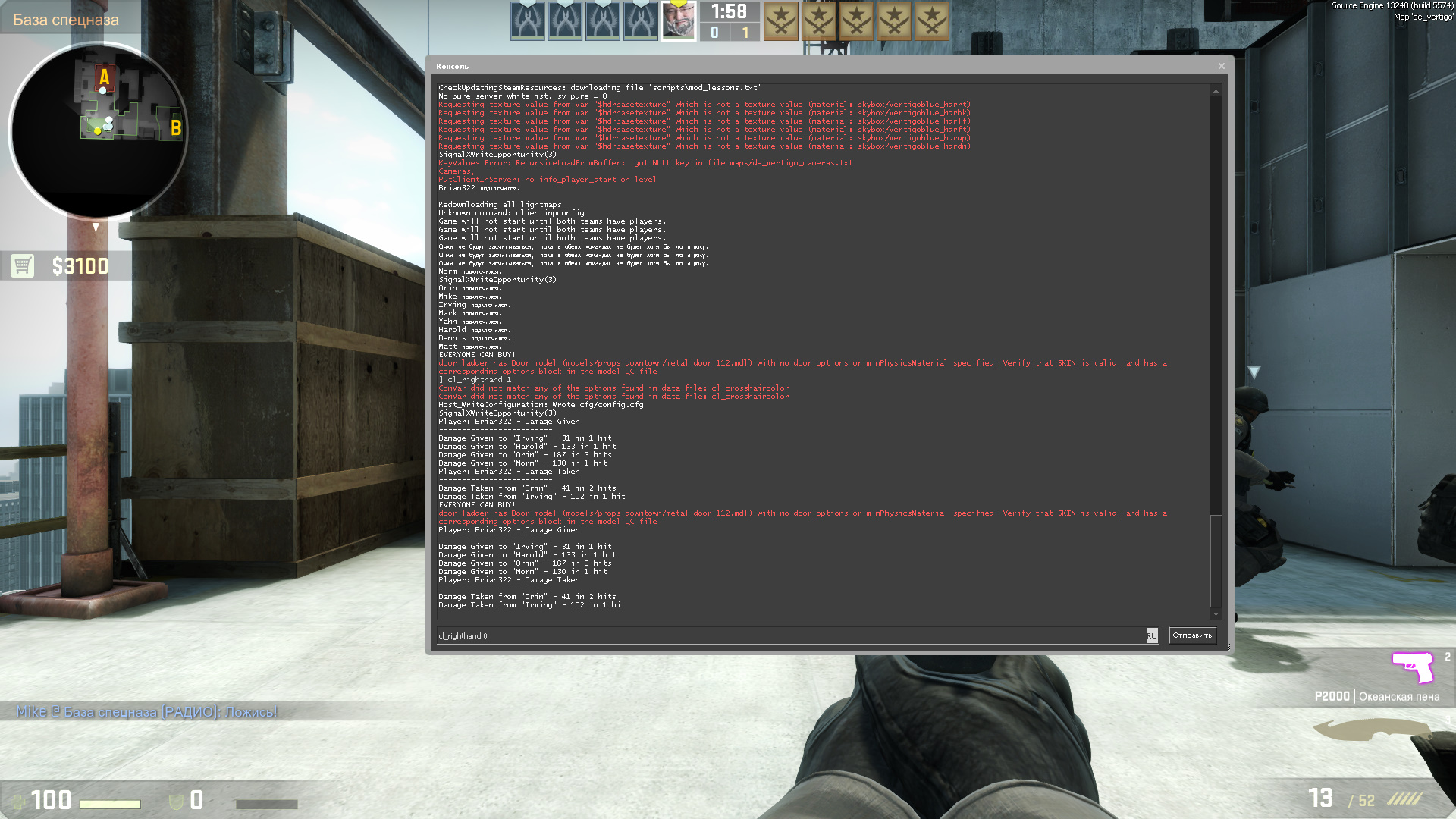
КОМАНДЫ ДЛЯ БОТОВ В CS:GO

Оценивайте влияние каждого изменения на производительность сайта с помощью инструментов анализа загрузки страницы.

CS 1.6 Как убрать ботов и закончить раунд

При разработке новых функций или компонентов следите за добавлением только необходимых стилей и избегайте избыточности.

