Как правильно и безопасно удалить HTML и JavaScript
На этой странице вы найдете полезные советы о том, как правильно удалить HTML и JavaScript с вашего веб-сайта, чтобы обеспечить его безопасность и производительность.


Проверьте код на наличие зависимостей перед удалением HTML и JavaScript, чтобы избежать ошибок в работе сайта.

JavaScript - Полный Курс JavaScript Для Начинающих [11 ЧАСОВ]


Используйте текстовый редактор или IDE для поиска и удаления ненужного кода.

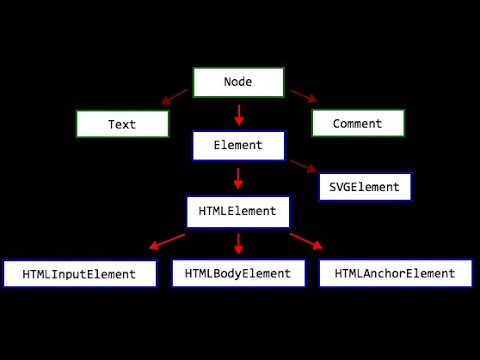
JavaScript Document object model (DOM) за час. Изменение HTML CSS. Атрибуты и свойства. Окружение.


Создайте резервную копию вашего сайта перед внесением изменений, чтобы можно было восстановить данные в случае ошибки.

Добавление и удаление html элементов с помощью javascript


Удаляйте только тот код, в необходимости которого вы уверены, чтобы не нарушить функциональность сайта.

Как добавить/удалить класс с помощью JS.
После удаления HTML и JavaScript протестируйте сайт на различных устройствах и браузерах для проверки его работоспособности.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM


Если вы не уверены в своих силах, обратитесь за помощью к профессиональному разработчику.


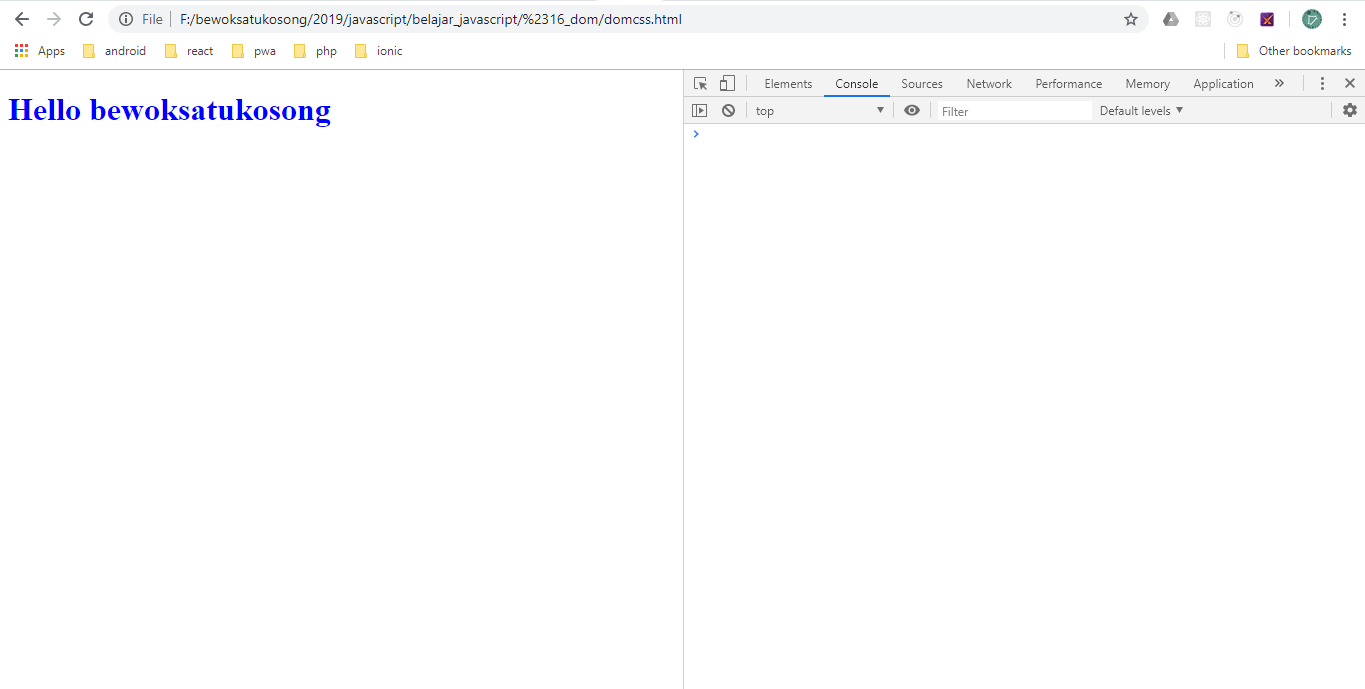
Используйте консоль разработчика в браузере для отладки и проверки удаленного кода.
Удалите кеш браузера после внесения изменений, чтобы увидеть актуальные результаты.

Как удалить child-nodes из DOM-элемента? - Javascript

Используем Template в JavaScript для клонирования элементов

Документируйте все изменения, которые вы вносите, чтобы в будущем было легче понимать структуру кода.

Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


Регулярно обновляйте свои знания и следите за новыми методами и инструментами для работы с HTML и JavaScript.

Уроки по JavaScript - Добавление и удаление элементов на HTML страницу
