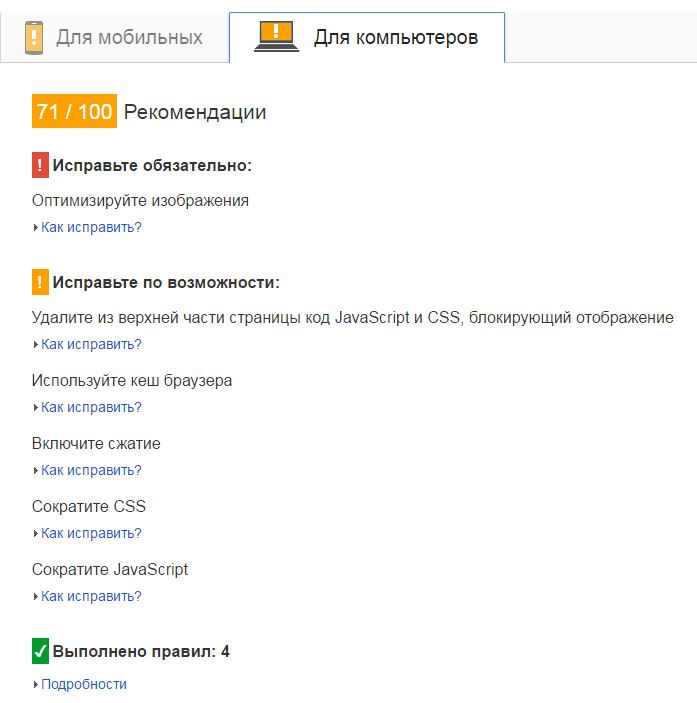
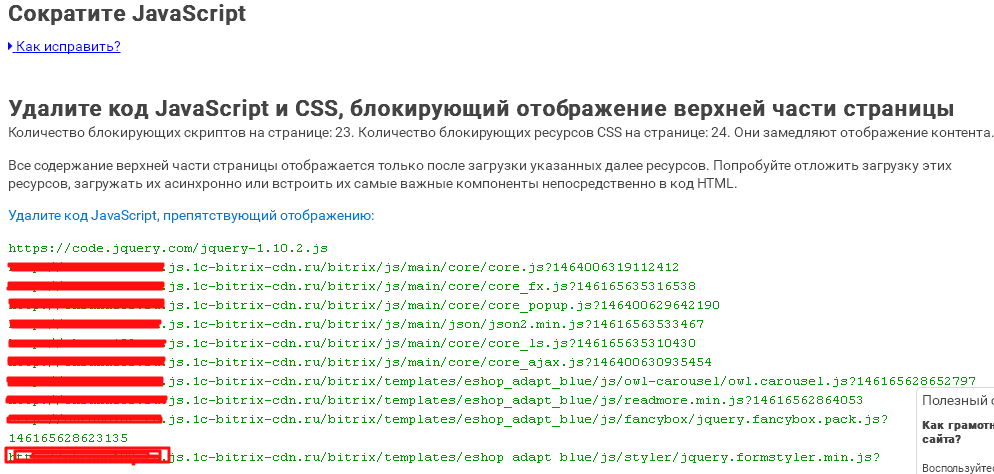
Эффективные способы удалить JavaScript, замедляющий верхнюю часть страницы
Узнайте, как правильно удалить или оптимизировать JavaScript, который блокирует отображение верхней части страницы и замедляет её загрузку. Следуйте нашим советам для улучшения производительности вашего сайта.



Используйте атрибут async для скриптов, чтобы они загружались асинхронно и не блокировали отображение содержимого страницы.

Оптимизация WordPress - Урок 3. Сжатие HTML, CSS и JavaScript


Перенесите JavaScript-код в нижнюю часть страницы, чтобы он загружался после основного содержимого.

JS-решения №4. Универсальное отключение скролла на сайте

Разделите большой JavaScript-файл на несколько меньших файлов, чтобы улучшить загрузку и выполнение скриптов.

работа в Яндекс такси, диспетчер такси. #shorts


Оптимизируйте и минифицируйте ваш JavaScript-код, чтобы уменьшить его размер и ускорить загрузку.

Поиск 🔎 удаление ❌ дублей страниц (SEO), оптимальный способ устранения дублей на сайте

Используйте атрибут defer для загрузки скриптов после отображения содержимого страницы.

Скорость загрузки сайта 2020! Google PageSpeed Insights, сжатие и кеширование JS,CSS, HTML

Проверьте и удалите ненужные JavaScript-библиотеки и плагины, которые могут замедлять вашу страницу.

Добавление и удаление html элементов с помощью javascript

Используйте CDN для загрузки JavaScript-файлов, чтобы уменьшить время отклика и увеличить скорость загрузки.
Кэшируйте JavaScript-файлы на стороне клиента, чтобы они не загружались повторно при каждом посещении страницы.

Устраните ресурсы, блокирующие отображение в PageSpeed. Оптимизация сайта.

Используйте инструменты анализа производительности, чтобы определить, какие скрипты замедляют загрузку страницы, и устраните их.

Как добавить/удалить класс с помощью JS.


Обновляйте устаревший JavaScript-код, чтобы использовать более эффективные методы и технологии.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования