Как удалить HTML тег с помощью JavaScript: практические советы
На этой странице вы найдете полезные советы по удалению HTML тегов с использованием JavaScript. Узнайте, как эффективно манипулировать DOM и удалять ненужные элементы из вашего HTML кода.


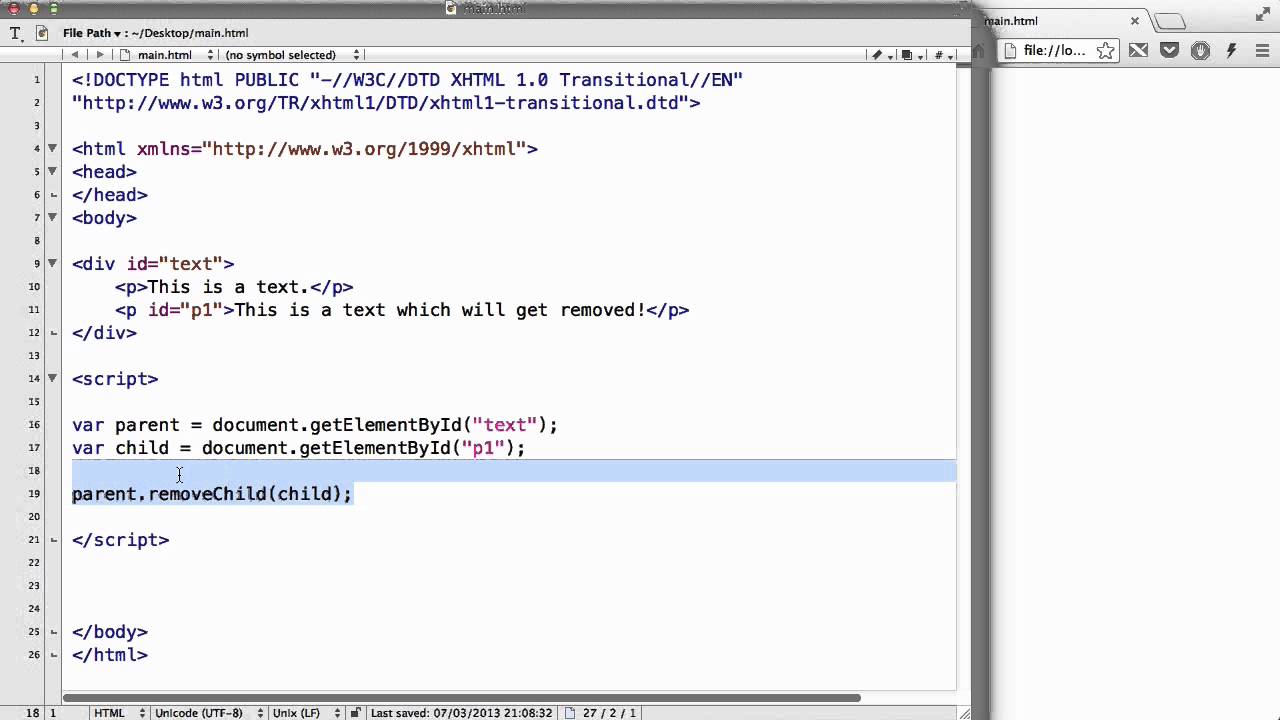
Для удаления элемента по его идентификатору используйте метод removeChild(). Например: document.getElementById(myElement).remove();

#9 Удаление карточки по клику на JavaScript, Пример Делегирования


Вы можете удалить элемент по его классу, используя метод querySelectorAll() и forEach(). Например: document.querySelectorAll(.myClass).forEach(el =>el.remove());

Как добавить/удалить класс с помощью JS.


Используйте метод parentNode.removeChild() для удаления элемента, зная его родительский узел. Например: let el = document.getElementById(myElement); el.parentNode.removeChild(el);

Добавление и удаление элементов в массиве js


Метод innerHTML может помочь удалить все дочерние элементы. Например: document.getElementById(myContainer).innerHTML = ;

Как Удалить Теги в GETCONTACT на iPhone и Android?


Используйте метод remove() для удаления элемента, полученного через querySelector(). Например: document.querySelector(.myClass).remove();

Добавление и удаление html элементов с помощью javascript

Для удаления всех элементов с определенным тегом используйте метод getElementsByTagName() и forEach(). Например: document.getElementsByTagName(p).forEach(el =>el.remove());

Вы можете использовать метод replaceChild() для замены элемента на другой. Например: parent.replaceChild(newElement, oldElement);

Чтобы избежать ошибок при удалении, сначала проверьте существование элемента. Например: let el = document.getElementById(myElement); if (el) { el.remove(); }


Используйте метод removeAttribute() для удаления атрибутов элемента. Например: document.getElementById(myElement).removeAttribute(style);

Метод setAttribute() может быть использован для обновления атрибутов перед удалением. Например: el.setAttribute(class, ); el.remove();



Password Hide Show with Eye Icon using JavaScript [aavahrushev.ru]