Эффективные методы удаления таблицы с помощью JavaScript
На этой странице вы найдете полезные советы и примеры кода, которые помогут вам правильно удалить таблицу с помощью JavaScript. Узнайте различные подходы и методы, чтобы выбрать наиболее подходящий для вашего проекта.



Для удаления таблицы используйте метод remove(), который удаляет элемент из DOM-дерева.

Редактирование таблицы по клику на ячейку средствами JavaScript

Обращайте внимание на идентификаторы элементов. Используйте document.getElementById(tableId) для точного удаления таблицы.

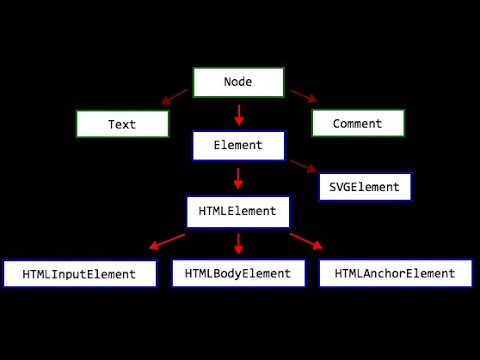
Добавление и удаление html элементов с помощью javascript

Вы можете удалить таблицу, обращаясь к ее родительскому элементу и используя метод removeChild().

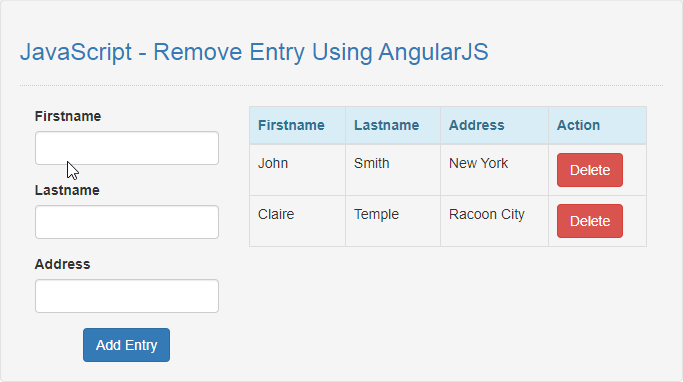
remove row from table javascript Удаление строки из таблицы


Если необходимо удалить все таблицы на странице, используйте document.querySelectorAll(table) и цикл для их удаления.

Уроки по JavaScript - Добавление и удаление элементов на HTML страницу

При удалении таблицы убедитесь, что удалены также все связанные с ней данные и обработчики событий.

Приложение Clients на чистом JS. Удаление клиента. DELETE


Для динамически созданных таблиц используйте JavaScript-фреймворки, такие как jQuery, для упрощения процесса удаления.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Проверьте, что элемент, который вы хотите удалить, действительно существует, чтобы избежать ошибок в коде.
При удалении таблицы можно также использовать метод innerHTML=, чтобы очистить содержимое контейнера.

Используйте консоль разработчика для отладки и проверки правильности удаления таблицы.

Учебный курс: добавить или удалить строки в таблице


Не забывайте обновлять пользовательский интерфейс после удаления таблицы, чтобы избежать визуальных артефактов.

Как вывести в HTML любую таблицу из объекта или массива JavaScript

Удаление строк из таблицы в нативном JavaScript