Эффективные методы удаления JavaScript и CSS из начала страницы WordPress
Узнайте, как оптимизировать ваш WordPress сайт, удаляя ненужный JavaScript и CSS код из верхней части страницы для повышения скорости загрузки.


Используйте плагин Autoptimize для автоматической оптимизации кода.

Уроки Wordpress / Как редактировать шаблон


Перемещайте скрипты в нижнюю часть страницы с помощью функции wp_enqueue_script с параметром footer.

Как ПРАВИЛЬНО вносить изменения в тему (шаблон) WordPress
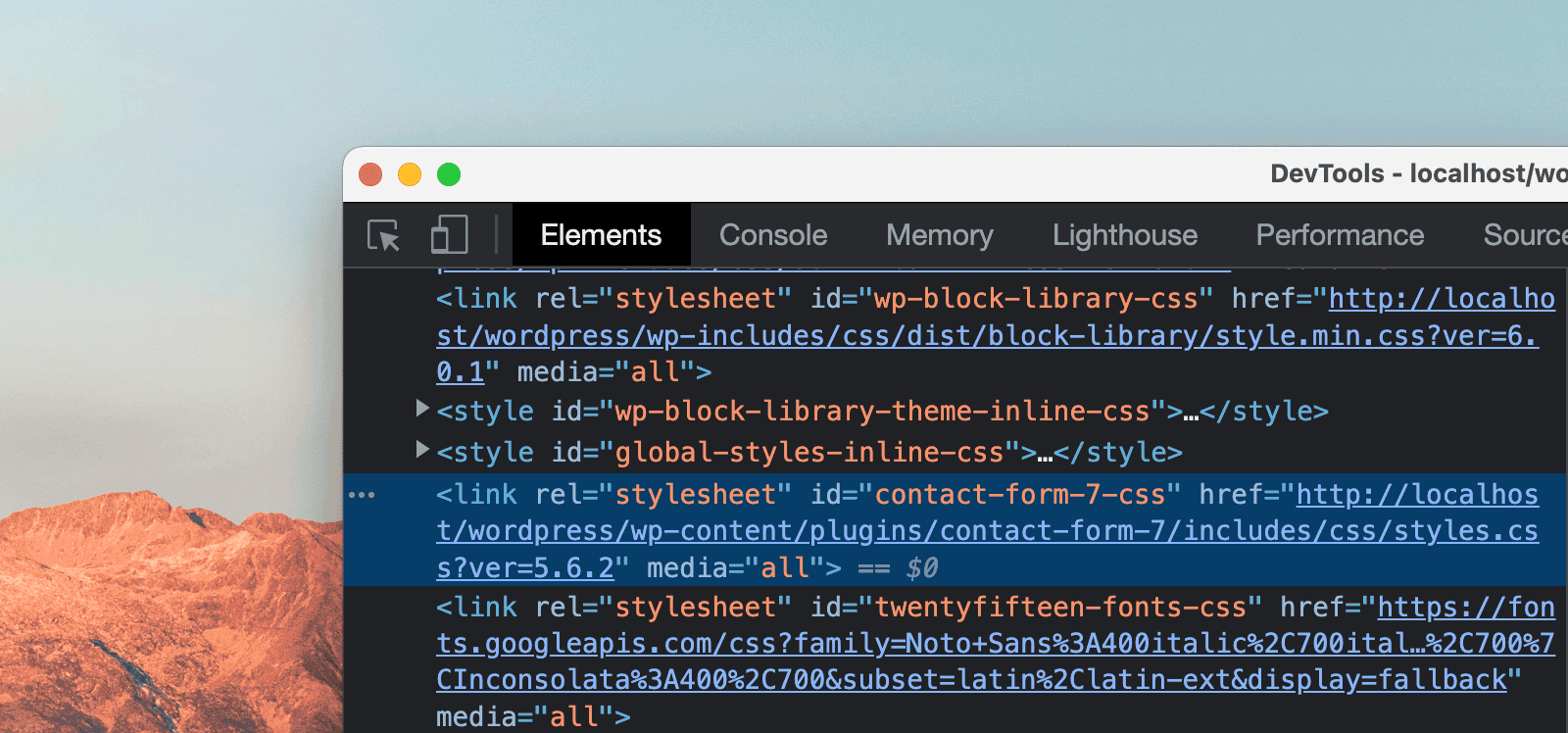
Минимизируйте количество подключаемых CSS файлов, объединяя их в один файл.

