Удаление переменных в JavaScript: Руководство и советы
На этой странице вы найдете полезные советы и методы по удалению переменных в языке программирования JavaScript. Следуйте нашим рекомендациям, чтобы эффективно управлять переменными в вашем коде.


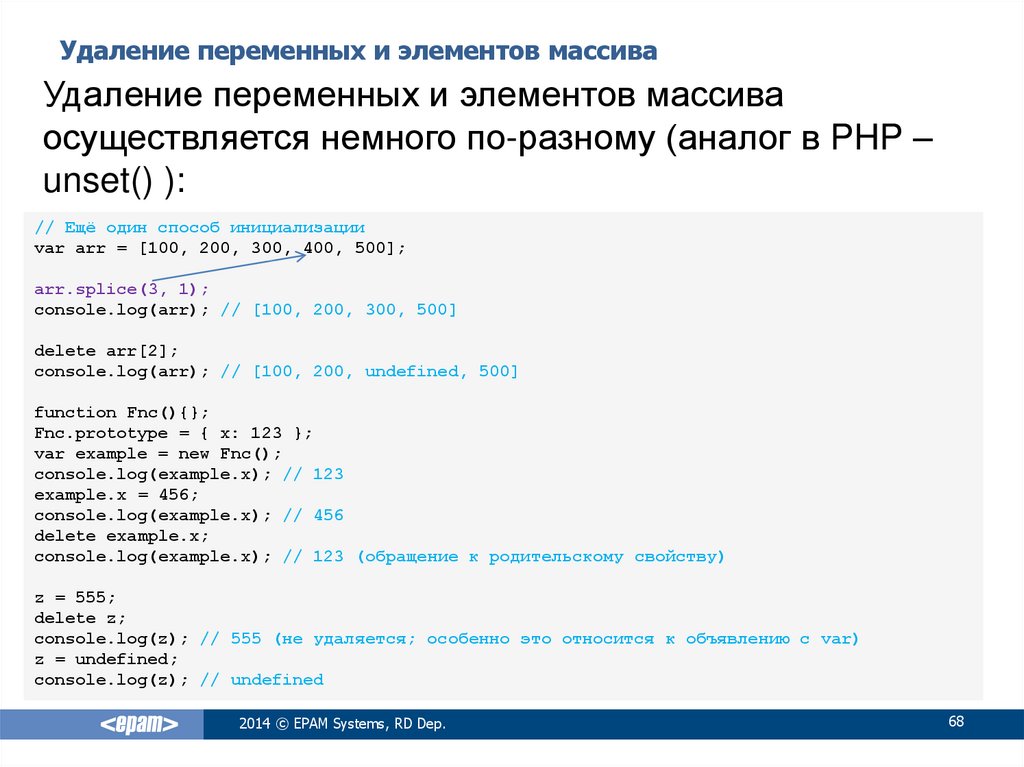
Используйте оператор delete для удаления свойств объекта, но помните, что он не работает с переменными, объявленными с помощью var, let или const.

Разнёс чужой код за 15 секунд. Часть 1 #код #айти #программирование #рефакторинг


Чтобы удалить глобальную переменную, объявленную с var, используйте delete window.variableName.

Объекты в JavaScript. Свойства объекта — чтение, добавление, удаление, проверка наличия и перебор.
Переменные, объявленные с let или const, нельзя удалить с помощью delete, вместо этого присвойте им значение null или undefined.

Удаление переменных в JavaScript Оператор delete

Удаление элемента из массива можно осуществить с помощью метода splice.

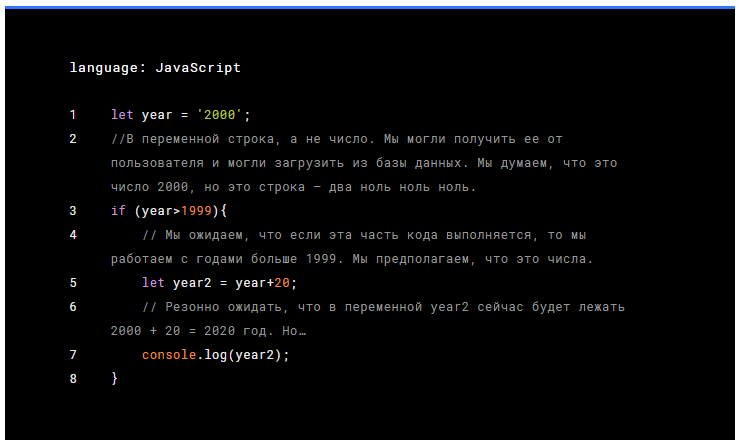
Переменные в JavaScript или как запоминаются значения


Для удаления всех свойств объекта используйте цикл for...in вместе с оператором delete.

20 методов массивов в JavaScript, которые вы должны знать.

Помните, что delete не освобождает память, используйте null для явного указания на удаление переменной.

При использовании ES6 модулей, экспортированные переменные нельзя удалить, так как они становятся read-only.

Подробный разбор метода reduce() с примерами

Для временного удаления переменной можно использовать блок {...}, внутри которого она будет недоступна за его пределами.

Удаление свойств объекта в javascript. Как удалять js элемент объекта. Урок 19

Объявляйте переменные в нужной области видимости, чтобы избежать утечек памяти и сложностей с их удалением.

Как получить индексы элементов с одинаковыми значениями в массиве? JavaScript


Для безопасного удаления переменных и освобождения памяти используйте техники управления памятью, такие как WeakMap или WeakSet.



ЗАМЫКАНИЯ В JS за 15 минут: ОТ и ДО - Что такое лексическое окружение и как связано с замыканием?