Эффективные способы удаления alert из JavaScript кода
На этой странице вы найдете полезные советы по удалению всплывающих окон alert в JavaScript. Мы рассмотрим различные методы и подходы, которые помогут сделать ваш код более чистым и профессиональным.



Используйте console.log вместо alert для отладки кода. Это позволит выводить сообщения в консоль, не прерывая выполнение скрипта.

Функция alert в Javascript

Для временного отключения alert можно переопределить его функцию: window.alert = function() {};.

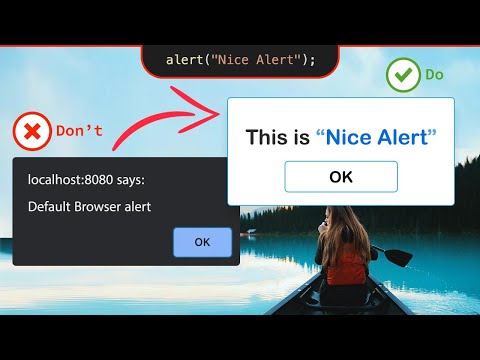
Не пишите так в JavaScript. Оптимизируем код
Если вам нужно полностью удалить все alert из кода, используйте текстовый редактор с функцией поиска и замены, чтобы найти и удалить все вызовы alert.

Customize Alert : Create Nice Alert Using Only Javascript

Рассмотрите возможность использования модальных окон или других уведомлений вместо alert для улучшения пользовательского опыта.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM

Применяйте условные операторы, чтобы отображать alert только при необходимости, например, во время отладки, а не в продакшен-версии кода.

Уроки JavaScript для начинающих / #9 – Всплывающие окна (alert, prompt, confirm)

Используйте линтеры, такие как ESLint, чтобы выявить и удалить нежелательные вызовы alert в вашем коде.

JavaScript уроки – функция [ обращение return и аргументы по умолчанию ] [ ДЗ ] 🔊 - #7
При работе с библиотеками и фреймворками, изучите их документацию на предмет альтернативных методов вывода сообщений пользователю.

20 методов массивов в JavaScript, которые вы должны знать.
Регулярно проводите ревизию кода и рефакторинг, чтобы избавиться от устаревших и ненужных вызовов alert.

Основы Touch событий на JavaScript. JavaScript v.2.0

Замените alert на кастомные уведомления, созданные с помощью HTML и CSS, для большей гибкости и контроля над внешним видом.

Уроки JavaScript - #5 - Взаимодействие с пользователем:alert,prompt,confirm

Если необходимо сохранить функциональность alert в некоторых частях кода, оберните его в условие, чтобы можно было легко отключить его в будущем: if (DEBUG_MODE) { alert(Сообщение); }.

Уроки JavaScript - Урок №8 - Методы alert, confirm, prompt

