Эффективное удаление элементов на веб-странице с помощью Javascript confirm
Узнайте, как правильно использовать функцию confirm в Javascript для безопасного удаления элементов на вашей веб-странице. Этот гид поможет вам освоить основные принципы удаления данных и подтверждения действий с помощью Javascript.



Предварительно проверяйте наличие элемента перед удалением, чтобы избежать ошибок.

Уроки JavaScript для начинающих / #9 – Всплывающие окна (alert, prompt, confirm)


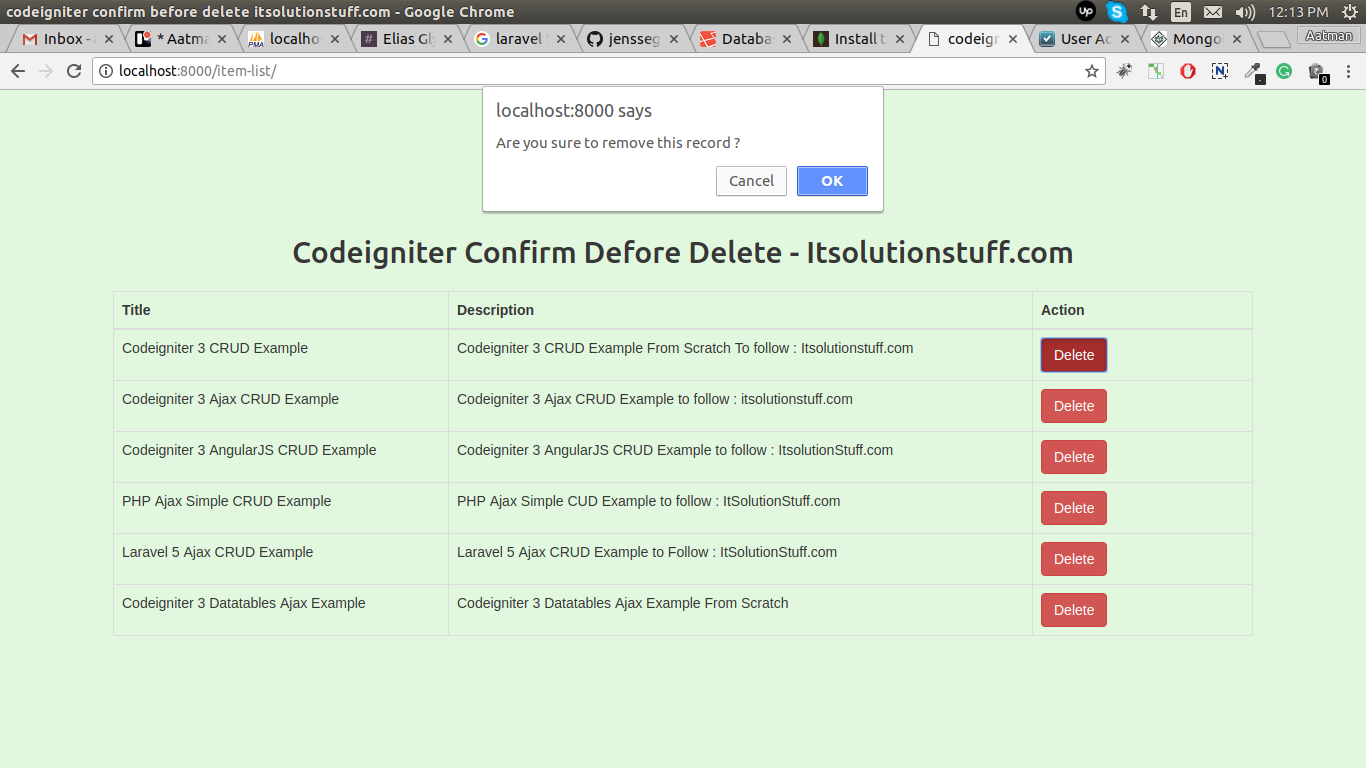
Используйте параметр confirm для подтверждения намерений пользователя перед удалением данных.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования
Реализуйте механизм отмены операции удаления для повышения удобства использования интерфейса.

Как добавить/удалить класс с помощью JS.


Не забывайте обновлять интерфейс после удаления элементов для корректного отображения изменений.

Как убрать блок подтверждения на сайте! #shorts #js #windows #браузер #блоки #javascript #google
Обеспечьте надежную обработку ошибок и исключений при удалении элементов с веб-страницы.

Работа со стилями - className, classList, add, remove, toggle

Улучшайте пользовательский опыт, предоставляя информативные сообщения о результате операции удаления.

Используйте асинхронные функции для удаления элементов, чтобы избежать блокировки интерфейса во время выполнения операции.

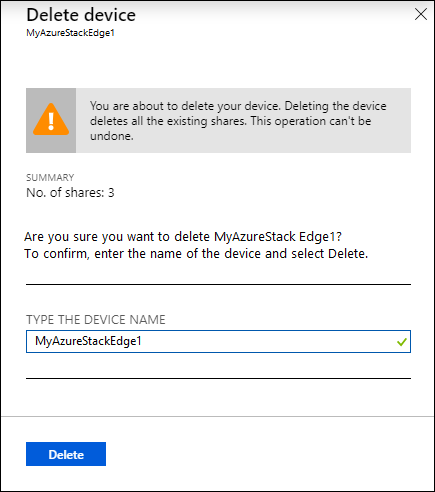
Реализуйте проверку аутентификации или другие меры безопасности перед выполнением удаления элементов с веб-страницы.

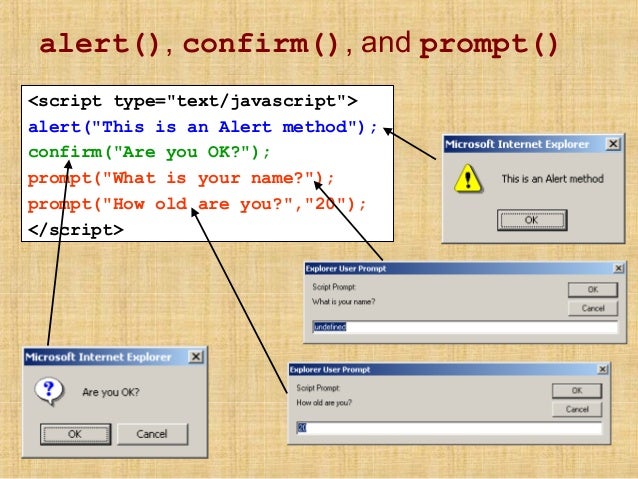
Функция confirm в Javascript

Уроки JavaScript 6 Взаимодействие с alert, prompt, confirm
Изучите лучшие практики и советы сообщества по безопасному удалению данных с использованием Javascript confirm.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM

Тестируйте функциональность удаления на различных устройствах и браузерах для обеспечения кросс-платформенной совместимости.

Уроки JavaScript - Урок №8 - Методы alert, confirm, prompt