Удаление элементов в Delphi: создание кнопки удаления
На этой странице вы найдете полезные советы и пошаговые инструкции по созданию кнопки удаления в Delphi. Эти рекомендации помогут вам упростить процесс разработки и улучшить функциональность вашего приложения.


Создайте новый проект в Delphi или откройте существующий.

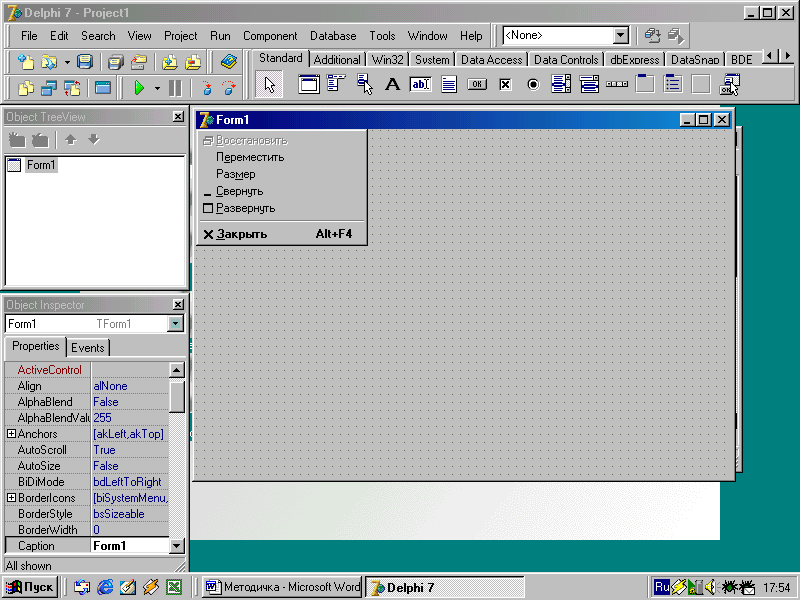
Delphi Trick 005 - Remove close button form

Перейдите на вкладку Форма и добавьте компонент TButton на форму.

как развоздушить delphi коммон рейл


Назовите кнопку btnDelete для удобства идентификации.

Новый шифр на 19 - 20 сентября в Хамстер Комбат - Шифр в HAMSTER KOMBAT как разгадать (Азбука Морзе)

В окне Свойства измените текст кнопки на Удалить.

