Удаление содержимого тега в jQuery: подробное руководство
Эта страница содержит полезные советы по удалению содержимого тега с помощью библиотеки jQuery. Узнайте, как эффективно использовать jQuery для работы с содержимым HTML-тегов.


Для удаления содержимого тега в jQuery используйте метод .empty(). Например: $(#element).empty();

Изучаем jQuery - Урок №17 - Удаление элементов

Метод .html() позволяет не только удалять содержимое, но и заменять его на пустую строку: $(#element).html();

Add/Remove Row Dynamically using jQuery
Если нужно удалить элемент вместе с содержимым, используйте метод .remove(): $(#element).remove();

Add and Remove HTML Table Row Dynamically in JQuery - Add Table Row - Remove Table Row


Метод .detach() удаляет элемент из DOM, но сохраняет его данные и события: var detached = $(#element).detach();

Уроки jQuery / Подключение и Удаление элементов со страницы

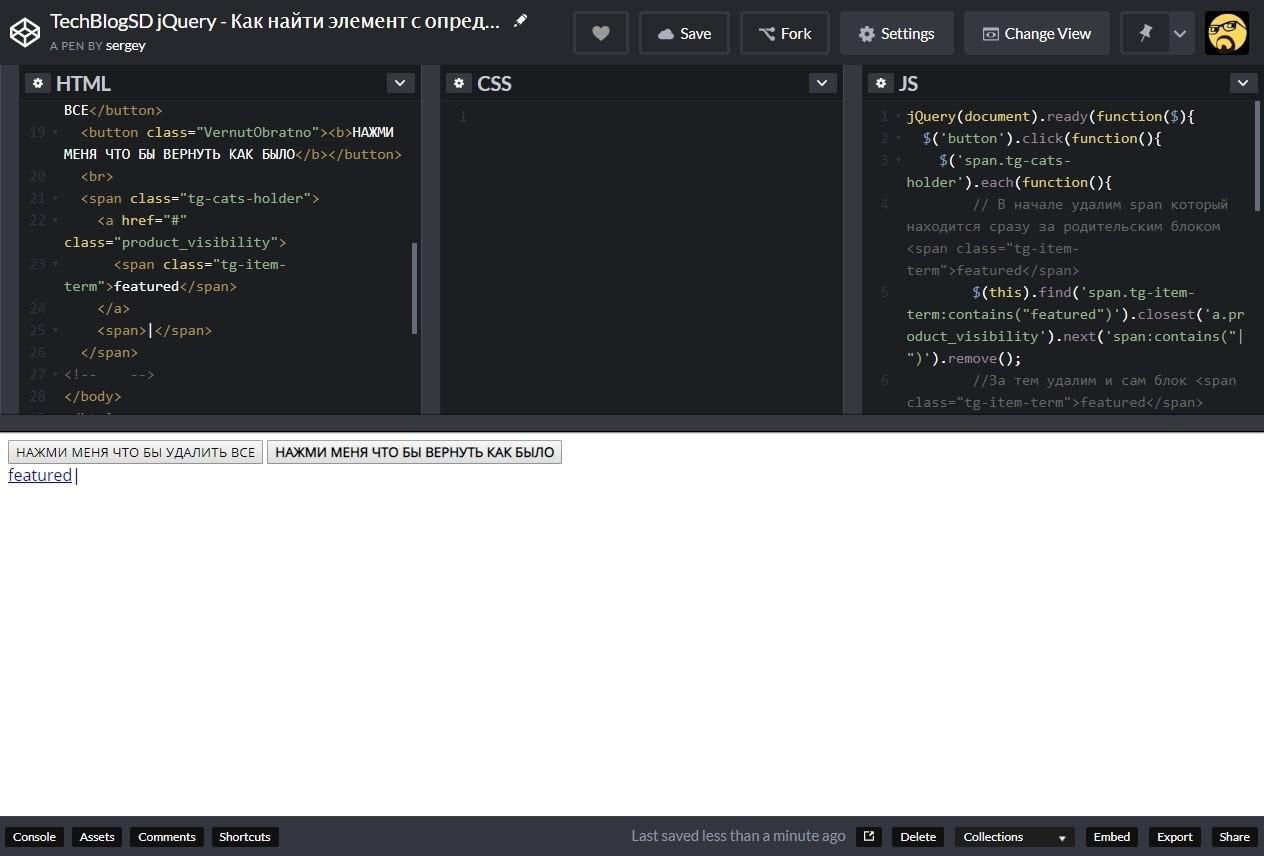
Для очистки содержимого всех дочерних элементов используйте комбинацию методов .find() и .empty(): $(#element).find(*).empty();

Я не знал, что HTML так может...


Чтобы удалить содержимое всех элементов определенного класса, используйте: $(.className).empty();

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Метод .html() может принимать функцию для динамического изменения содержимого: $(#element).html(function(){ return ; });
Для удаления содержимого на основе определенного условия используйте метод .each(): $(#element).each(function(){ $(this).empty(); });

Изучаем jQuery. Методы remove и detach


Используйте метод .filter() для выборочного удаления содержимого: $(#element).filter(.className).empty();

Изучаем jQuery - Урок №14 - Функция html() и text()

Для удаления текстового содержимого используйте метод .text(): $(#element).text();

Добавление и удаление атрибутов на jQuery, attr() и removeAttr(), урок 15


JQUERY. Функции attr() - получение, изменение атрибута. removeAttr() - удаление атрибута. п. 15