Четыре способа: как скрыть или удалить заголовок страницы или записи в Wordpress


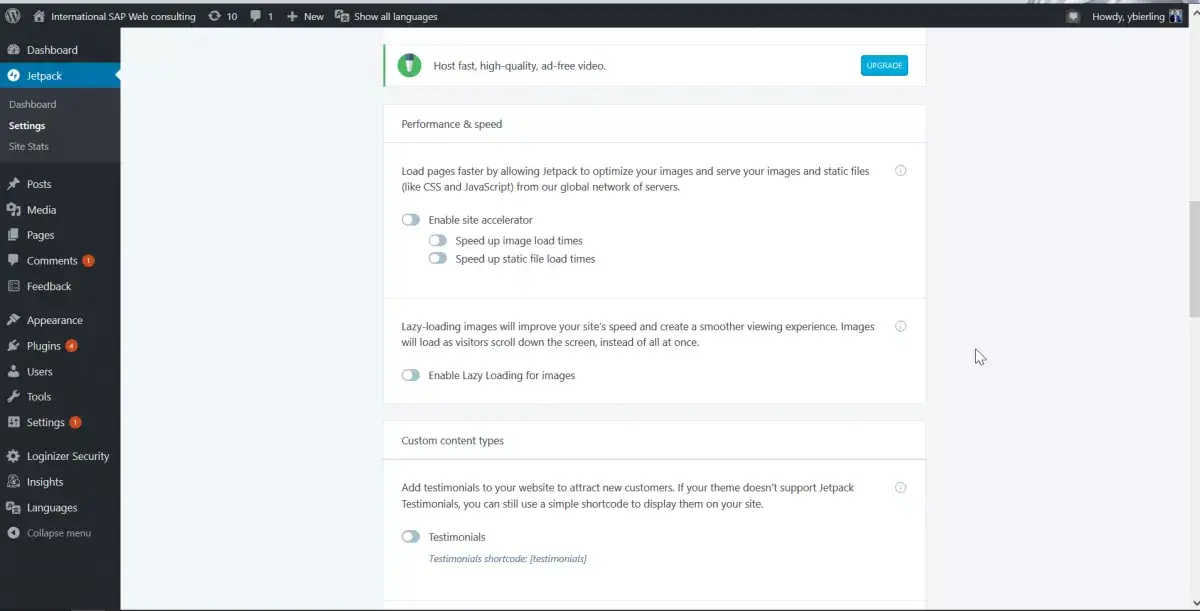
Используйте плагин Asset CleanUp для выбора, какие скрипты загружать на конкретных страницах.

Как создать современный сайт на WordPress + Elementor с нуля

Удалите ненужные плагины, которые могут добавлять свои стили и скрипты в верхнюю часть страницы.

