Простые способы удаления текста с помощью CSS
Изучите методы удаления текста с веб-страницы с помощью CSS, чтобы сделать ваш сайт более аккуратным и функциональным.



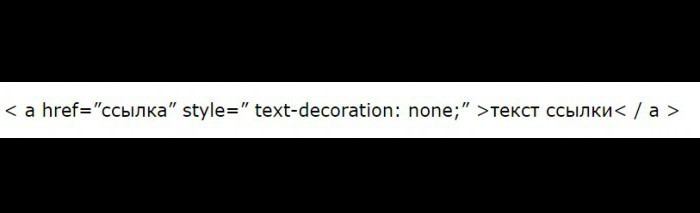
Используйте свойство display: none, чтобы полностью скрыть текстовый элемент.

Часть 2. Как обойти Антиплагиат с помощью CHAT GPT и других нейросетей. Пошаговая инструкция


Для удаления текста из видимости, но сохранения места для него, используйте visibility: hidden.

Всплывающая подсказка при наведении на чистом HTML \u0026 CSS шаг за шагом -- ToolTips with hover CSS


Если нужно скрыть только часть текста, используйте text-indent: -9999px.

ОБРЕЗАНИЕ МНОГОСТРОЧНОГО ТЕКСТА ТРОЕТОЧИЕМ - CSS


Примените color: transparent для скрытия текста, сохранив его доступным для скринридеров.

Как скрыть часть текста на сайте под кат и развернуть / свернуть по кнопке - HTML + CSS


Используйте font-size: 0, чтобы уменьшить текст до невидимого размера.

Обрезка количества строк на чистом CSS

Комбинируйте position: absolute и left: -9999px для удаления текста с экрана, сохраняя его в DOM.

Как сделать прозрачный текст с обводкой CSS? - Обводка текста css - text-stroke


Примените clip-path: inset(50%) для обрезки текста.

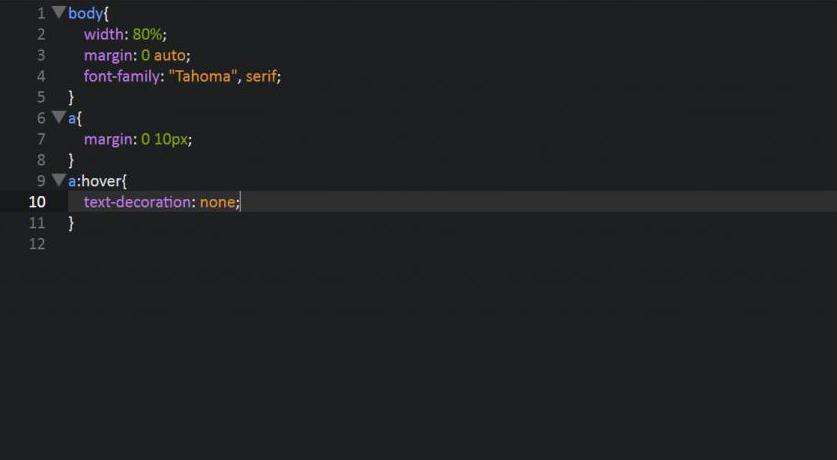
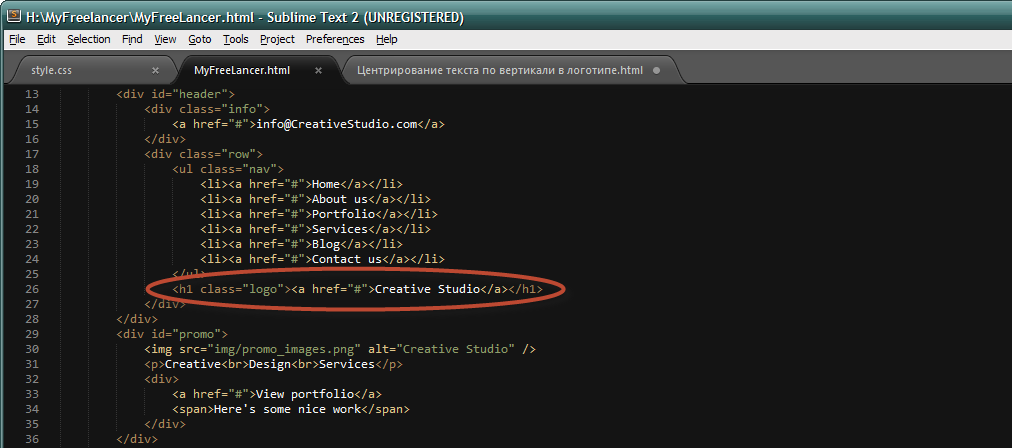
Как в HTML сделать выравнивание текста по центру - Уроки HTML, CSS
Используйте псевдоэлемент ::before или ::after с пустым содержимым для замены текста.

Удаление скрытого текста


Чтобы временно скрыть текст, используйте анимацию с прозрачностью или перемещением.

CSS стилизация выделения текста 🔥#shorts #it #frontend #html #css

Примените свойство opacity: 0, чтобы сделать текст полностью прозрачным, не изменяя его расположение.

Как удалить текст с сайта
