Эффективное удаление файлов с использованием jQuery: Пошаговое руководство
В этом руководстве вы узнаете, как легко и быстро удалить файл с помощью jQuery. Мы рассмотрим несколько методов и дадим полезные советы, чтобы процесс был простым и эффективным.



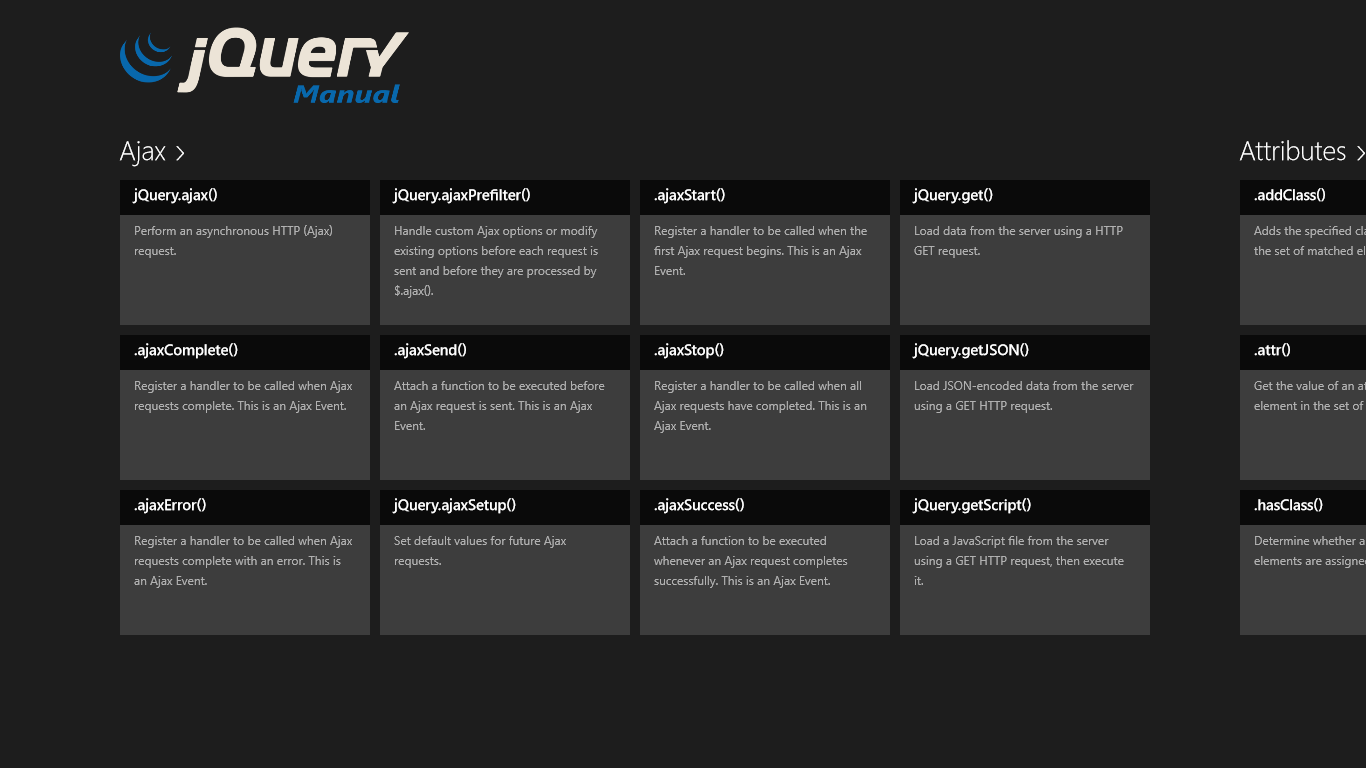
Используйте метод jQuery $.ajax() для отправки запроса на сервер и удаления файла.

Учим jQuery за 30 минут. Начало.


Проверьте, поддерживает ли ваш сервер обработку HTTP-запросов на удаление файлов.

Отправка данных без перезагрузки страницы. PHP + Ajax (jQuery)


Убедитесь, что у вас есть права доступа на удаление файла на сервере.

aavahrushev.ru для чего нужен скрипт и как его удалить из WordPress

Перед удалением файла проверьте его существование, чтобы избежать ошибок.

AJAX ➤ Уроки jQuery для начинающих

Используйте функцию обратного вызова в $.ajax(), чтобы обработать ответ сервера.

Изучаем jQuery - Урок №17 - Удаление элементов


Добавьте пользовательское сообщение об успехе или ошибке для лучшего пользовательского опыта.

Как удалить файл средствами PHP?
Обновляйте интерфейс пользователя после успешного удаления файла, чтобы отразить изменения.


Используйте консоль браузера для отладки и поиска ошибок в процессе удаления файла.

jQuery подгрузка контента без перезагрузки

Уроки jQuery / Подключение и Удаление элементов со страницы


Тестируйте процесс удаления файлов в различных браузерах для обеспечения совместимости.


Сохраняйте резервные копии важных файлов перед их удалением, чтобы избежать потери данных.

JQUERY Практика - Открыть файл и отобразить содержимое ajax html



Добавление и удаление классов на jQuery, addClass() и removeClass(), урок 16