Удаление обработчиков событий в JavaScript: подробное руководство
В этом руководстве мы рассмотрим различные методы удаления обработчиков событий в JavaScript. Вы узнаете, как эффективно управлять событиями и улучшать производительность вашего кода.


Для удаления обработчика события используйте метод removeEventListener, который принимает те же аргументы, что и addEventListener.

JavaScript #19: события при загрузке - DOMContentLoaded, load, unload, beforeunload, readyState


Всегда сохраняйте ссылку на функцию-обработчик, чтобы иметь возможность удалить её позже.

Зачем следует удалять обработчики событий

Используйте именованные функции вместо анонимных, так как последние невозможно удалить.

JavaScript практика. Обработчик событий.

Удаляйте обработчики событий перед удалением элементов из DOM, чтобы избежать утечек памяти.

addEventListener Обработчик событий javascript

При работе с jQuery используйте метод off для удаления обработчиков событий.

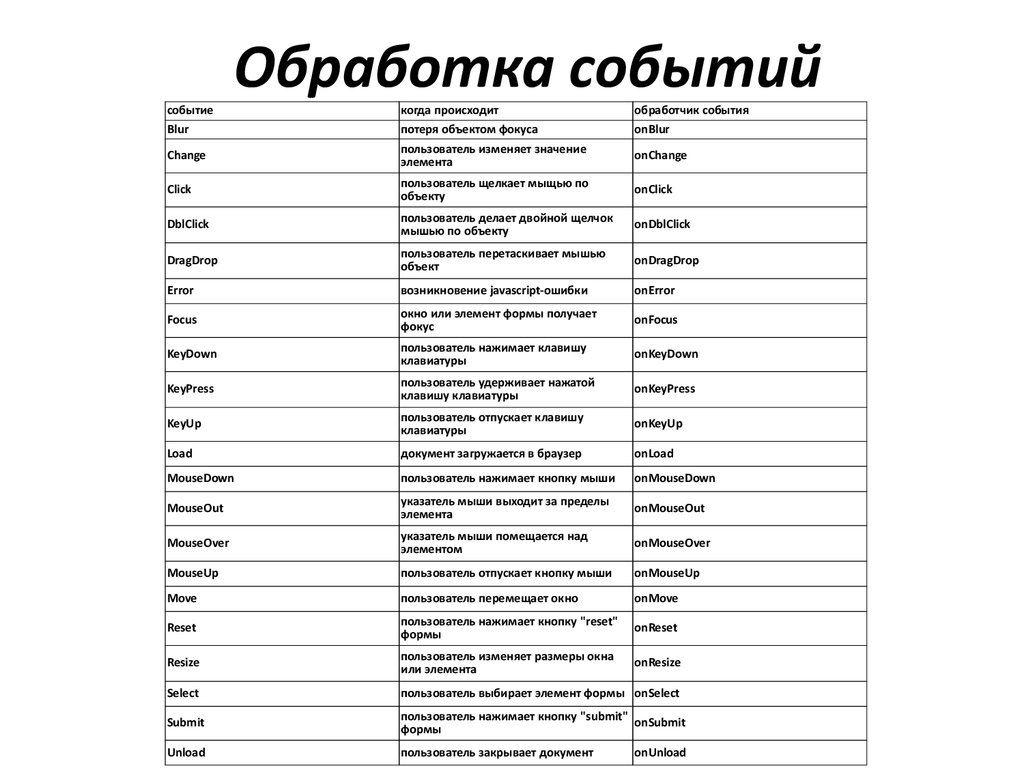
Обработка событий в JavaScript

Помните, что удаление обработчика события с помощью removeEventListener требует указания всех параметров точно так же, как они были заданы в addEventListener.

Используйте методы removeEventListener и addEventListener для управления однотипными обработчиками событий на различных элементах.

События в js Как работает обработчик событий addeventlistener в javascript. Урок 41
Избегайте использования глобальных переменных для хранения функций-обработчиков, так как это может привести к трудностям при их удалении.

Уроки JavaScript - Урок №13 - События и обработчик событий
Проверьте, что обработчик события действительно был добавлен, прежде чем пытаться его удалить.


Рассмотрите использование слабых ссылок (WeakMap) для хранения обработчиков событий, что позволит автоматическому сборщику мусора удалять их при необходимости.

Уроки Javascript #1. Обработчик событий - AddEventListener.

addEventListener() - Beau teaches JavaScript