Как удалить стили CSS и элементы: практические советы
В этом руководстве вы узнаете, как эффективно удалять элементы и стили CSS со страницы, используя различные методы и инструменты. Подробные инструкции помогут вам оптимизировать ваш код и улучшить внешний вид сайта.



Используйте свойство display: none; для скрытия элементов без их удаления из DOM.

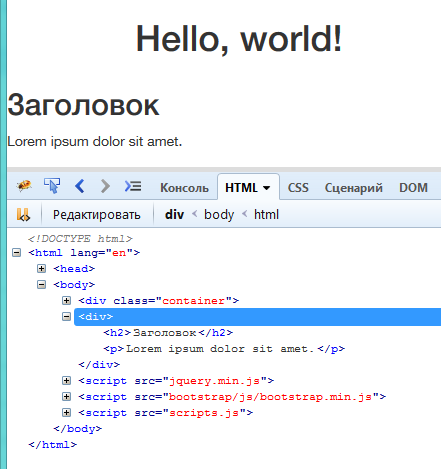
Добавление и удаление html элементов с помощью javascript

Примените visibility: hidden; чтобы скрыть элемент, оставив его место на странице.

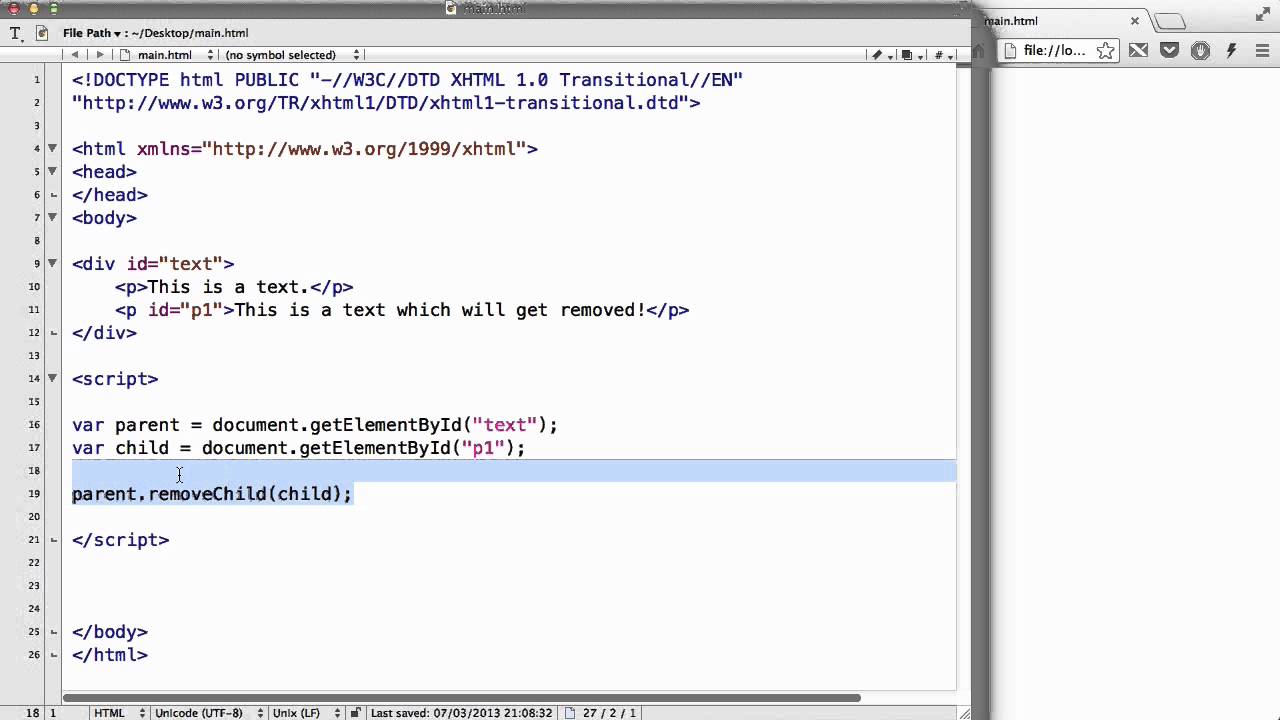
Как удалить child-nodes из DOM-элемента? - Javascript

Удалите элемент из DOM с помощью JavaScript: element.parentNode.removeChild(element);.

