Как правильно удалить элемент DOM на JavaScript: подробное руководство
Узнайте, как удалить элемент из DOM с помощью JavaScript. В этом руководстве рассмотрены различные методы и подходы, которые помогут вам справиться с задачей эффективно и без ошибок.



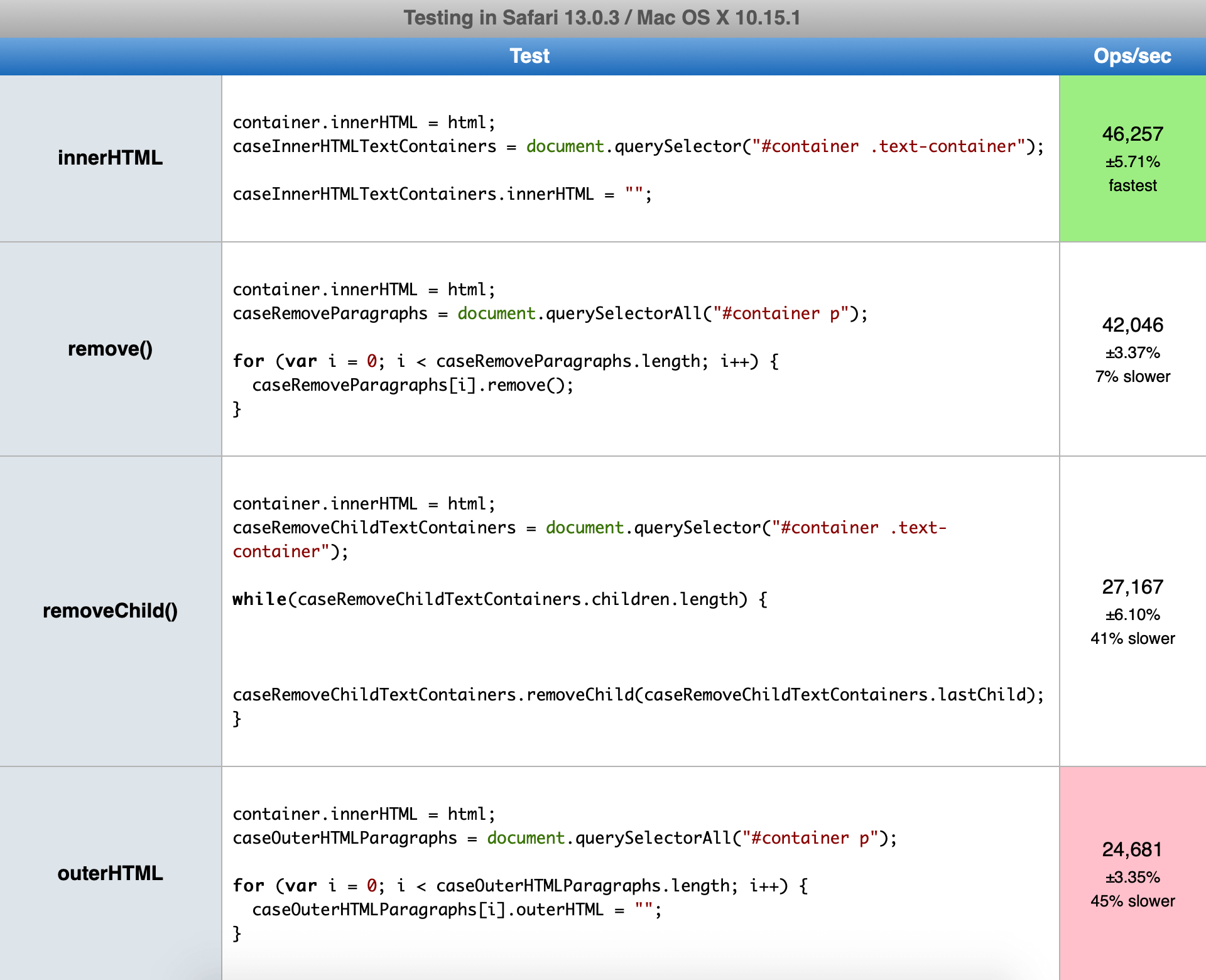
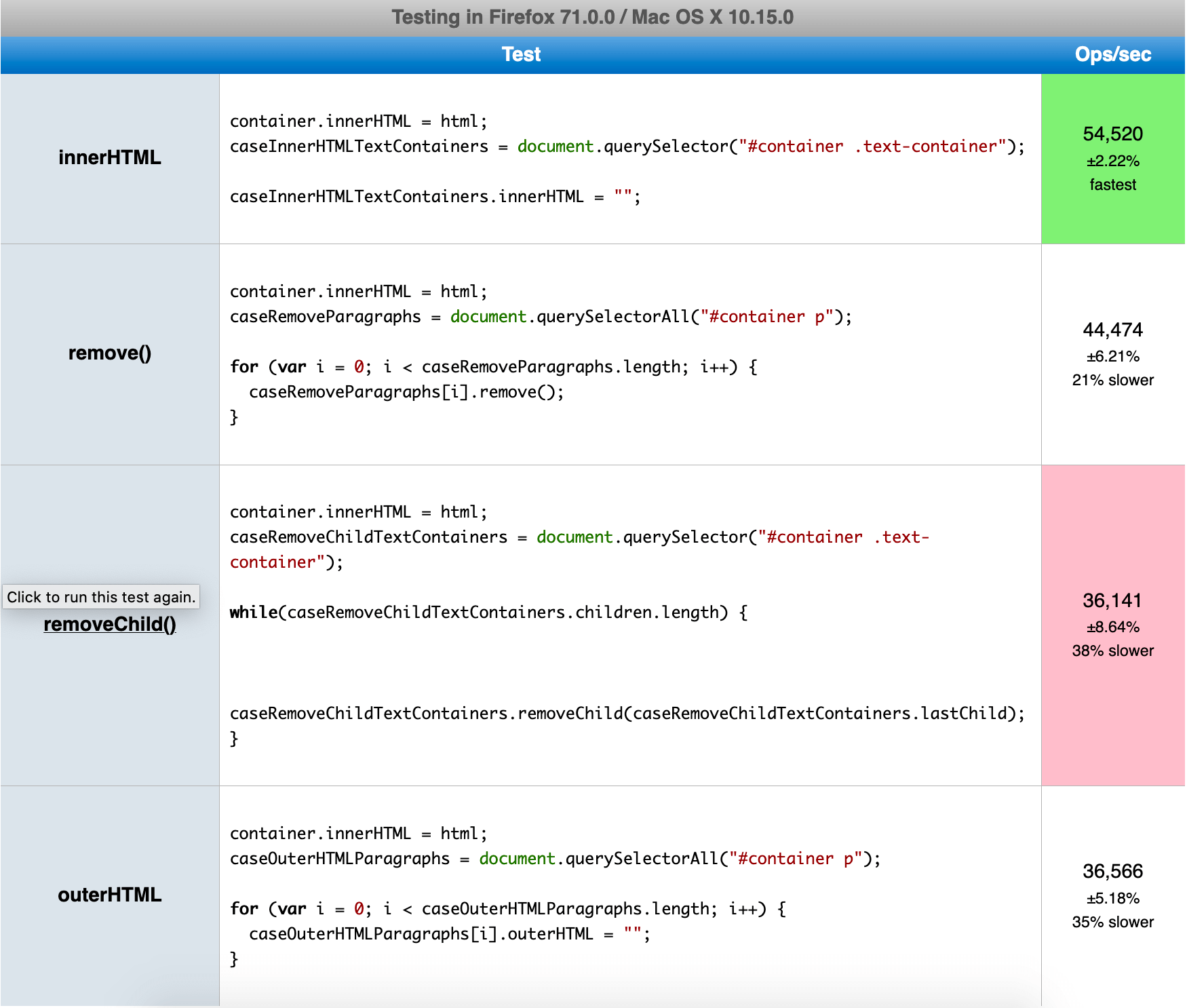
Для удаления элемента из DOM можно использовать метод remove(), который удаляет элемент из родителя.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM

