Как удалить пустые элементы из массива на JavaScript: Полное руководство
На этой странице вы найдете полезные советы и методы для удаления пустых элементов из массивов в JavaScript, что поможет улучшить производительность и чистоту вашего кода.


Для удаления пустых элементов используйте метод filter: const cleanedArray = array.filter(element =>element !== );

Удаляем дубликаты из массива по красоте. JavaScript

Для удаления undefined элементов используйте filter: const cleanedArray = array.filter(element =>element !== undefined);

💫 JavaScript 2024 для начинающих 🧑💻

Можно использовать метод reduce для создания нового массива без пустых элементов: const cleanedArray = array.reduce((acc, element) =>{ if (element) { acc.push(element); } return acc; }, []);

Урок 12. JavaScript. Методы массивов (forEach, map, filter, reduce, find, findIndex). Js Массивы.

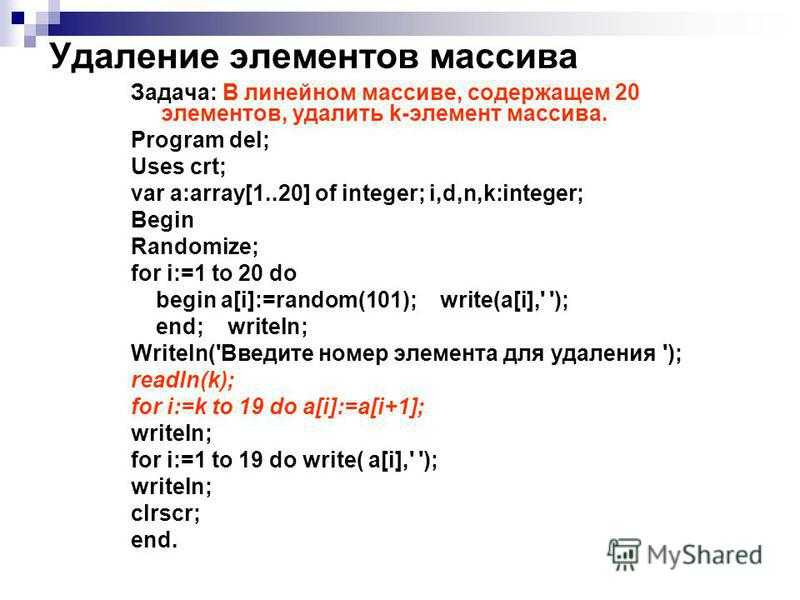
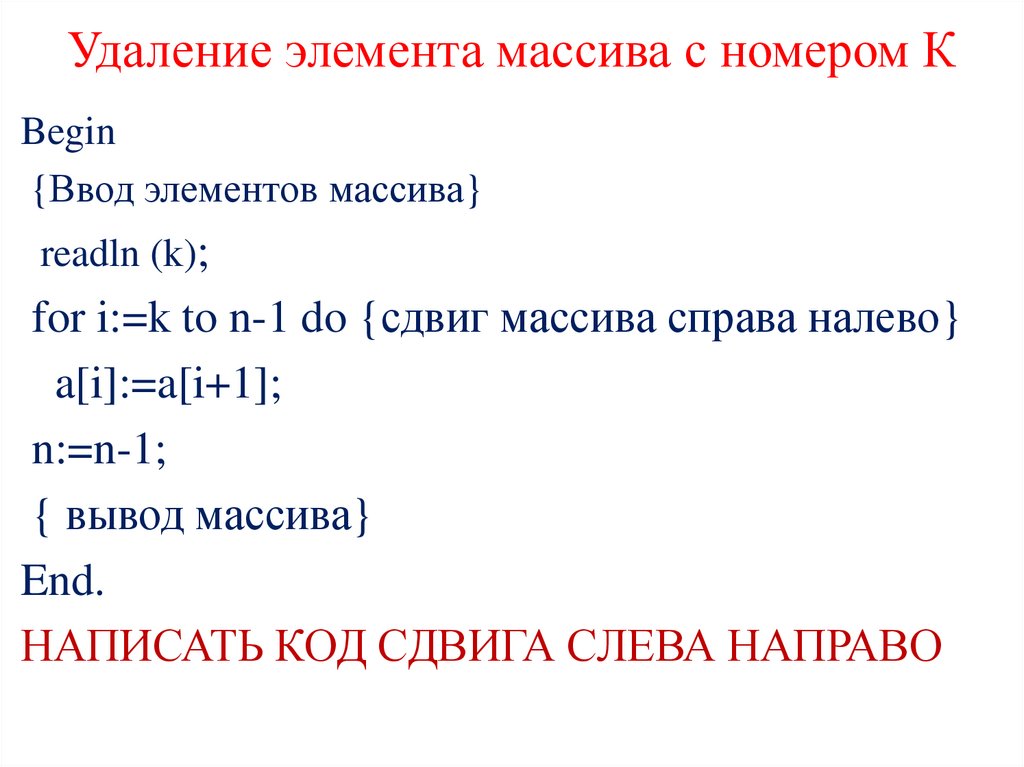
Используйте метод splice для удаления пустых элементов из исходного массива: for (let i = array.length - 1; i >= 0; i--) { if (!array[i]) { array.splice(i, 1); } }

Как удалить дубликаты из массива? 3 способа. (JavaScript)


Чтобы удалить пустые строки и null значения одновременно, используйте filter: const cleanedArray = array.filter(element =>element !== && element !== null);

Массивы в JAVASCRIPT. Методы массивов. Редактирование, поиск, сортировка. Уроки JavaScript с нуля

Используйте Lodash для удобного удаления пустых элементов: const cleanedArray = _.compact(array);

Метод map и filter можно комбинировать для удаления пустых элементов: const cleanedArray = array.map(element =>element.trim()).filter(element =>element);

Проверяйте элементы на NaN и null, чтобы их удалить: const cleanedArray = array.filter(element =>element !== null && !Number.isNaN(element));

[JavaScript] Как правильно удалить элемент из массива

Метод flatMap позволяет удалять пустые элементы из вложенных массивов: const cleanedArray = array.flatMap(element =>element ? [element] : []);


Используйте регулярные выражения для фильтрации строк: const cleanedArray = array.filter(element =>element && !/^/s*$/.test(element));