Как легко удалить элемент массива с помощью jQuery: пошаговая инструкция
На этой странице вы найдете подробное руководство по удалению элементов из массива с использованием библиотеки jQuery. Мы предложим практические советы, которые помогут вам быстро и без ошибок справиться с этой задачей.



Используйте метод $.grep(), чтобы создать новый массив без удаляемого элемента. Пример: var newArray = $.grep(array, function(value) { return value != unwantedValue; });

Изменить размер массива. Удалить. Добавить элемент в массив. Увеличение массива. с++ Урок #59

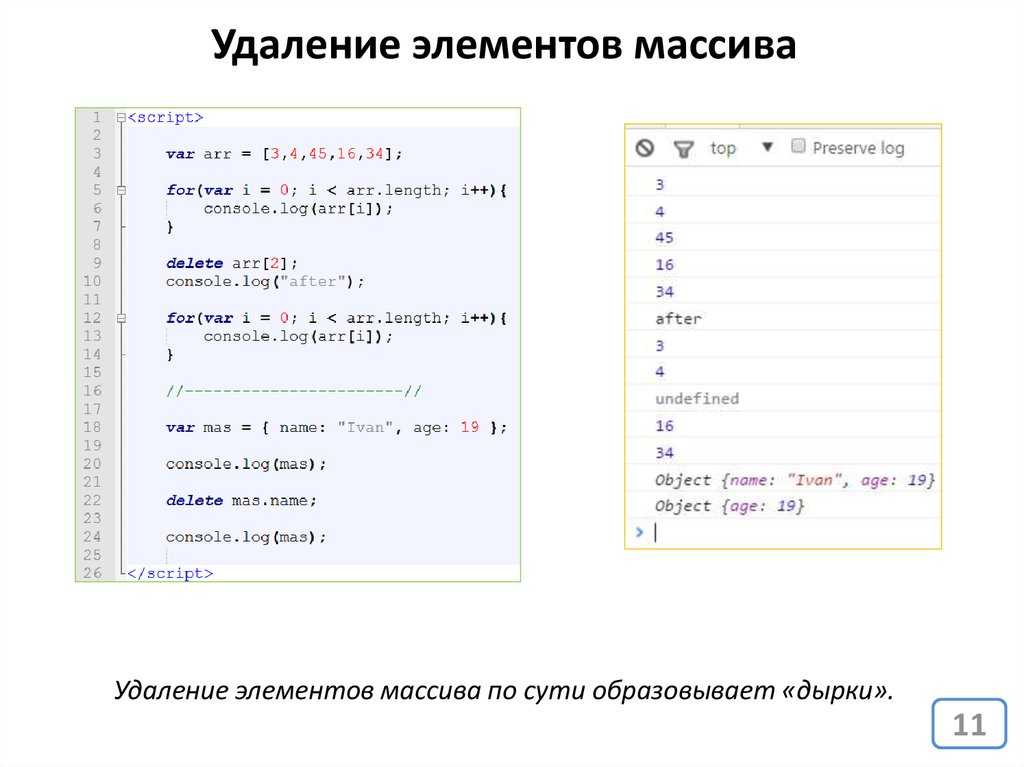
Для удаления элемента по индексу можно использовать метод splice(). Пример: array.splice(index, 1);

[JavaScript] Как правильно удалить элемент из массива

Если вы знаете значение элемента, используйте $.inArray() для нахождения его индекса. Пример: var index = $.inArray(value, array);

How to easily add and delete rows of a html table with jquery dynamically - Code With Mark

Метод filter() также может быть полезен для создания нового массива без определенных элементов. Пример: var newArray = array.filter(function(item) { return item !== valueToRemove; });

Добавление и удаление элементов в массиве js
Помните, что методы splice() и filter() изменяют исходный массив, поэтому будьте осторожны, если вам нужно сохранить оригинал.

Изучаем jQuery - Урок №17 - Удаление элементов


Для работы с объектами в массиве используйте метод map(), чтобы создать новый массив с измененными элементами. Пример: var newArray = array.map(function(obj) { if (obj.id !== idToRemove) return obj; });

Как удалить дубликаты из массива? 3 способа. (JavaScript)
В jQuery можно комбинировать методы для более сложных операций, например, $.grep() и $.map(). Пример: var newArray = $.grep(array, function(value) { return $.map(value, function(subValue) { return subValue != unwantedValue; }); });

JavaScript. Массивы. Способы создания. Добавление / удаление элементов. Методы и особенности массива
Используйте библиотеку Lodash для упрощения манипуляций с массивами, например, метод _.remove(). Пример: _.remove(array, function(n) { return n === valueToRemove; });

Уроки JavaScript / Как удалить элемент из массива

Если нужно удалить все вхождения элемента, используйте $.grep() с дополнительной проверкой. Пример: var newArray = $.grep(array, function(value) { return value !== unwantedValue; });

Для асинхронных операций рассмотрите использование $.when() и $.Deferred(), чтобы обработка массивов была более гибкой и управляемой.