как сделать кнопку невидимой delphi 7


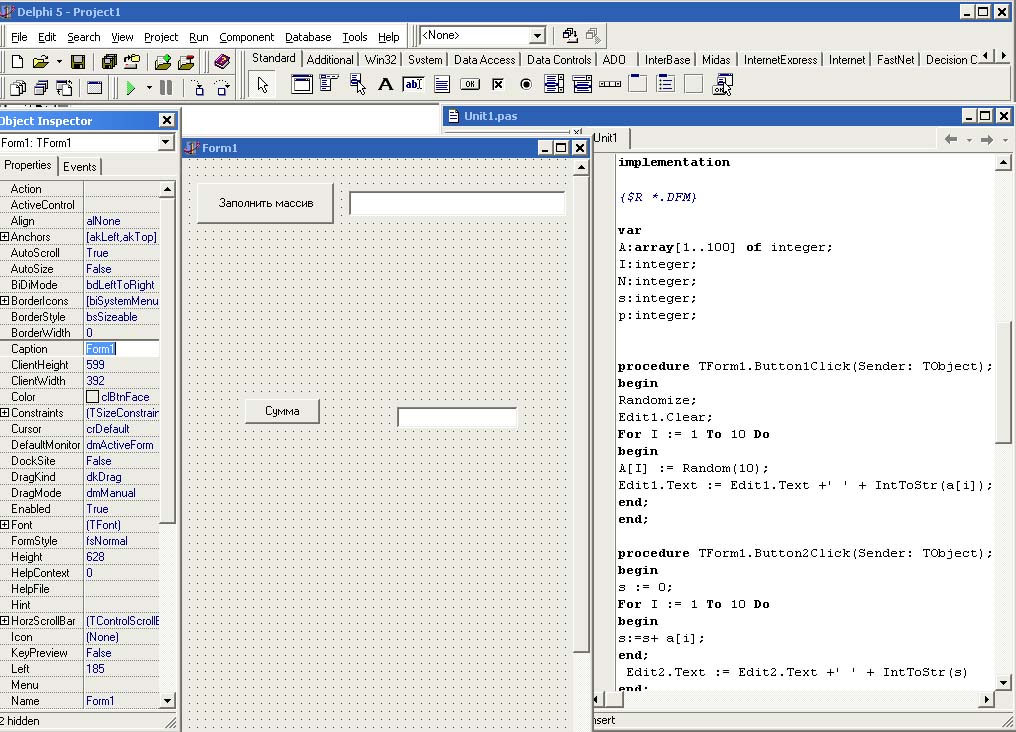
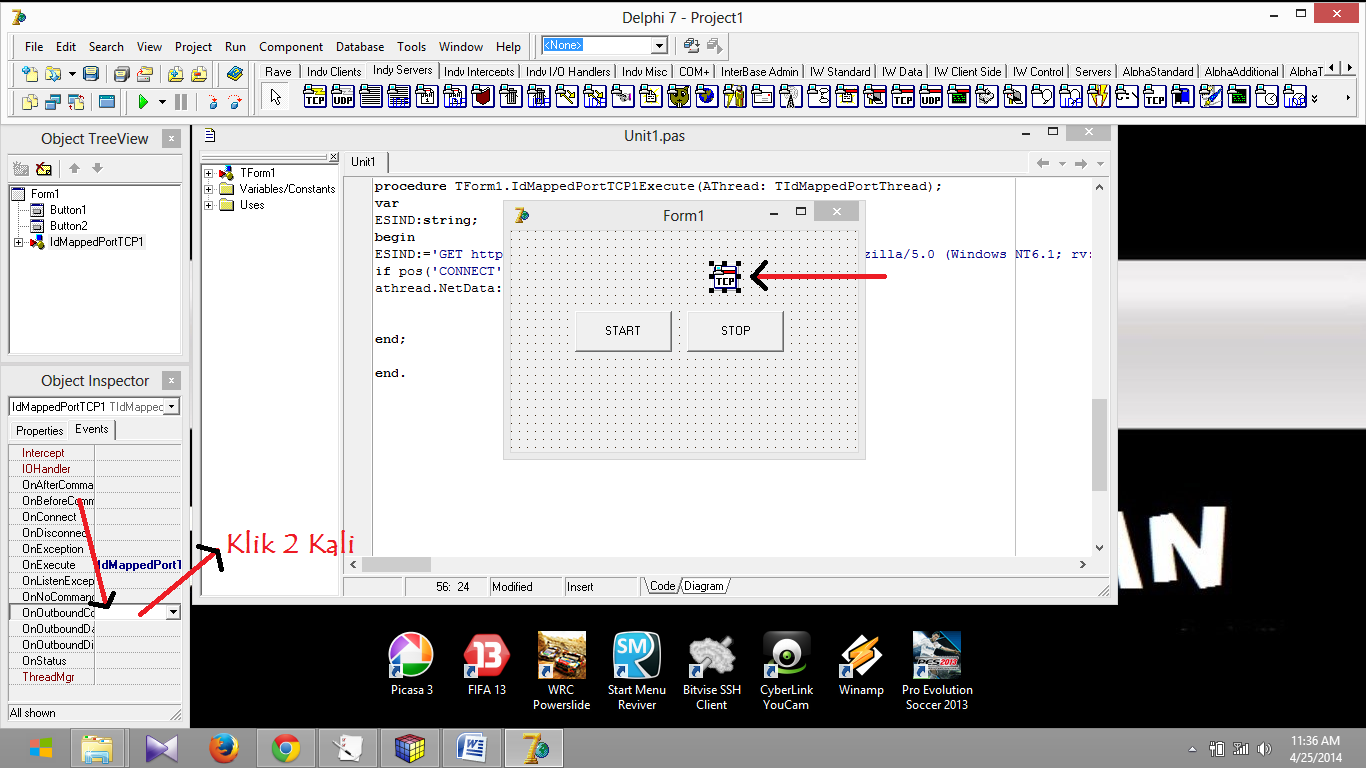
Дважды щелкните на кнопку, чтобы открыть редактор кода.

