Эффективные способы удаления TabSheet в Delphi
На этой странице вы найдете подробные советы и рекомендации по удалению вкладок TabSheet в Delphi. Ознакомьтесь с пошаговыми инструкциями и узнайте, как легко управлять компонентами TabSheet в ваших проектах.



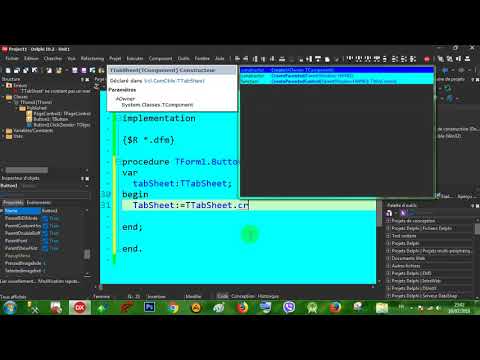
Для удаления TabSheet из компонента TPageControl используйте метод RemoveControl, который удалит указанную вкладку и все ее содержимое.

Embarcadero Delphi Обзор преимуществ / Установка / Удаление / Community Edition IDE / 2022 Бесплатно


Можно также использовать метод Free для удаления TabSheet, что не только уберет вкладку из интерфейса, но и освободит память.

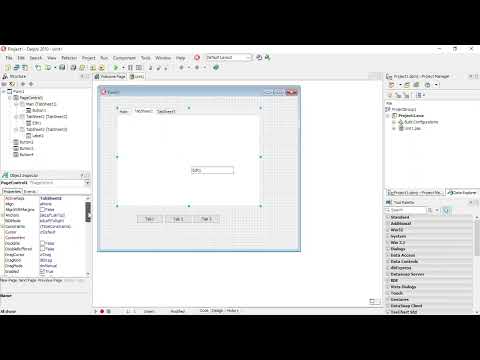
Rad Studio Delphi 016 PageControl - 010 Dynamic Création Tab
Перед удалением TabSheet убедитесь, что это не активная вкладка. Если это так, установите другой TabSheet как активный.

DELPHI Урок 3 Создание БД, добавление, удаление, изменение записей

Используйте проверку на существование вкладки перед попыткой удаления, чтобы избежать ошибок времени выполнения.

Как сделать ровный пол при складывании задних сидений на ниве тревел.

Для массового удаления всех вкладок используйте цикл for и последовательно применяйте метод Free ко всем TabSheet.

Delphi - Pagecontrol

Если вам нужно удалить вкладку по условию, используйте функцию FindControl, чтобы найти нужный TabSheet.


При удалении вкладки с динамически созданными элементами не забудьте освободить и их, чтобы предотвратить утечки памяти.

Как отремонтировать Delphi DS150E без разборки
Не забывайте обновлять пользовательский интерфейс после удаления вкладок, чтобы отразить изменения в компонентах.


Для улучшения читаемости кода группируйте операции по удалению в отдельные процедуры или функции.

Протестируйте функционал удаления вкладок на всех уровнях приложения, чтобы убедиться в отсутствии неожиданных ошибок и багов.

