Удаление свойств объекта в JavaScript: советы и примеры
На этой странице вы найдете полезные советы и примеры, как правильно удалять свойства объектов в JavaScript. Эти знания помогут вам эффективно управлять данными в ваших приложениях.



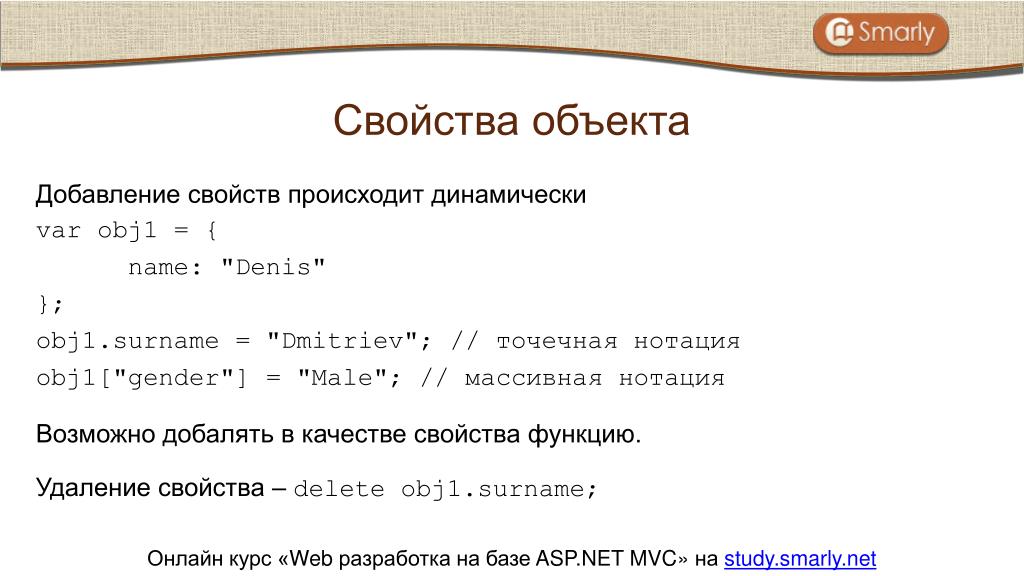
Чтобы удалить свойство объекта в JavaScript, используйте оператор delete. Например: delete obj.property;.

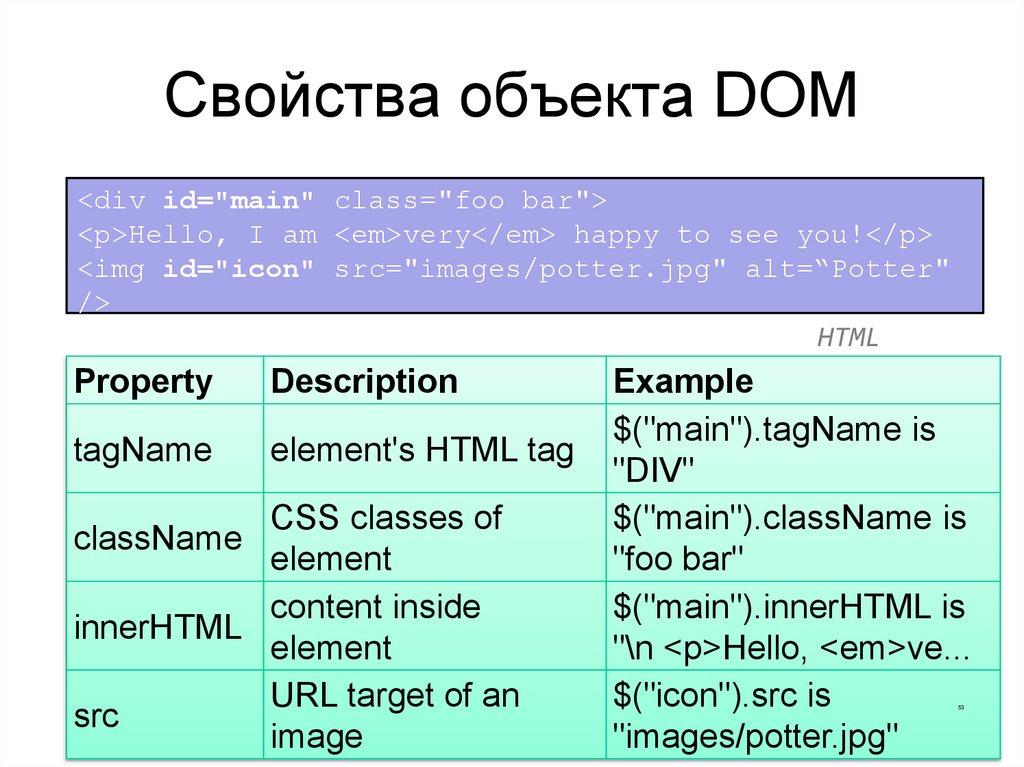
Объекты в JavaScript. Свойства объекта — чтение, добавление, удаление, проверка наличия и перебор.


Перед удалением свойства убедитесь, что оно существует в объекте, чтобы избежать ошибок. Например, if (obj.hasOwnProperty(property)) { delete obj.property; }.

JavaScript CRUD Application - CRUD Operations With JavaScript

Используйте метод Reflect.deleteProperty(obj, property) для удаления свойства. Он возвращает true, если операция успешна.

Удаление свойств объекта или элемента массива в JavaScript (delete)

Избегайте использования оператор delete на глобальных объектах и функциях, так как это может привести к непредсказуемым результатам.

Перебор объекта в JavaScript. Коллекции Map и Set

Если свойство объекта установлено с помощью Object.defineProperty и имеет атрибут configurable: false, его нельзя удалить.

localeCompare method - String Object In JavaScript


Для глубокого удаления свойств внутри вложенных объектов используйте рекурсивные функции.


Проверяйте результаты удаления свойств, так как оператор delete возвращает true или false в зависимости от успеха операции.
Помните, что удаление свойства изменяет объект и может вызвать побочные эффекты в других частях программы.


Удаление свойств из массивов с помощью delete не изменяет длину массива, а оставляет пустое место. Используйте метод splice для удаления элементов массива.


Рассмотрите возможность использования деструктуризации для создания нового объекта без ненужных свойств, вместо их удаления.

Как удалить свойство из объекта JavaScript



20 методов массивов в JavaScript, которые вы должны знать.