Если нужно удалить элемент, но сохранить его в памяти, используйте метод removeChild() на родительском элементе.

JavaScript #6: создание и добавление элементов DOM createElement, append, remove, insertAdjacentHTML


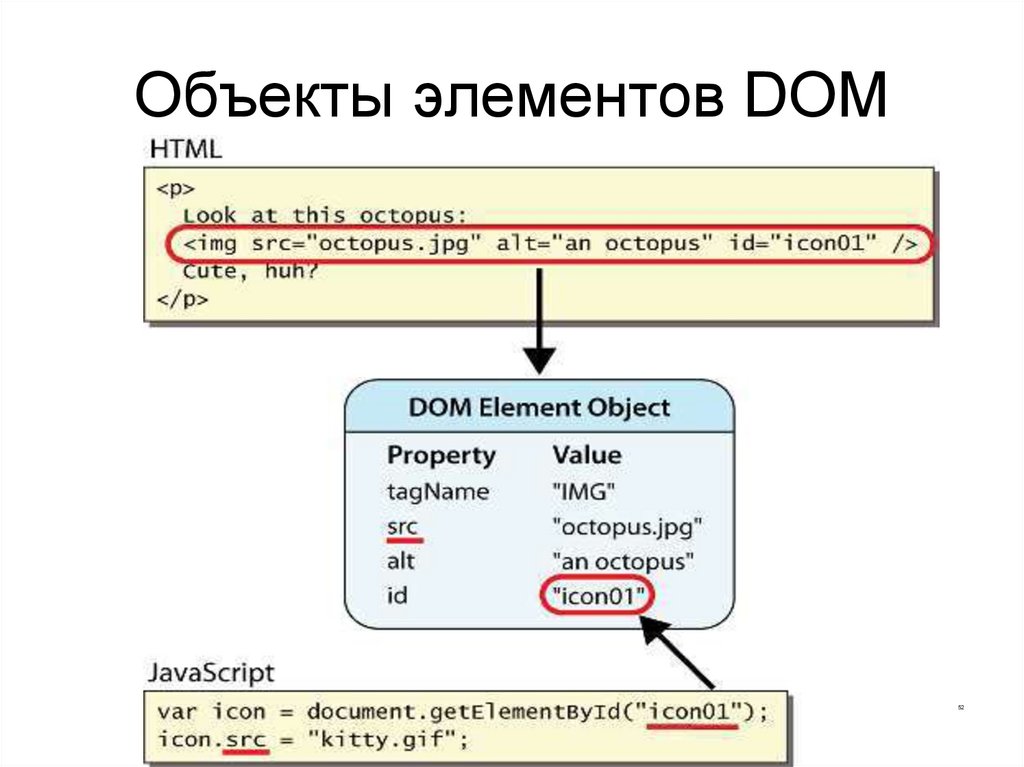
Для удаления элемента по его ID используйте getElementById() для получения ссылки на элемент, а затем вызовите метод remove().

Создание DOM элементов

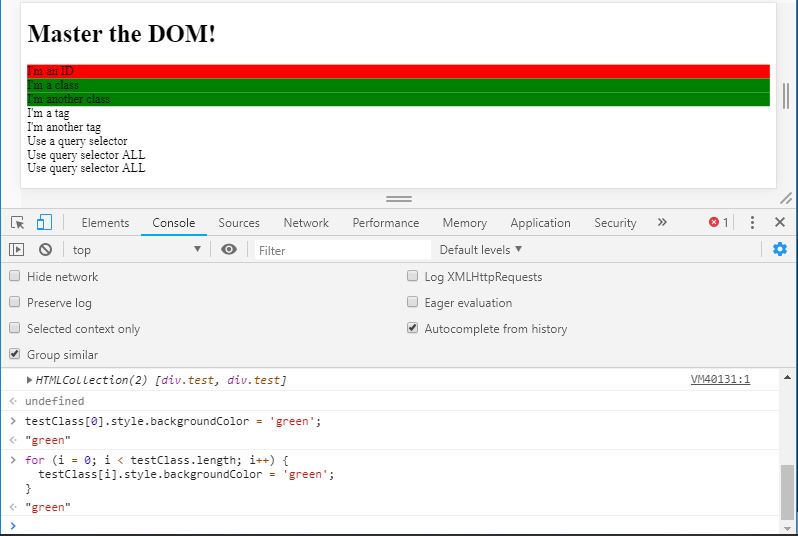
Можно удалять элементы с определенным классом, используя querySelectorAll() и метод forEach() для перебора всех найденных элементов.

JS уроки. Удаление из DOM [Урок 23]

Метод innerHTML= на родительском элементе позволяет удалить все его дочерние элементы сразу.

Удалить элемент и перенести его в другое место. JavaScript DOM


Для удаления всех элементов определенного типа, таких как все параграфы, используйте getElementsByTagName() и циклы для удаления каждого элемента.

При удалении элементов убедитесь, что обновляете любые ссылки или обработчики событий, чтобы избежать утечек памяти.

Метод parentNode.removeChild() полезен, если нужно удалить элемент и сохранить ссылку на его родителя.

React и Виртуальный DOM: Поймите раз и навсегда!

Уроки по JavaScript - Добавление и удаление элементов на HTML страницу

Используйте функции обратного вызова (callback functions), чтобы удалить элементы по событию, например, клику или завершению анимации.


Регулярно проверяйте и тестируйте код, чтобы убедиться, что удаление элементов не нарушает работу других частей приложения.

[JavaScript] Как правильно удалить элемент из объекта