Как удалить div элемент с сайта: практическое руководство
На этой странице вы найдете подробные советы и инструкции по удалению div элементов с вашего сайта, чтобы облегчить процесс веб-разработки и оптимизации.


Используйте метод remove() для удаления div из DOM. Например, document.getElementById(id).remove();

Как убрать элемент со страницы сайта


Примените jQuery для простого удаления div: $(#id).remove();

JS уроки. Удаление из DOM [Урок 23]
Удалите div с использованием parentNode.removeChild(): var div = document.getElementById(id); div.parentNode.removeChild(div);

46 урок. Удаление элемента с помощью использования метода removeChild.


Скрытие div с помощью CSS: добавьте display: none; к стилю элемента.

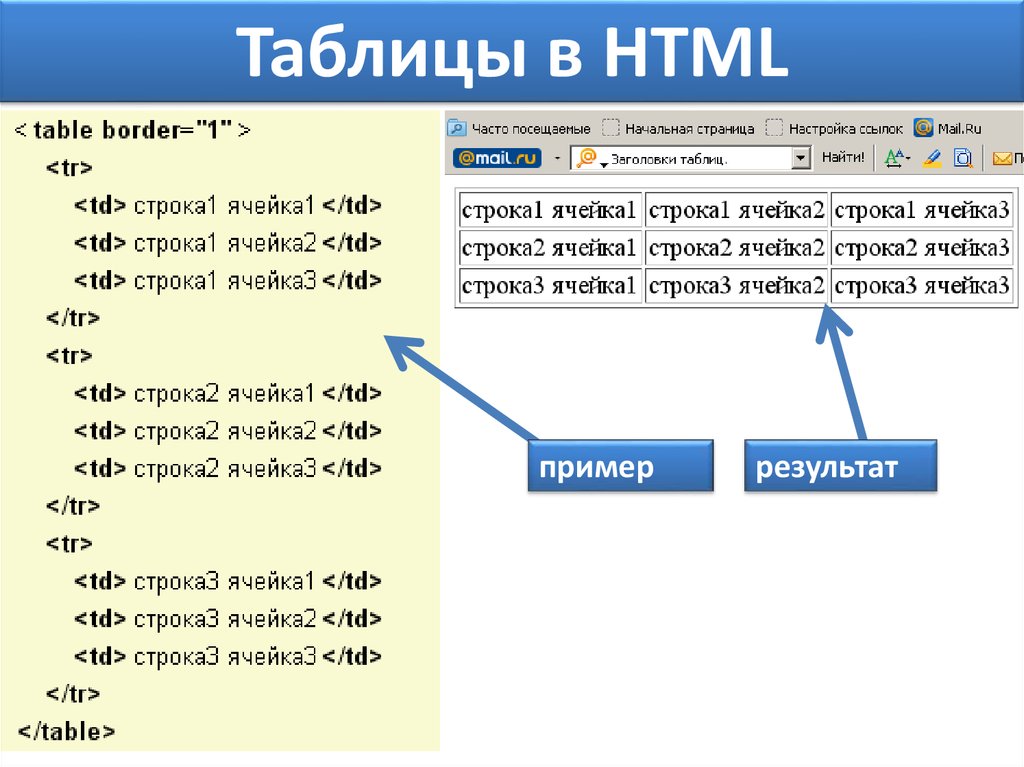
Блоки DIV стили CSS

Удалите все дочерние элементы div перед удалением самого div: while (div.firstChild) { div.removeChild(div.firstChild); }

Как удалить child-nodes из DOM-элемента? - Javascript

Используйте JavaScript функцию для динамического удаления div: function removeDiv(id) { var div = document.getElementById(id); div.parentNode.removeChild(div); }


Примените метод innerHTML для удаления содержимого div: document.getElementById(id).innerHTML = ;

Удалите div элемент при загрузке страницы с помощью window.onload: window.onload = function() { document.getElementById(id).remove(); }

КАК УБРАТЬ ИЛИ ИЗМЕНИТЬ НАДПИСЬ «САЙТ РАБОТАЕТ НА JOOMLA»

Добавление и удаление html элементов с помощью javascript
Используйте document.querySelector для удаления первого найденного div: document.querySelector(div).remove();

Проверьте, существует ли div перед удалением: var div = document.getElementById(id); if (div) { div.remove(); }