Удаление option из select через jQuery: Советы и примеры
В этой статье вы узнаете, как эффективно удалять элементы option из выпадающего списка select с использованием jQuery. Следуйте нашим советам и примерам, чтобы успешно управлять вашим HTML-кодом.


Для удаления опции по значению используйте метод jQuery: $(select option[value=value]).remove();

jQuery Remove last option of Select Tag [aavahrushev.ru]


Чтобы удалить опцию по индексу, можно использовать метод eq(): $(select option).eq(index).remove();

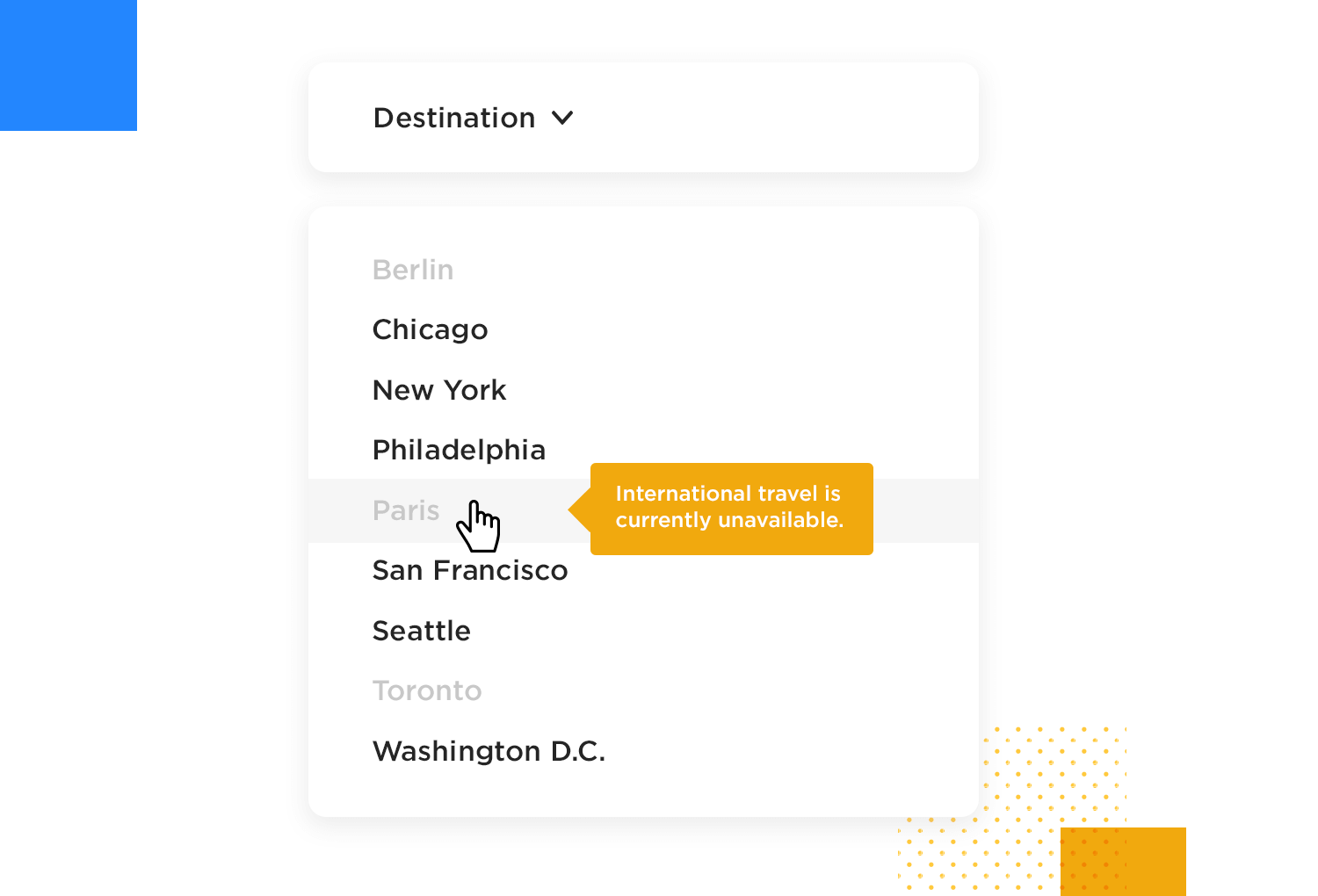
Select image dropdown in options - jQuery - css

Если нужно удалить все опции, кроме первой, используйте: $(select option()).remove();

jQuery : Disable select option when selected in another select box


Для удаления опции по тексту используйте фильтрацию: $(select option).filter(function() { return $(this).text() == Text; }).remove();

jQuery Tricks: Dynamically Change/Select Dropdown Value Using jQuery @FullStackTechnologies

Можно удалить опции с определенным классом: $(select option.classname).remove();

onchange open url jquery //JavaScript redirect to URL on select // select onchange redirect to url

Для удаления всех опций, кроме выбранной, используйте: $(select option()).remove();
Чтобы удалить опцию с атрибутом, используйте: $(select option[attribute=value]).remove();

How to Populate Dropdown Select Option using jQuery
Для удаления всех опций, кроме последних N, используйте: $(select option).slice(0, -N).remove();

jquery 3.3.1 radio button enable and disable select option dropdown


Для удаления опций с пустым значением, используйте: $(select option[value=]).remove();

Remove first option of Select tag with jQuery [aavahrushev.ru]

Чтобы удалить все опции, кроме первой и последней, используйте: $(select option).slice(1, -1).remove();

jQuery : javascript/jquery remove or delete option from select
