Эффективные методы удаления данных из LocalStorage
В этом руководстве вы найдете полезные советы о том, как удалить данные из LocalStorage вашего браузера. Следуйте нашим рекомендациям, чтобы обеспечить безопасность и чистоту вашего веб-приложения.



Чтобы удалить все данные из LocalStorage, используйте метод localStorage.clear(), который очищает весь хранилище.

HTML5 localStorage - как сохранить данные на клиенте?

Если необходимо удалить конкретный элемент, воспользуйтесь методом localStorage.removeItem(ключ), где ключ - имя элемента.

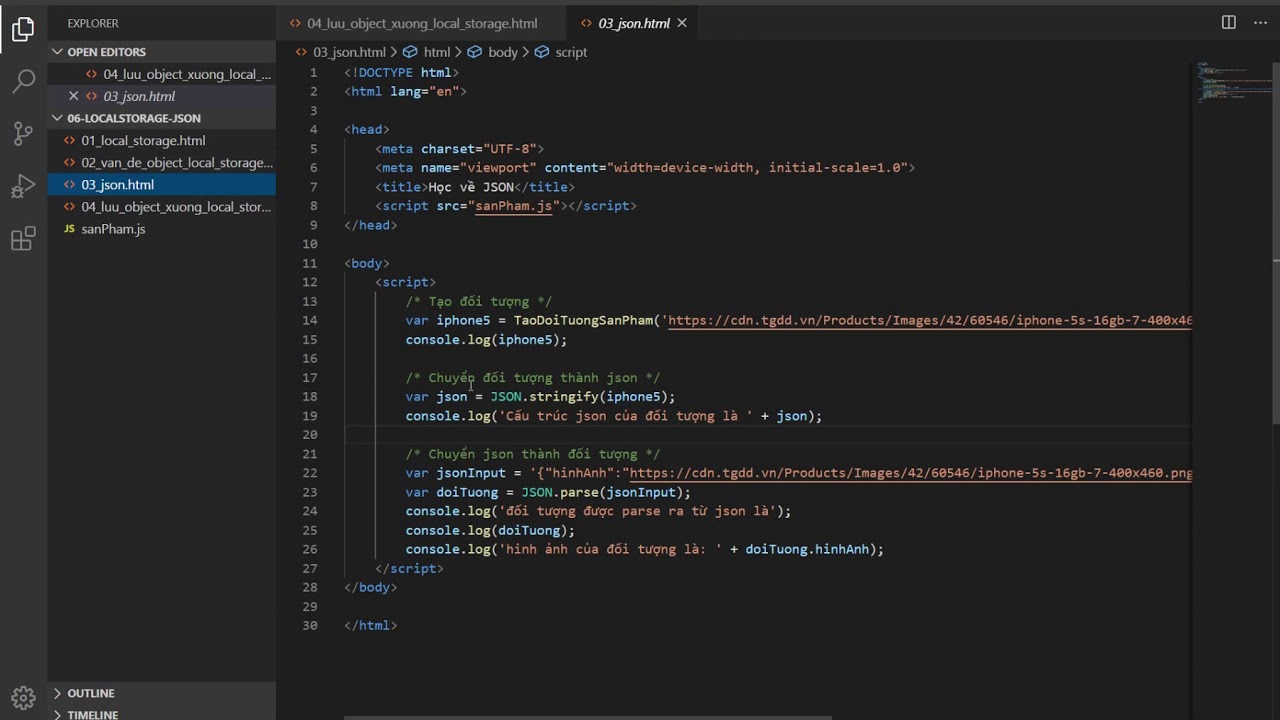
JSON формат и localStorage в Javascript - разбор

Перед удалением данных рекомендуется проверить существование ключа с помощью localStorage.getItem(ключ).

JavaScript 2.0. Local Storage. Сохраним все!

Чтобы предотвратить случайное удаление, создайте резервную копию данных перед очисткой LocalStorage.

LocalStorage или как сохранить и использовать данные в браузере пользователя
Используйте метод JSON.stringify() для сохранения сложных объектов в LocalStorage и JSON.parse() для их восстановления перед удалением.

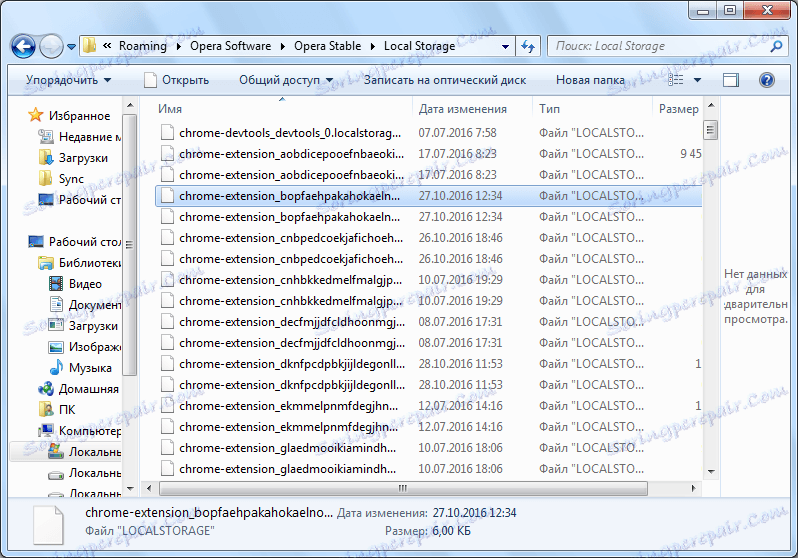
Очистка диска от мусора и временных файлов Windows 10/11

Регулярно очищайте LocalStorage для поддержания производительности и безопасности вашего приложения.

Для автоматизации очистки LocalStorage используйте JavaScript таймеры или события.

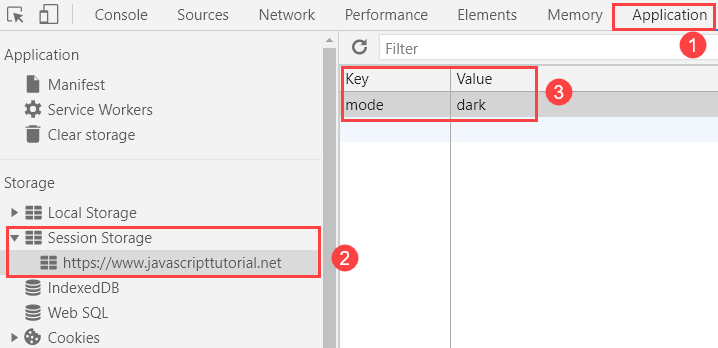
Используйте консоль разработчика в браузере для ручного удаления данных из LocalStorage.

При работе с чувствительными данными используйте шифрование перед сохранением их в LocalStorage.


В целях безопасности избегайте хранения личной информации пользователей в LocalStorage.

Как очистить кэш и куки Google Chrome

Урок Javascript #27. Localstorage и cookie.