Удаление первого элемента массива в JavaScript: пошаговое руководство
В этом разделе вы найдете полезные советы и методы по удалению первого элемента массива в JavaScript. Следуйте нашим рекомендациям, чтобы сделать ваш код более эффективным и понятным.



Используйте метод shift(), чтобы удалить первый элемент массива и вернуть его значение.

Как удалить первый элемент массива в JavaScript - метод Shift JavaScript #JavaScript #JS

Метод slice(1) создает новый массив без первого элемента, не изменяя оригинальный массив.

Как удалить последний элемент массива в JavaScript - метод pop #JavaScript #JS

Метод splice(0, 1) удаляет первый элемент массива и возвращает его в виде массива с одним элементом.

Решаем задачи JS как поменять первый и последний элемент массива #javascript #ит #shorts

Чтобы сохранить оригинальный массив, используйте комбинацию методов slice() и concat() для создания нового массива без первого элемента.

Уроки JavaScript / Как удалить элемент из массива

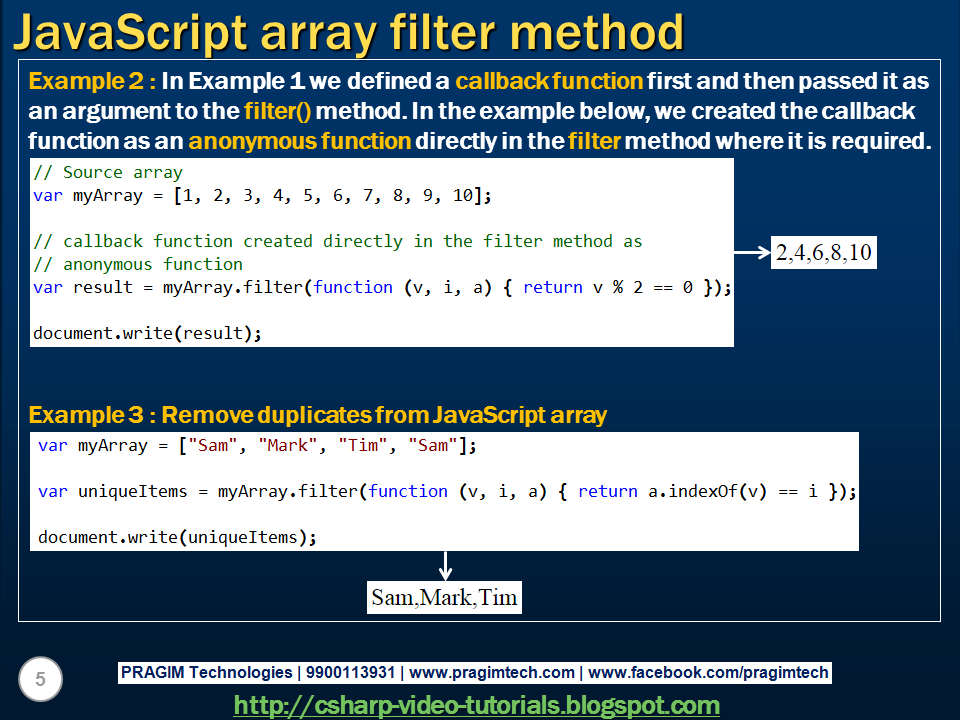
Применяйте метод Array.prototype.filter(), чтобы создать новый массив без первого элемента, используя индекс для фильтрации.

20 методов массивов в JavaScript, которые вы должны знать.
Для больших массивов рассмотрите использование метода shift() из-за его простоты и эффективности.

Создаем элементы в JS с помощью createElement. Методы append, before, after, prepend
Если важно сохранить неизменность данных, всегда создавайте копию массива перед удалением элемента.

Как получить индексы элементов с одинаковыми значениями в массиве? JavaScript

Помните, что метод shift() изменяет длину оригинального массива, уменьшая ее на один.

При использовании метода splice(), обратите внимание, что он также изменяет оригинальный массив.

[JavaScript] Как правильно удалить элемент из массива


Комбинируйте методы для достижения наилучшего результата в зависимости от требований вашего проекта.