Автосканер Delphi DS 150E + программа Автоком (Делфи)


В обработчике события OnClick добавьте код для удаления выбранного элемента.

Урок 1. Создание кнопки в Delphi 7


Используйте метод Delete для удаления строки из списка или элемента из коллекции.

Проверьте, что элемент действительно выбран перед попыткой удаления.

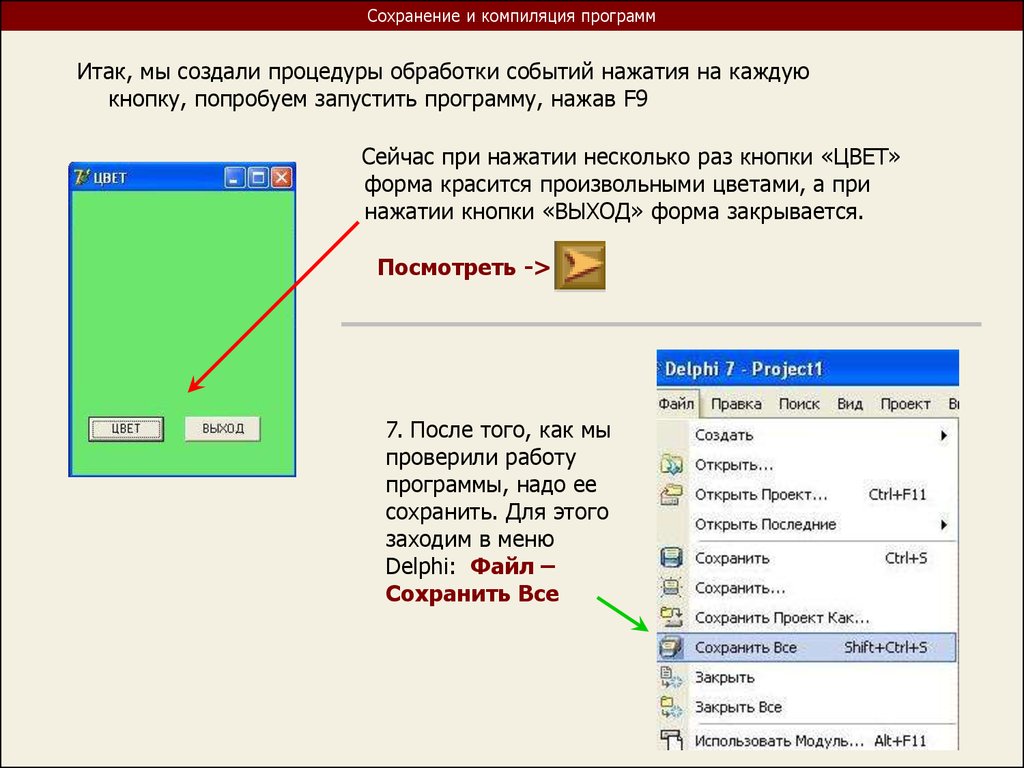
Кнопка закрытия программы как сделать проще простого
Обновите интерфейс пользователя после удаления элемента.

DELPHI Урок 8 Вносим коррективы для кнопок \

Проведите тестирование, чтобы убедиться, что кнопка удаления работает корректно.

DELPHI Урок 3 Создание БД, добавление, удаление, изменение записей

