Как правильно удалить CSS и JS стили на сайте
На этой странице вы найдете полезные советы и инструкции по удалению стилей CSS и JavaScript с веб-страницы, что поможет улучшить её производительность и внешний вид.



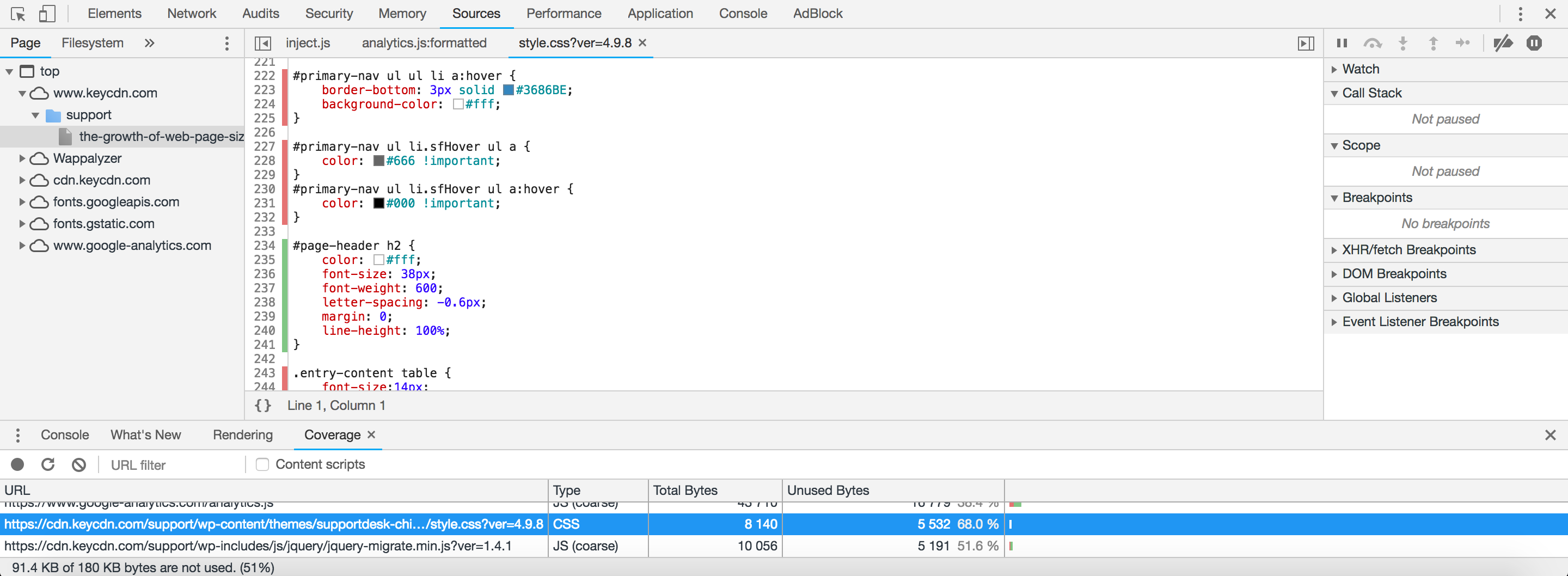
Используйте инструмент разработчика в браузере, чтобы временно отключить или удалить CSS и JS.

Основы javascript 18 — Изменение стилей элемента.


Удалите ссылки на CSS и JS файлы из HTML кода.

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение

Проверяйте и удаляйте инлайн стили и скрипты прямо в HTML.

Как изменить стили CSS Изучаем код сайта


Очистите кеш браузера, чтобы увидеть изменения после удаления стилей и скриптов.

Меняем стили css через javascript - Изменяем стили по клику
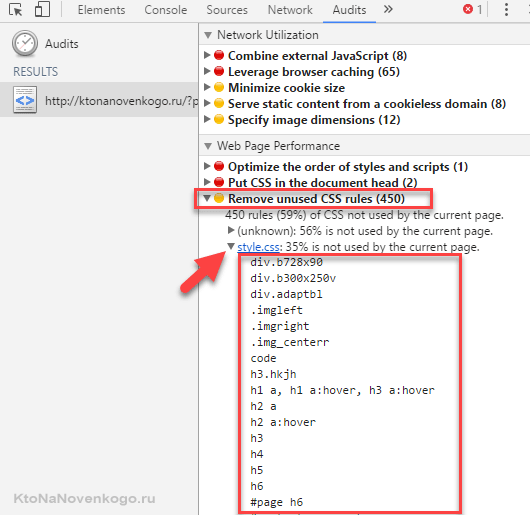
Используйте инструменты для анализа производительности сайта, чтобы определить ненужные CSS и JS.

What is CSS? And How It Works!


Оптимизируйте ваш код, удаляя неиспользуемые стили и скрипты.

Как добавить/удалить класс с помощью JS.

Проверяйте сайт на кроссбраузерную совместимость после удаления стилей и скриптов.

Обновите ссылки на CSS и JS файлы, чтобы указать на оптимизированные версии.
Используйте CSS и JS минификаторы для уменьшения размера файлов.

Работа со стилями - className, classList, add, remove, toggle


Применяйте метод динамической загрузки CSS и JS для улучшения производительности сайта.

Как изменить изображение при клике HTML, CSS \u0026 JS -- Change image onclick event JavaScript