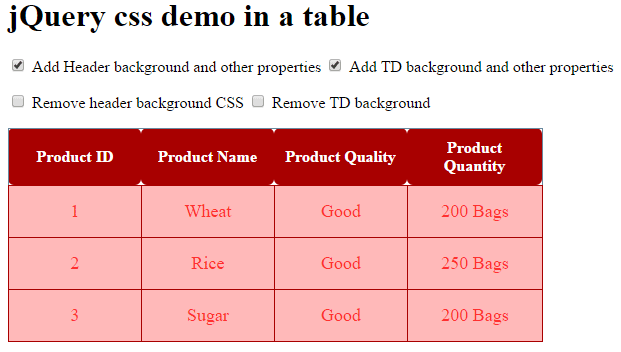
Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение

Используйте jQuery для удаления элементов: $(selector).remove();.

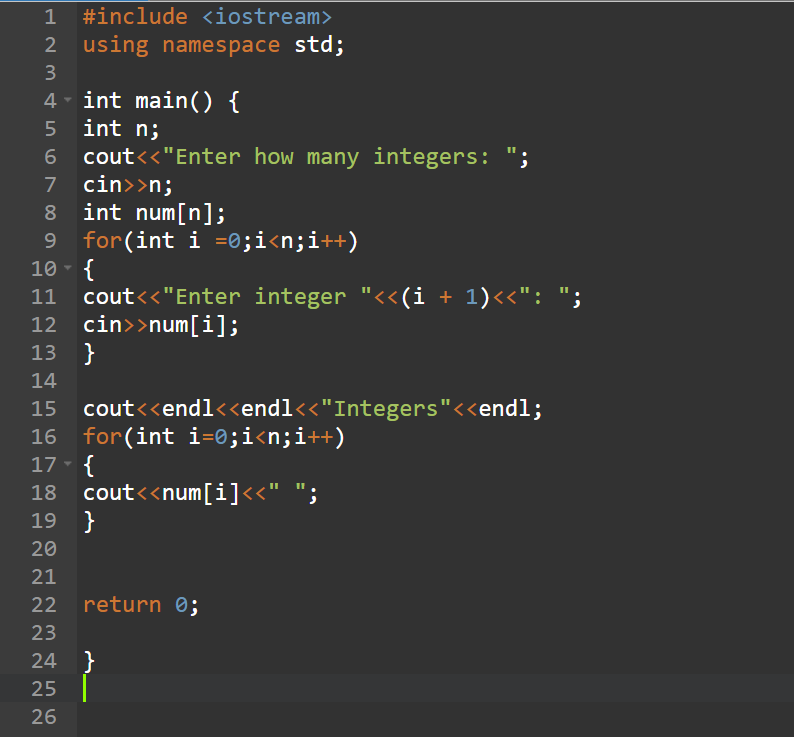
КАК УДАЛИТЬ ЭЛЕМЕНТ ИЗ МАССИВА - первый элемент - последний элемент - по индексу - C# УРОКИ - ДЗ #14

Примените CSS-селекторы для точного удаления стилей, влияющих на определенные элементы.

Добавление и удаление элементов в массиве js


Убедитесь, что удаляемые стили не используются другими элементами на странице.

Используйте инструменты разработчика в браузере для быстрого поиска и удаления ненужных стилей.
Проверяйте результаты удаления стилей и элементов, чтобы избежать ошибок в верстке.

Уроки JavaScript - #16 - Изменение элементов с помощью DOM.


Оптимизируйте ваш CSS-файл, удаляя неиспользуемые классы и ID.

Уроки jQuery / Подключение и Удаление элементов со страницы

Регулярно проводите рефакторинг кода для поддержания его чистоты и читаемости.


Уроки JavaScript - #15 - Как работать с DOM. Доступ к элементам вэб страницы