Эффективные методы удаления данных из браузера через JavaScript
На этой странице вы найдете полезные советы по удалению данных из браузера с помощью JavaScript. Узнайте, как правильно и безопасно очистить историю, куки и локальное хранилище.



Используйте метод localStorage.clear() для удаления всех данных из локального хранилища.

Js работа со стилями, className, classList, add, remove, toggle, добавление удаление и переключение

Для удаления конкретного элемента из локального хранилища используйте localStorage.removeItem(ключ).

Append, prepend, before, after, replaceWith, remove - JavaScript

Чтобы удалить все куки, можно создать скрипт, который переберет все куки и установит им устаревшее время.

Уроки JavaScript - #17 - Добавление и удаление элементов с помощью DOM

Для удаления конкретного куки используйте document.cookie = имя=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;.

#9 Удаление карточки по клику на JavaScript, Пример Делегирования

Чтобы очистить данные сессии, воспользуйтесь методом sessionStorage.clear().

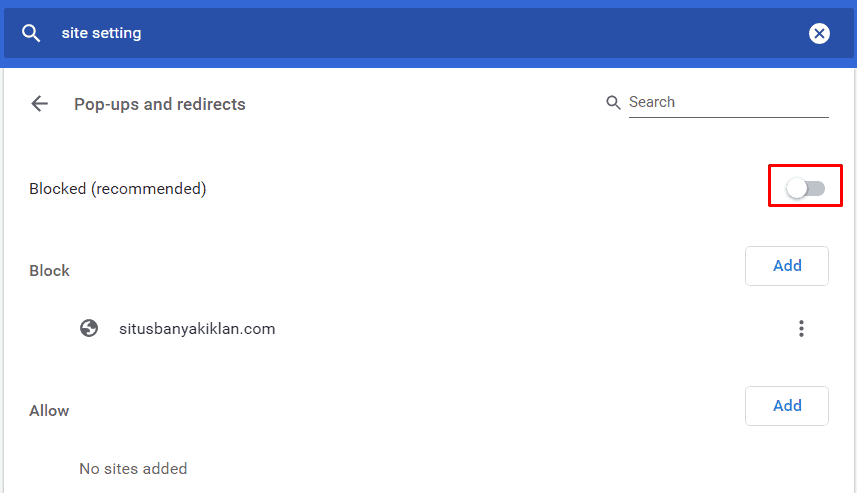
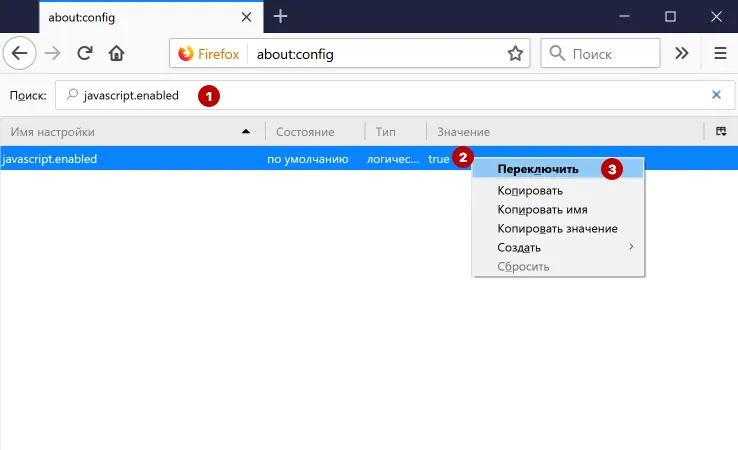
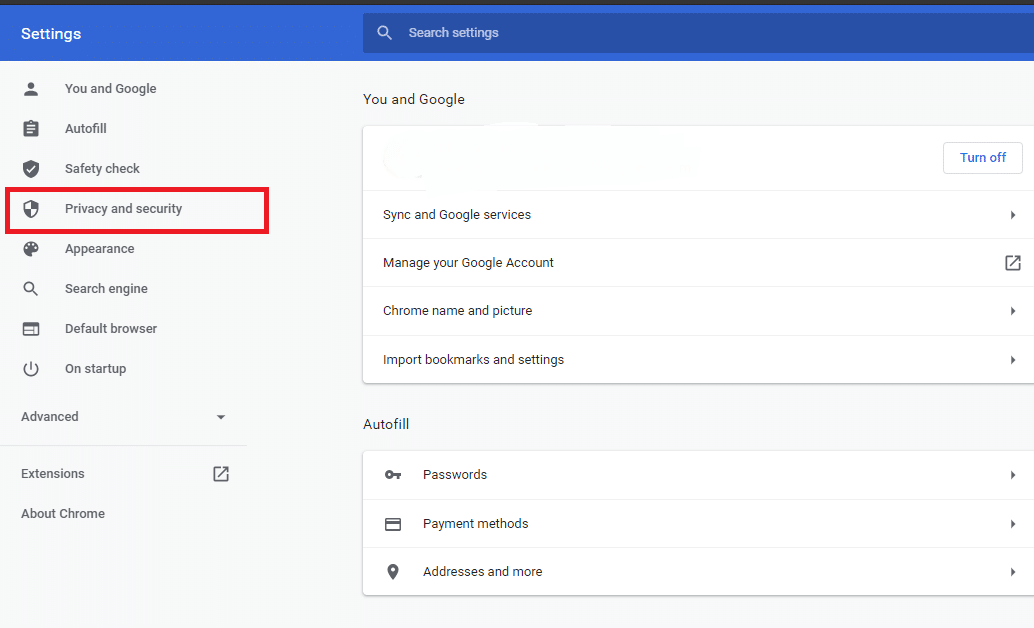
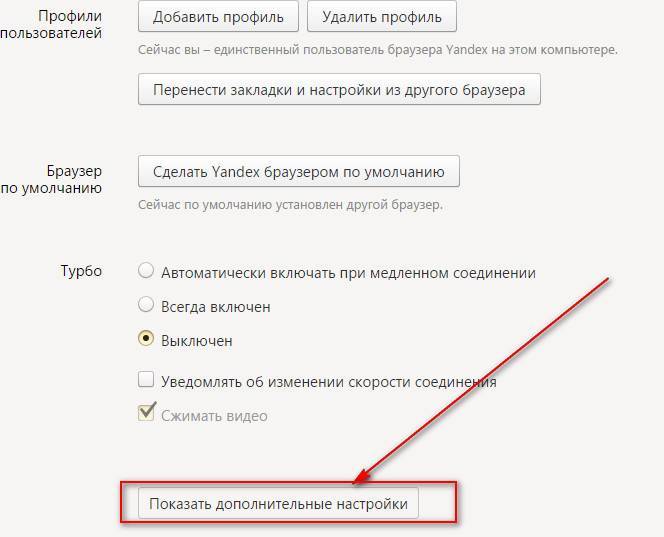
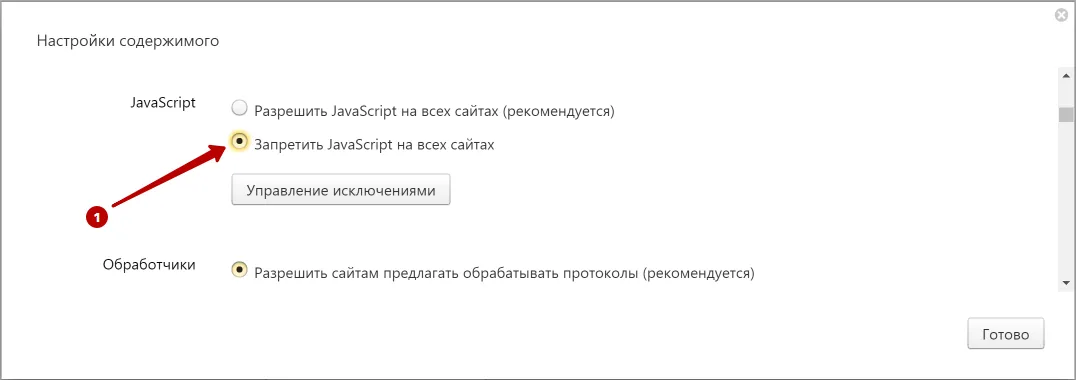
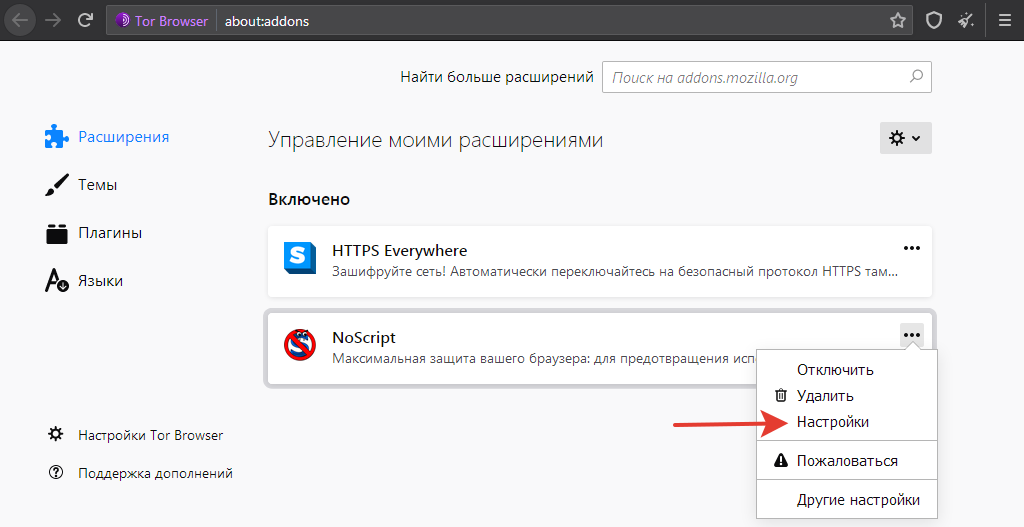
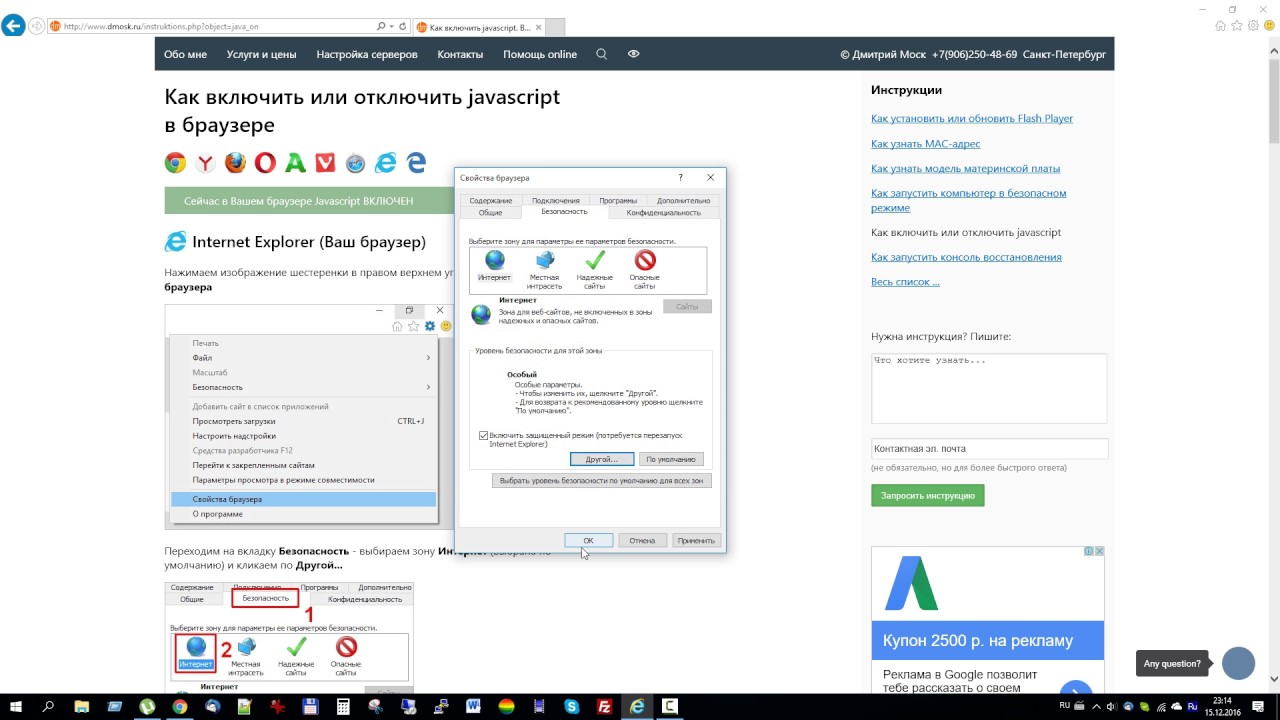
Как отключить JavaScript в браузере Chrome


Для удаления конкретного элемента из сессионного хранилища используйте sessionStorage.removeItem(ключ).

Как убрать сайт который появляется при запуске компьютера/автозагрузки
Периодически очищайте кэш браузера через консоль разработчика, используя caches.delete(cacheName).


Для более глубокого управления данными браузера используйте API IndexedDB, предоставляющий методы для удаления записей.

Удаление свойств объекта в javascript. Как удалять js элемент объекта. Урок 19
При разработке веб-приложений добавляйте кнопки или функции для пользователя, чтобы он мог самостоятельно очищать свои данные.


Регулярно тестируйте ваши скрипты по очистке данных в разных браузерах для обеспечения совместимости и корректной работы.