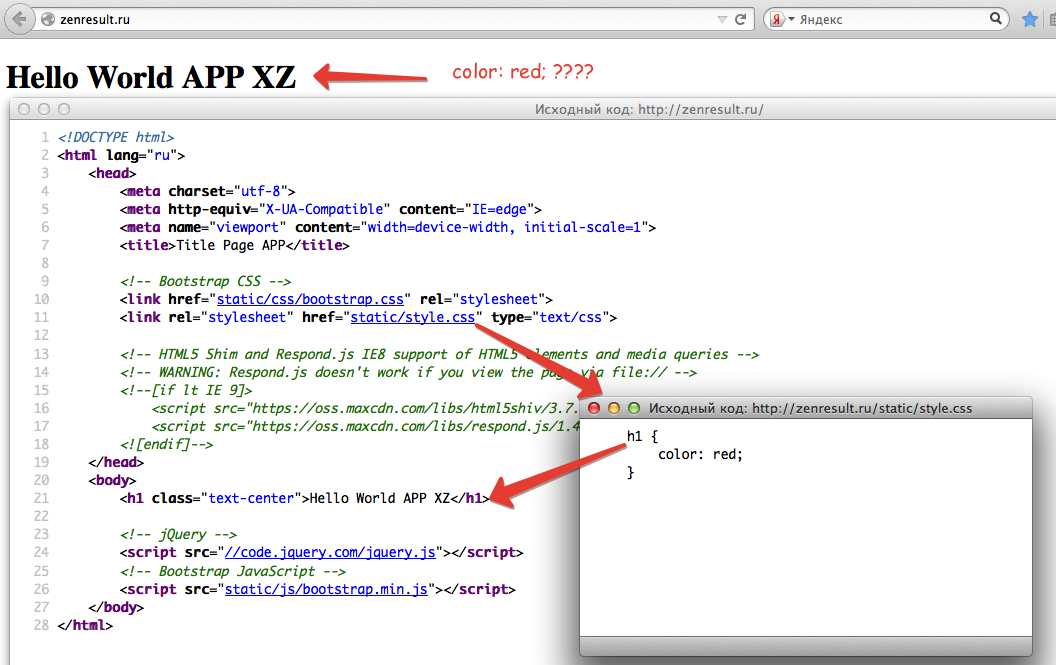
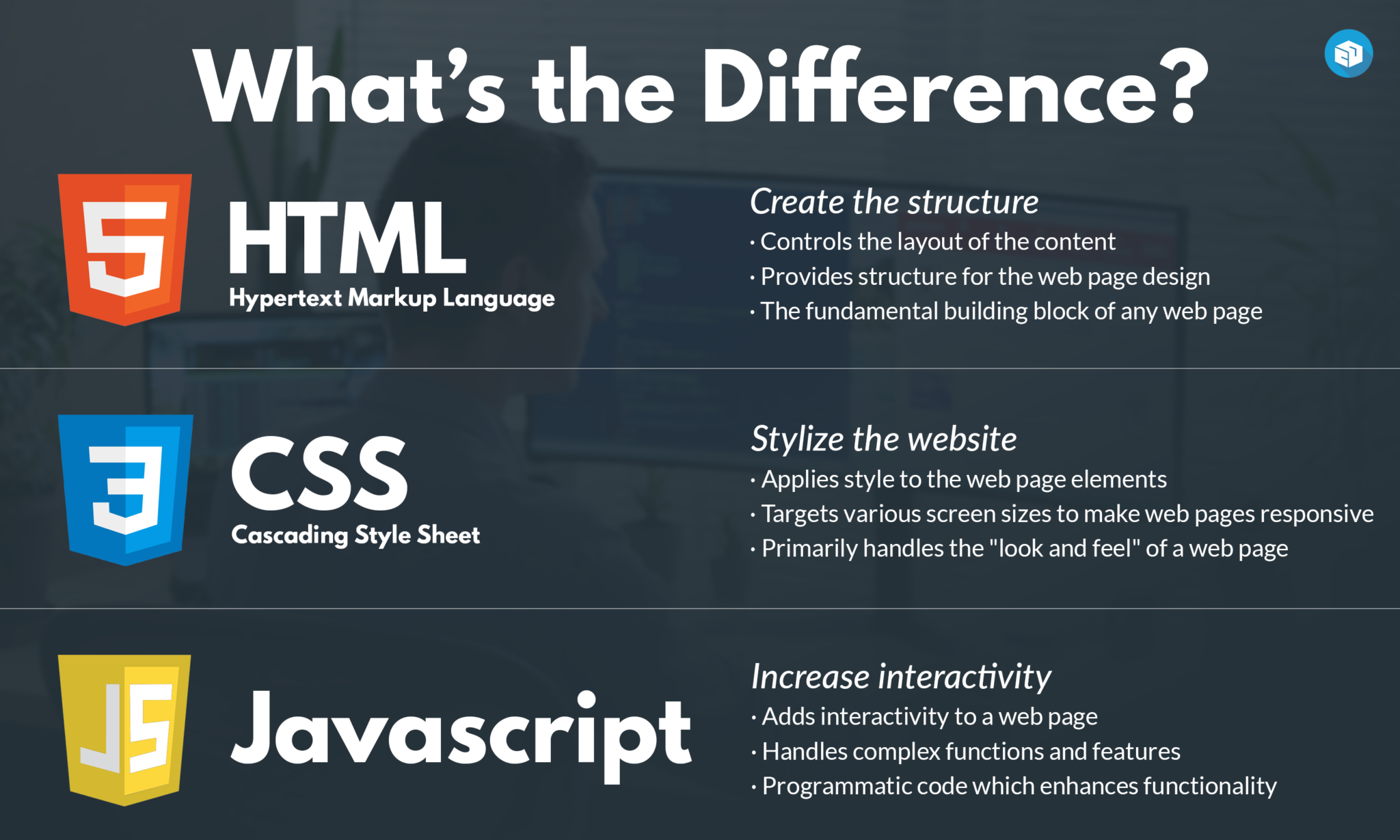
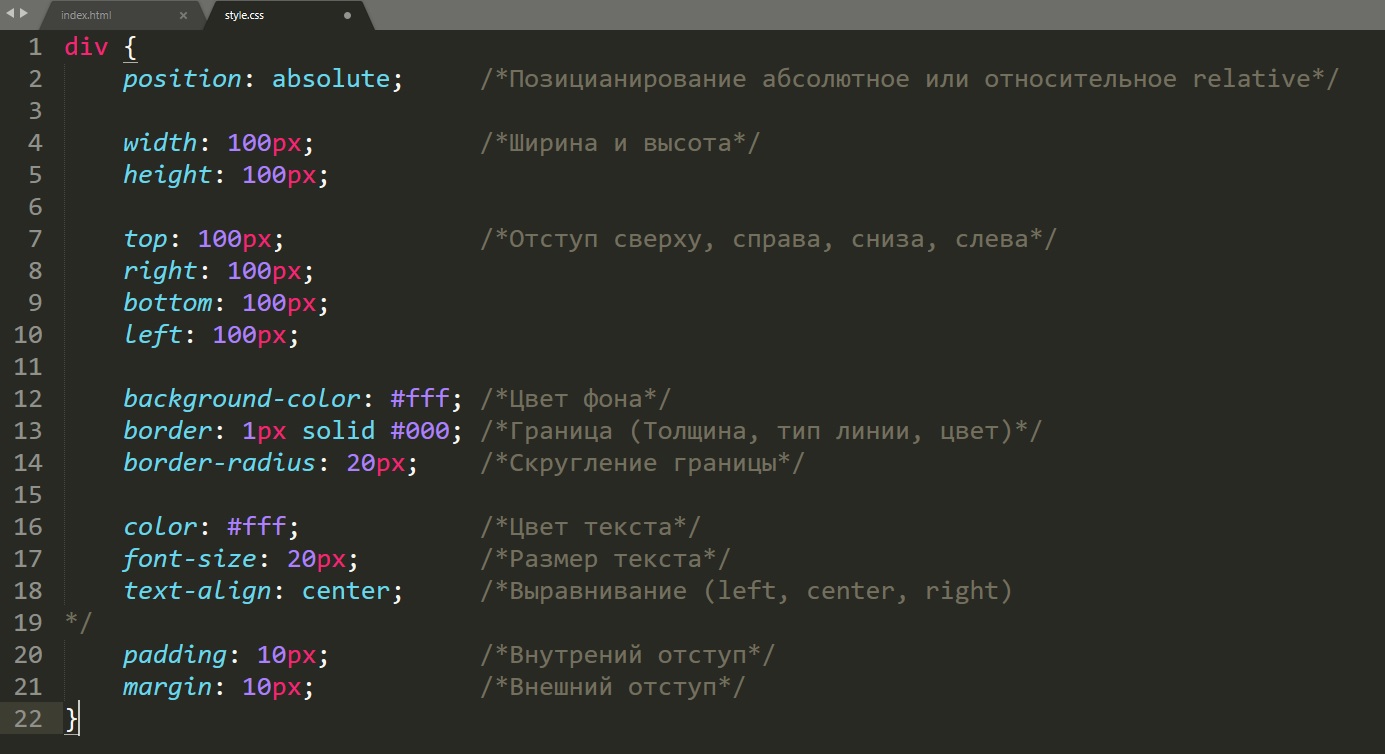
Как добавить CSS стили WordPress - Как изменить внешний вид wordpress - HTML

