Простое руководство по удалению div элемента через jQuery
Если вам нужно удалить div элемент на вашем сайте, jQuery предоставляет удобные и простые методы для выполнения этой задачи. В этом руководстве вы найдете полезные советы и примеры кода, которые помогут вам быстро и эффективно удалить div элемент с помощью jQuery.


Используйте метод .remove(), чтобы полностью удалить элемент из DOM.

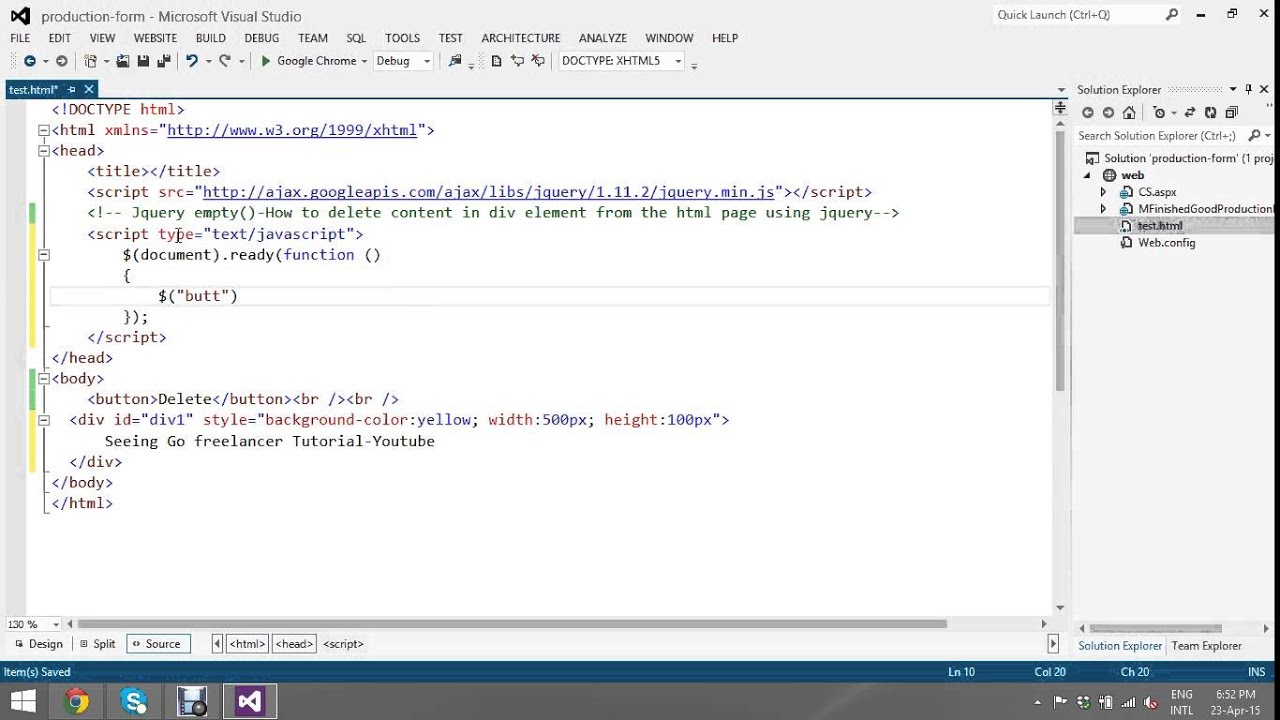
how to remove div element in html with jQuery

Если вам нужно сохранить данные из div, используйте метод .detach().

Уроки jQuery / Подключение и Удаление элементов со страницы
Применяйте метод .empty(), чтобы удалить все дочерние элементы, но оставить сам div.

Уроки jQuery / Методы addClass и removeClass - добавляем и удаляем классы - для начинающих


Убедитесь, что у элемента есть уникальный идентификатор или класс для точного удаления.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM
Проверьте, что div элемент загружен и доступен в DOM перед его удалением.

Изучаем jQuery - Урок №17 - Удаление элементов

Используйте .on(click) для привязки события удаления к кнопке или другому элементу.


Используйте селекторы jQuery, чтобы выбрать div элемент по id или классу.
Протестируйте удаление элемента в разных браузерах для кроссбраузерной совместимости.
Проверьте, что другие элементы на странице не зависят от удаляемого div.


Используйте консоль разработчика для отладки и проверки правильности выполнения кода.

Добавление и удаление html элементов с помощью javascript
