Как легко удалить элемент на странице с JavaScript
Узнайте, как с помощью JavaScript можно быстро и эффективно удалить блок или элемент с веб-страницы. Эти советы помогут вам освоить простые и продвинутые техники для работы с DOM.


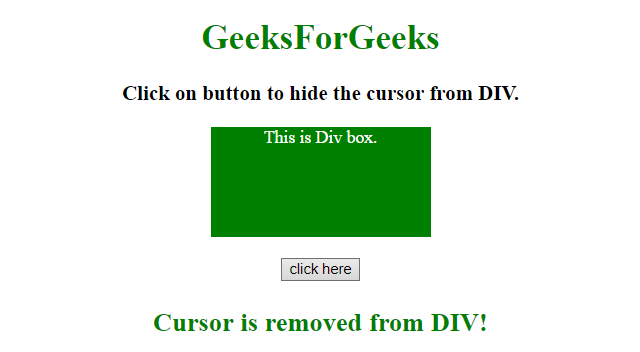
Используйте метод removeChild() для удаления дочернего элемента из родительского.

46 урок. Удаление элемента с помощью использования метода removeChild.

Метод remove() позволяет удалить элемент напрямую, если он уже был найден.

JavaScript c Нуля - Курс для начинающих с практикой БЕЗ ВОДЫ
Перед удалением элемента, убедитесь, что у вас есть его ссылка или он найден через селектор.

Как удалить child-nodes из DOM-элемента? - Javascript


Для поиска элемента используйте методы getElementById(), getElementsByClassName() или querySelector().

#9 Удаление карточки по клику на JavaScript, Пример Делегирования


Если элемент не удаляется, проверьте, не защищён ли он от изменений (например, через атрибуты или CSS).

Как добавить/удалить класс с помощью JS.


Используйте методы parentNode или closest() для доступа к родительскому элементу, если нужно удалить дочерний.

Добавление и удаление html элементов с помощью javascript

Чтобы удалить несколько элементов, можно использовать цикл или методы forEach() для перебора NodeList.

Убедитесь, что после удаления элемента вы корректно обновляете интерфейс или другие связанные данные.

Уроки по JavaScript - Добавление и удаление элементов на HTML страницу

Для сложных случаев удаления, используйте библиотеки, такие как jQuery, которые могут упростить процесс.

Всегда тестируйте изменения в разных браузерах, чтобы убедиться, что код работает везде корректно.