Используйте асинхронную загрузку скриптов с помощью атрибута async или defer.

Переходите на современные форматы файлов, такие как ES6 для JavaScript и CSS Grid/Flexbox для стилей.


Используйте CDN для загрузки общих библиотек, таких как jQuery.


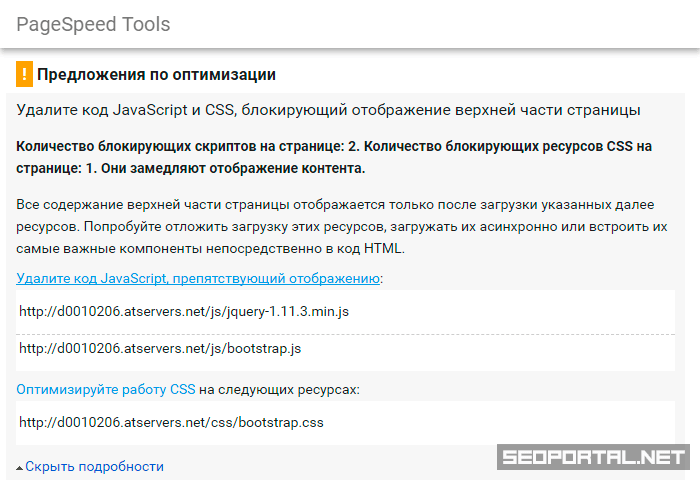
Регулярно проверяйте производительность сайта с помощью инструментов, таких как Google PageSpeed Insights.


Периодически очищайте кэш вашего сайта и браузера после внесения изменений.