Пошаговое руководство по удалению Javascript confirm окна
В этом разделе вы узнаете, что такое Javascript confirm, как его использовать и как правильно удалить его с вашей веб-страницы.


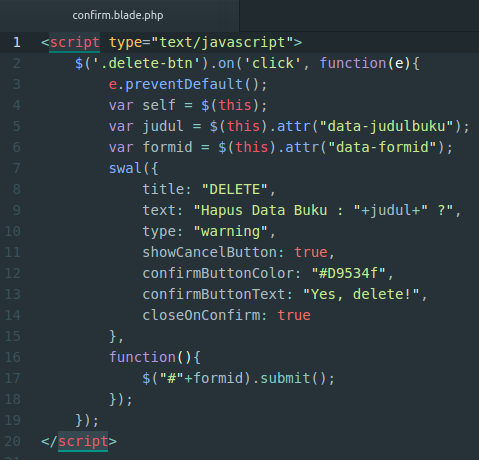
Javascript confirm используется для отображения диалогового окна с сообщением и двумя кнопками: ОК и Отмена.

JavaScript функции alert, prompt и confirm для взаимодействия с пользователем. Условия switch case.

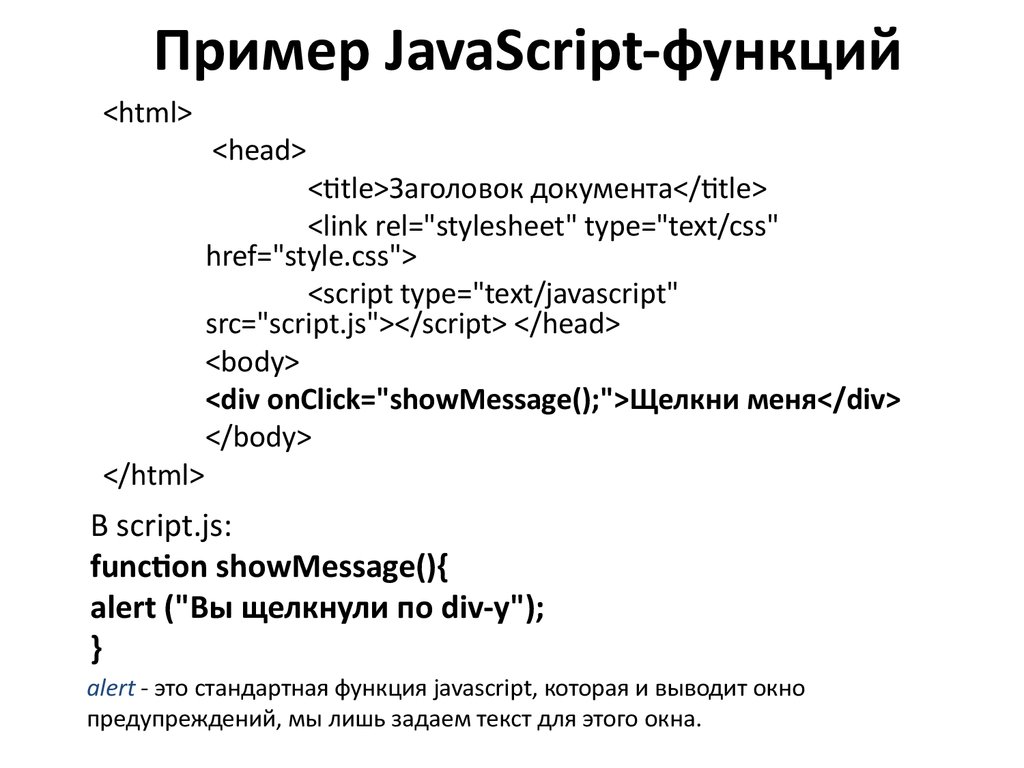
Для создания confirm окна используйте функцию confirm(), передавая в нее текст сообщения.

Как удалить первый и последний символ в строке используя RegExp? JavaScript

Для проверки ответа пользователя используйте конструкцию if...else, где if(confirm(Сообщение)) определяет действие при нажатии ОК.

#13. JavaScript. Как работает Async, Await, чем отличается от Promise (+ 3 асинхронных примера)

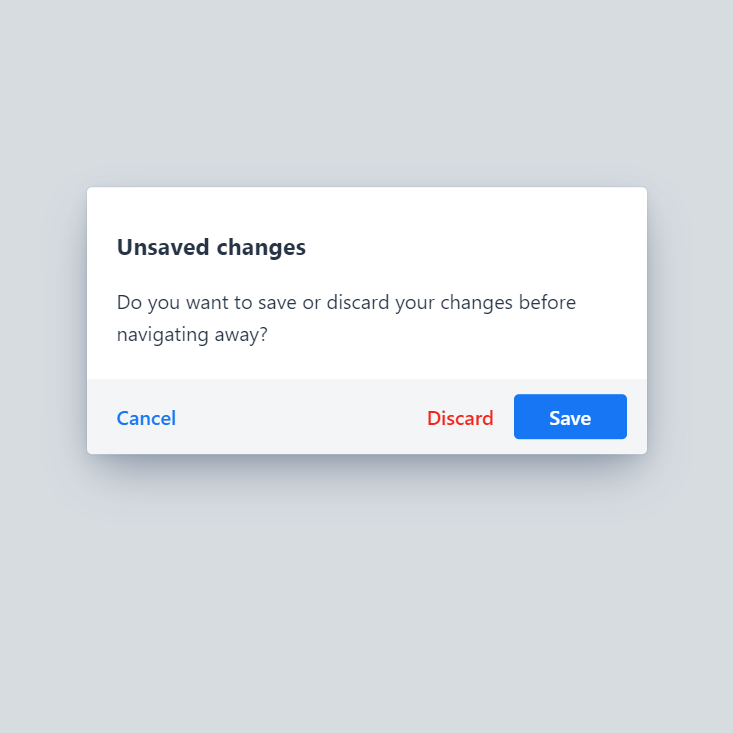
Если хотите отказаться от использования confirm, замените его на модальное окно, созданное с помощью HTML и CSS.

Javascript - alert, prompt, confirm - 8

Для создания кастомного модального окна используйте HTML для структуры, CSS для стилей и JavaScript для функциональности.

Функции alert, prompt, confirm в JavaScript

Используйте addEventListener для обработки событий клика на кнопках вашего модального окна.


Для плавного закрытия модального окна используйте CSS-анимации или переходы.
Проверьте совместимость вашего кода с различными браузерами для обеспечения лучшего пользовательского опыта.

Регулярно тестируйте функциональность модального окна на всех этапах разработки.

Как добавить/удалить класс с помощью JS.


Документируйте изменения в коде, чтобы облегчить последующую поддержку и обновление вашего проекта.