Удаление объектов из памяти в JavaScript: практическое руководство
На этой странице вы найдете полезные советы по удалению объектов из памяти в JavaScript. Эти рекомендации помогут вам оптимизировать использование памяти и улучшить производительность ваших приложений.


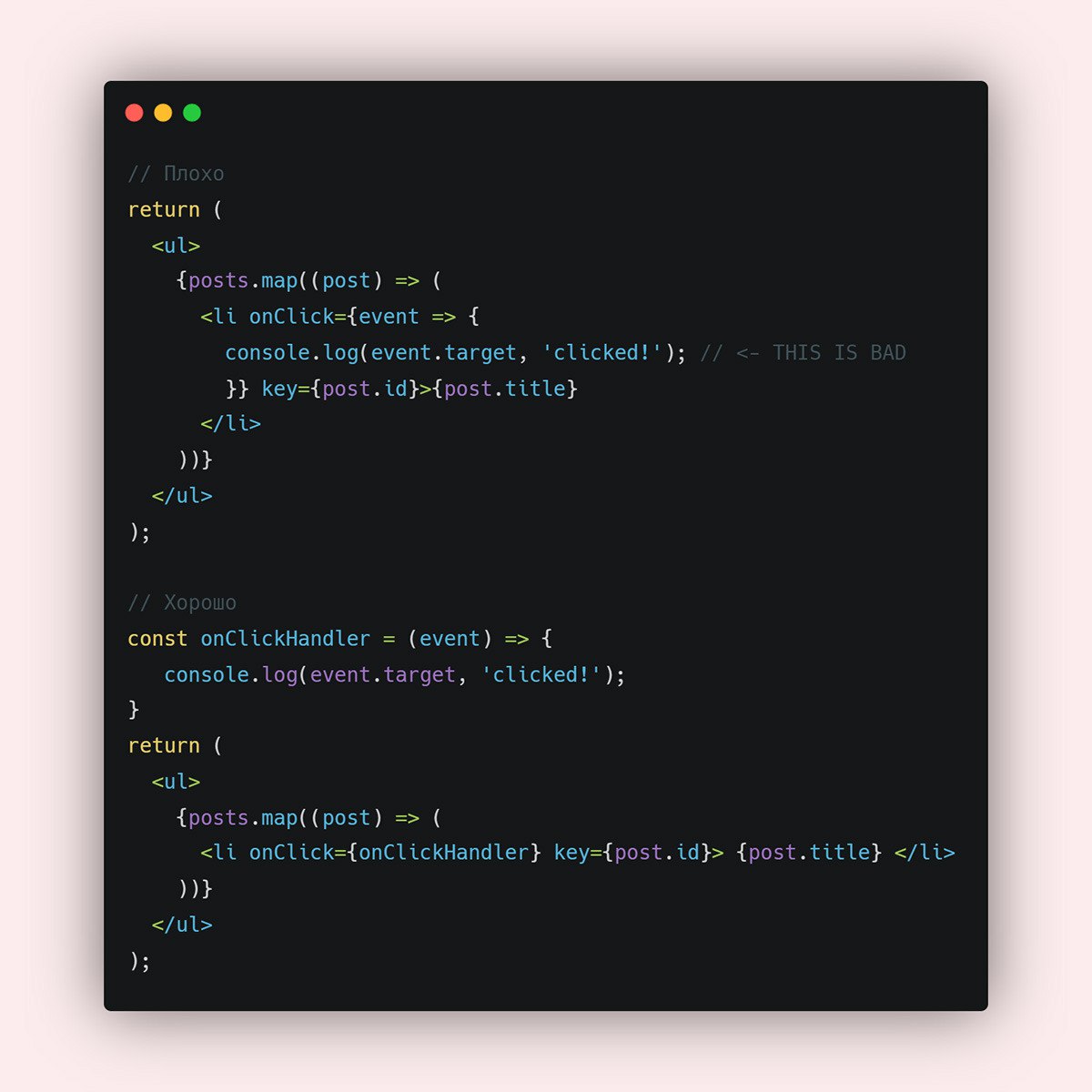
Используйте оператор delete для удаления свойств объекта, но помните, что он не освобождает память, а только удаляет ссылку на свойство.

[JavaScript] Как правильно удалить элемент из объекта

Для освобождения памяти, устанавливайте объектные переменные в null после их использования.

HOW TO ADD AND REMOVE RECORDS FROM TABLE IN JAVASCRIPT - ADD \u0026 REMOVE OBJECTS FROM ARRAY OF OBJECT

Избегайте создания глобальных переменных, так как они остаются в памяти на протяжении всего времени работы приложения.

Добавление и удаление элементов в массиве js
Регулярно проверяйте и очищайте ненужные данные из массивов и объектов.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Используйте WeakMap и WeakSet для хранения объектов, которые должны автоматически удаляться при отсутствии других ссылок на них.

Удаление свойств объекта в javascript. Как удалять js элемент объекта. Урок 19

Избегайте циклических ссылок между объектами, так как они могут препятствовать корректному сбору мусора.

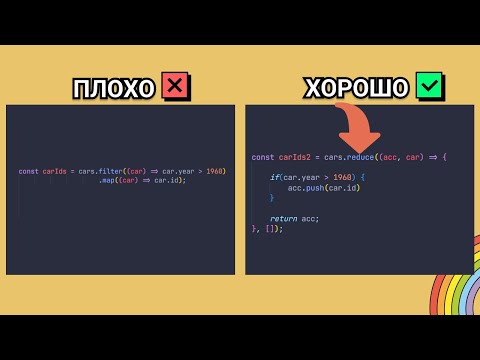
Как фильтровать и манипулировать массивами в Javascript? - Array Reduce

Активно используйте функции для локализации переменных и освобождения памяти после их завершения.
Контролируйте размер кэша, чтобы избежать переполнения памяти ненужными данными.

Профилируйте использование памяти вашего приложения с помощью встроенных инструментов разработчика браузера.


Используйте модульные библиотеки и фреймворки, которые оптимизируют управление памятью.
