Советы по удалению тегов HTML с использованием CSS
Изучите эффективные методы удаления HTML-тегов с помощью CSS. Получите пошаговые инструкции и полезные советы для оптимизации вашего кода.



Используйте свойство display: none; для скрытия тега, что полностью удалит его из визуального отображения.

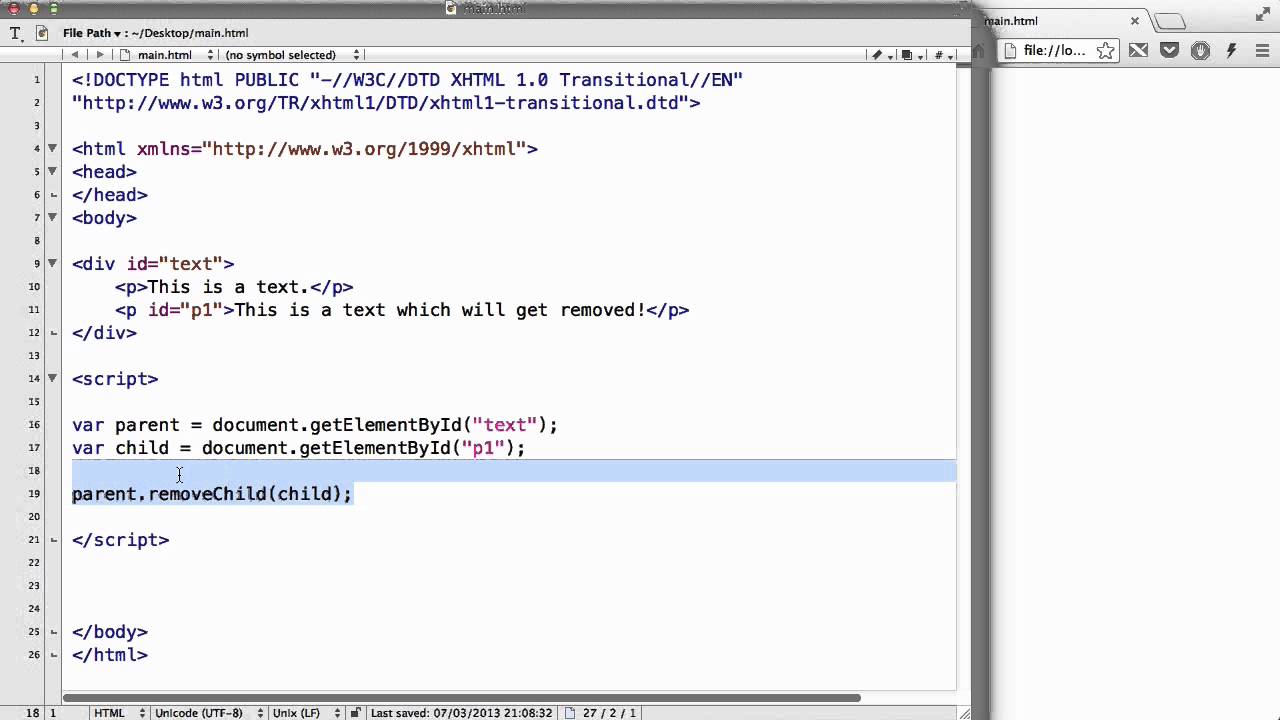
#20 Удаление тега, объединение линий и размер изображения


Если нужно сохранить пространство, используйте visibility: hidden;, чтобы тег был невидимым, но оставался на своем месте.

how to remove border on focus input using css


Для удаления содержания тега, но сохранения его структуры, примените content: ; в псевдоэлементе ::before или ::after.

Курс Основы HTML и CSS - Тег (tag) aside [Урок 13]

Используйте position: absolute; и смещение, чтобы переместить тег за пределы видимой области.

ДЮПИНГ В ТАРКОВЕ? Это КОНЕЦ... ПАТЧ 0.15
Примените свойство opacity: 0; для скрытия тега без удаления из документа, сохраняя его место.

15. Семантические теги HTML: header, main, footer, section, aside, nav и остальные. Семантика HTML5

Используйте медиа-запросы, чтобы скрыть теги на разных устройствах или экранах.

Курс по верстке и созданию сайтов с нуля. Все основы HTML / CSS на практике.

Удалите тег с помощью display: none; в сочетании с JavaScript для динамического управления видимостью.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала

Скрывайте теги на основе их атрибутов, используя CSS-селекторы атрибутов.

Секреты тега label HTML/CSS

Not Int 2 🔴- Team ЕГОР САША vs Team Lens Bo1 (delay 300 sec)

Используйте классы и идентификаторы для точного нацеливания на теги, которые нужно скрыть.

Тег dialog в HTML -- Простой способ создавать модальные и поп-ап окна HTML, CSS \u0026 JavaScript

Примените filter: blur(0px); для визуального удаления содержания тега, сохраняя его место.

